Wix Blocks: Die Preisgestaltung deiner App einrichten und verwalten
5 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Wenn du deine Blocks-App über das Wix Developers Center im App-Markt von Wix veröffentlichst, kannst du unterschiedliches App-Verhalten für Website-Ersteller mit unterschiedlichen Preisen anbieten. So können Nutzer, die für deine App bezahlen, mehr Services erhalten als diejenigen, die eine kostenlose Version deiner App herunterladen. Dazu muss ein System erstellt und verwaltet werden, das die Nutzer identifiziert, ihre Preispläne festlegt und das Verhalten der App beeinflusst.
Bevor du loslegst: Die Preisgestaltung im Wix Developer Center verwalten
Wix Developers Center 1 | Ein Geschäftsmodell wählen
Wix Developers Center 2 | Deine Preispläne hinzufügen
Wix Developers Center 3 | Deine Preisseite und den Checkout einrichten
Deine Blocks-App an die Preispläne anpassen
Die Konfiguration der Preiseinstellungen im Wix Developer Center ist nur ein erster Schritt. Jetzt musst du deine App anpassen, um diesen Preisplan mit deiner eigenen Logik und Benutzeroberfläche (UI) zu verwalten. Das beinhaltet vier Schritte:
- Erstelle für die verschiedenen Preispläne unterschiedliche Benutzeroberflächen (UI).
- Lege im Code fest, wie sich deine App mit den verschiedenen Preisplänen verhält.
- Optional: Nimm einige Anpassungen an der Konfiguration vor.
- Optional: Passe deine Panels an.
- Optional: Ändere die Installationseinstellungen.
In diesem Artikel verwenden wir eine Beispiel-App, die zeigt, wie sich Zahlen nach oben bewegen, wie in einem Spielautomaten.

Eine Beispielapp ansehen
Schritt 1 | Eine Benutzeroberfläche (UI) für die verschiedenen Pläne erstellen
Da sich deine App je nach Preisplan anders verhalten muss, solltest du als erstes verstehen, was die verschiedenen Nutzer sehen. Das kannst du mit einer Multi-Status-Box, oder durch Löschen und Wiederherstellen von Elementen mit den Funktionen delete() und restore() machen. Mit einer Multi-Status-Box kannst du verschiedene Nutzerschnittstellen ohne Code erstellen.
Sollte ich eine Multi-Status-Box oder delete() und restore() verwenden?
Achte außerdem darauf, dass du klare Zugangspunkte erstellst, damit Website-Ersteller deine App nach der Installation aktualisieren können.
Schritt 2 | Code
Verwende den folgenden Code in deinem Widget-Code, um das Verhalten deines Widgets zu beeinflussen.
Das JWT deiner App
getDecodedAppInstance()
Importiere das wix-application-Modul von Wix, um diese Informationen zu verarbeiten.
1import wixApplication from 'wix-application'Verwende getDecodedAppInstance(), um vendorProductId abzurufen und in deiner Codelogik zu verwenden.
1import wixApplication from 'wix-application'; $w.onReady(async function () { instance = await wixApplication.getDecodedAppInstance(); plan = instance.vendorProductId; //Deine konfigurierte vendorProductId im Wix Developer Center. //Wenn es keinen Preisplan gibt, ist der Wert null. // Füge nun deine Logik für die verschiedenen Preispläne hinzu }); $widget.onPropsChanged((oldProps, newProps) => { });
2
3Hinweis
Du kannst wix-application auch in das Backend deiner App importieren.
Schritt 3 | Konfiguration
Jetzt solltest du einige Änderungen im Tab Konfiguration unter Blocks vornehmen.
Du kannst bestimmte Elemente deines Widgets, z. B. das Raster, als nicht auswählbar definieren. Du kannst auch die angezeigten Namen ändern. Denke an alle Preispläne, wenn du diese Änderungen vornimmst.
Hinweis:
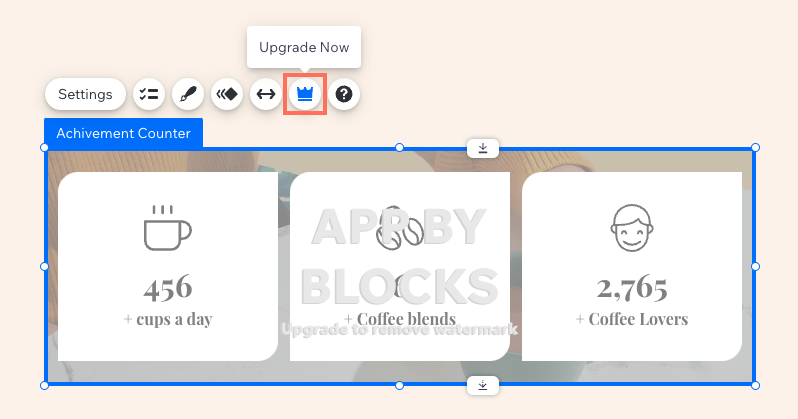
Sobald du einen Preisplan für deine App definiert hast, erhält dein Widget automatisch einen Upgrade-Button in der Aktionsleiste.

Erfahre mehr über die Konfiguration der Namen und des Verhaltens von Widgets und Elementen.
Schritt 4 | Deine Panels anpassen
Du kannst die vendorProductId der App abrufen und Elemente gemäß dem Preisplan im Panel-Code im Panel ein- oder ausblenden, genau wie im Widget-Code.
Das machst du im Code-Abschnitt deines Panels im Tab Panels.
Schritt 5 | Einstellungen für die Installation von Apps und Widgets
Deine App-Installationseinstellungen ermöglichen es dir, festzulegen, welche Widgets im „Hinzufügen“-Panel einer Website angezeigt werden. Außerdem kannst du noch weitere Einstellungen festlegen. Denke an alle unterschiedlichen Preispläne, wenn du deine Installationseinstellungen durchsiehst. Es gibt zum Beispiel einige Widgets, die du aus dem Elemente hinzufügen-Panel ausblenden möchtest.
Erfahre mehr über Einstellungen für die Installation von Apps und Widgets.
Deine App kann jetzt veröffentlicht werden! Überprüfe, ob sie den Richtlinien des Wix Developer Center entspricht.