Wix Blog: Empfohlene Bildgrößen
3 Min.
In diesem Artikel
- Vorteile der richtigen Bildgröße
- Empfohlene Bildgrößen für deine Blogelemente
- Bilder von Blogbeiträgen
- Titelbilder
- Beitragsliste
- Ähnliche Beiträge
- Bildgröße ändern
Es ist wichtig zu verstehen, wie du die Bilder in deinem Blog optimierst, um dafür zu sorgen, dass er gut aussieht und gleichzeitig eine gute Leistung bietet. Das bedeutet, dass du darauf achten musst, in jedem Element die richtige Bildgröße zu verwenden.

Vorteile der richtigen Bildgröße
Bilder spielen eine wichtige Rolle in deinem Blog und können deinen Blog auf folgende Weise verbessern:
- Ladegeschwindigkeit: Große Bilder können deinen Blog verlangsamen. Optimierte Bilder verbessern die Ladezeiten, das Nutzererlebnis und das SEO-Ranking.
- Responsivität auf Mobilgeräten: Da viele Nutzer über mobile Geräte auf Blogs zugreifen, sorgen Bilder in der richtigen Größe dafür, dass sich dein Blog gut an kleinere Bildschirme anpasst.
- Einheitliches Design: Einheitliche Bildgrößen lassen deinen Blog einheitlicher und professioneller aussehen, sodass er für deine Leser visuell ansprechender ist.
Empfohlene Bildgrößen für deine Blogelemente
Egal, ob du Bilder für Blogbeiträge, als Titelbilder oder für Beitragslisten und aktuelle Beiträge gestaltest – die richtigen Maße sorgen dafür, dass deine Inhalte professionell aussehen und schnell geladen werden.
Bilder von Blogbeiträgen
Es wird empfohlen, eine Bildgröße von weniger als 1000 X 1000 Pixel für die Bilder in deinem Blog zu verwenden. Dies gilt nicht für Bilder, die du als Titelbild oder Miniaturansicht für deine Elemente in der Beitragsliste verwenden möchtest.
Titelbilder
Titelbilder werden in deinen Blog-Feeds und anderen Blog-Elementen angezeigt. Diese sehen Leser, wenn sie durch deinen Blog scrollen, bevor sie einen Beitrag auswählen. Da sie nicht auf einer ganzen Seite erscheinen, wird empfohlen, ein etwas kleineres Bild als für den Rest deiner Blogbeiträge zu verwenden.
Die empfohlene Größe für Titelbilder hängt von deinem Blog-Layout ab.
- Nebeneinander
- 940 x 705 px (Seitenverhältnis: 4 x 3)
- Redaktionell
- 940 x 705 px (Seitenverhältnis: 4 x 3)
- Kacheln
- Mindestgröße: 940 x 186 px (Seitenverhältnis: 15 x 3)
- Maximale Größe: 940 x 1456 px (Seitenverhältnis: 9 x 14)
- Magazin
- 940 x 940 px (Seitenverhältnis: 1 x 1)
- Eine Spalte
- 940 x 400 px (Seitenverhältnis: 21 x 9)
- Vollständiger Beitrag: Nicht zutreffend
Tipp:
Erfahre mehr über das Festlegen eines Titelbildes für einen Blogbeitrag.
Beitragsliste
Du kannst das Beitragslistenelement überall auf deiner Website platzieren. Die empfohlene Bildgröße variiert je nach Layout deiner Beitragsliste.
- Klassisch
- 940 x 940 px (Seitenverhältnis: 1 x 1)
- Redaktionell
- 940 x 705 px (Seitenverhältnis: 4 x 3)
- Slider
- 940 x 705 px (Seitenverhältnis: 4 x 3)
- Nebeneinander
- 940 x 705 px (Seitenverhältnis: 4 x 3)
- Magazin
- 940 x 940 px (Seitenverhältnis: 1 x 1)
- Eine Spalte
- 940 x 400 px (Seitenverhältnis: 21 x 9)
Ähnliche Beiträge
Ähnliche Beiträge werden am Ende eines Beitrags auf deiner Beitragsseite angezeigt. Die empfohlene Bildgröße für Bilder im Widget ist:
Bildgröße: 288 x 162 Pixel (Verhältnis: 16 x 9)
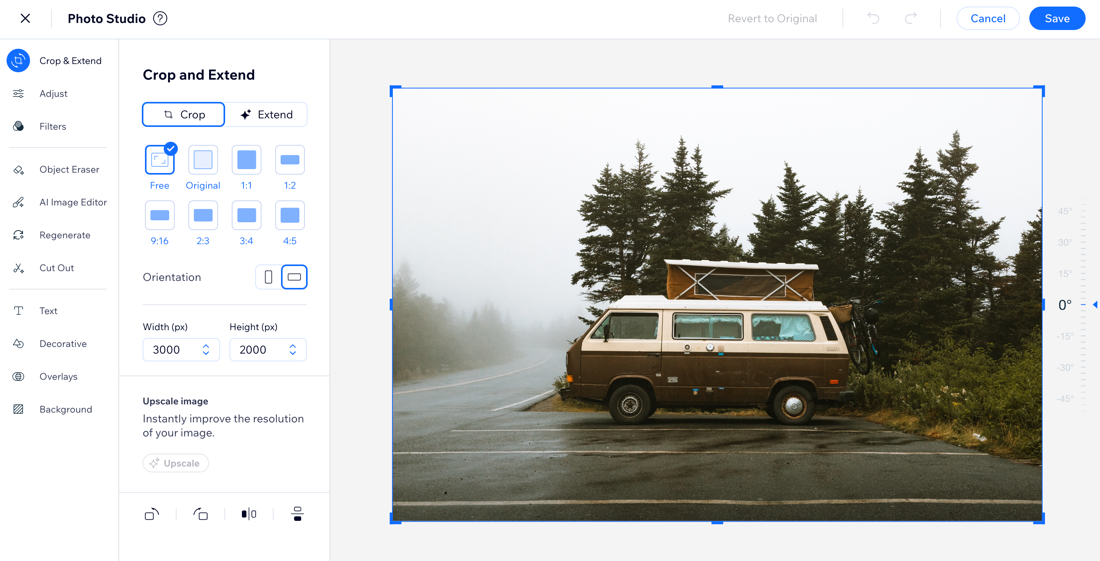
Bildgröße ändern
Mit den Fotostudio-Tools von Wix, kannst du einfach und effizient die Größe deiner Bilder ändern und sie so zuschneiden, dass sie die perfekten Maße für deine Website haben. Egal, ob du die Größe von Fotos für Blogbeiträge, Galerien oder einen anderen Teil deiner Website ändern musst, mit den Tools zum Zuschneiden und Vergrößern kannst du deine Bilder scharf aussehen lassen, während sie schnell geladen werden, ohne an Qualität zu verlieren.

Möchtest du mehr erfahren?
Sieh dir das Video in Wix Learn zum Verfassen und Formatieren von Blogbeiträgen an.

