Wix Blocks: Einstellungen für die Installation von Apps und Widgets
6 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Wenn du eine Blocks-App erstellst, ist es wichtig festzulegen, was passiert, wenn ein Website-Ersteller deine App installiert. Wie soll deine App und Widgets zur Website hinzugefügt werden? Zum Beispiel:
- Sollen alle Widgets im Hinzufügen-Panel einer Website angezeigt werden oder sollen einige davon ausgeblendet werden?
- Wird die App zu einer neuen Seite der Website hinzugefügt?
- Wird ein Widget automatisch auf der Website-Seite angezeigt oder nur, wenn es manuell hinzugefügt wird?
- Welches Standard-Presets sollen bei der Installation angezeigt werden?
Die Antworten auf all diese Fragen hängen von deiner spezifischen App ab und können in den Installationseinstellungen angepasst werden.
Hinweise:
- Die Installationseinstellungen gelten nur für die erste Installation auf einer Website. Das bedeutet, dass die Einstellungen nicht aktualisiert werden, wenn deine App bereits auf einer Website installiert ist, es sei denn, der Website-Ersteller entfernt und installiert die App erneut.
- Den Zugang zu den Installationseinstellungen findest du im App-Menü von Wix Blocks. Das Optionen-Panel selbst befindet sich im Wix Developers Center.
- Die Installationseinstellungen, die du für deine App von Wix Blocks festlegst, werden nur auf die Version der App angewendet. Wir empfehlen dir, eine Testversion zu verwenden, wenn du verschiedene Installationsoptionen anwendest, bevor du eine neue Version veröffentlichst.
Optionen zum Hinzufügen deiner Widgets
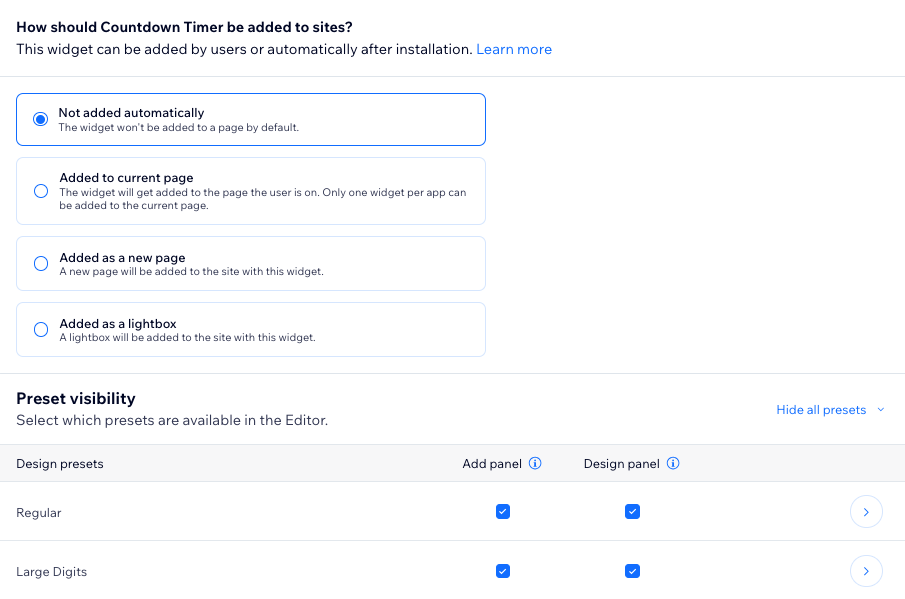
Es gibt vier Optionen zur Auswahl, um jedes deiner Widgets zu einer Website von Wix hinzuzufügen.
Für jedes Widget kannst du außerdem auswählen:

Nicht automatisch hinzugefügt
Dies ist die Standardeinstellung für einen Website-Ersteller, der deine App installiert.
Mit dieser Option wird dein Widget:
- Nicht automatisch zu einer Seite hinzugefügt.
- Im Apps hinzufügen-Panel als zur Installation verfügbar angezeigt. Falls du nicht möchtest, dass dein Widget im Apps hinzufügen-Panel angezeigt wird (z. B. wenn es sich um ein inneres Widget handelt), kannst du die Option deaktivieren.
Deine Optionen für deine Presets:
- Die von dir definierte Voreinstellung gilt sowohl für Desktop als auch für Mobile.
- Es wird standardmäßig die erste für dieses Widget erstellte Voreinstellung ausgewählt.

Zu aktueller Seite hinzufügen
Wenn du diese Option auswählst, wird dein Widget automatisch zu der Seite hinzugefügt, auf der sich der Website-Ersteller befindet, ohne dass er es per Drag-and-Drop aus dem Hinzufügen-Panel ziehen zu muss.
Ziehe diese Option in Erwägung, wenn du ein primäres Widget hast, zu dem du deine User leiten möchtest.
Diese Option hat folgende Preset:
- Dein Widget wird der Seite hinzugefügt, auf der sich der Website-Ersteller befindet. Hinweis: Wenn ein Website-Ersteller deine App über den App-Markt von Wix installiert, erfolgt die Installation von der Startseite seiner Website.
- Im Elemente hinzufügen-Panel als zur Installation verfügbar angezeigt. Wenn du nicht möchtest, dass dein Widget im Elemente hinzufügen-Panel angezeigt wird (z. B. wenn es sich um ein inneres Widget handelt), deaktiviere im Abschnitt Preset-Sichtbarkeit das Kontrollkästchen „Hinzufügen“-Panel.
Deine Optionen für deine Presets:
- Du kannst eine Preset für Desktop und eine für Mobile definieren.
- Es wird standardmäßig die erste für dieses Widget erstellte Voreinstellung ausgewählt.
Hinweise:
- Wenn du die Option Zur aktuellen Seite hinzufügen für ein Widget verwendest, kannst du diese Option nicht für ein anderes Widget auf derselben Seite verwenden. Es kann nur ein Widget pro App auf diese Weise konfiguriert werden.
- Wenn du diese Option in einer aktualisierten Version deiner App änderst, erhalten Nutzer, die die App bereits installiert haben, dieses Update nicht.
Als neue Seite hinzufügen
Verwende diese Option, wenn dein Widget als neue, separate Seite auf einer Website angezeigt werden soll.
Es gibt zusätzliche Einstellungen, die du beachten musst, wenn du dein Widget mit dieser Option installierst.
Die zusätzlichen Einstellungen sind:
- Seitenname: Dieser wird im Website-Menü angezeigt.
- Seiten-ID: Diese wird verwendet, um auf diese Seite im Code zu verweisen, und wird auch zum Standard-URL-Slug der Seite. Die Seiten-ID wird basierend auf dem Seitennamen automatisch ausgefüllt, du kannst sie allerdings bearbeiten. Sie kann nach dem Speichern nicht mehr geändert werden (siehe Hinweis unten).
- Festlegen, wie das Widget auf der Seite angezeigt wird:
- Originalgröße: Diese Option ist standardmäßig ausgewählt. Dein Widget wird in der Größe angezeigt, in der es erstellt wurde.
- Gestreckt: Wähle diese Option, um das Widget so zu strecken, dass es die Seite ausfüllt.
Hinweis:
Die Seiten-ID wird Teil der URL für die neue Seite, auf der dieses Widget installiert wird. Auf diese Weise kann sie als einzigartige URL im Code verwendet werden. Ein Beispiel für die Verwendung ist ein App-Ersteller, der seiner App Code hinzufügen möchte, um zu dieser Seite zu navigieren. Der App-Ersteller kann ein Element wie einen Button in einem Widget verwenden, um den Nutzer auf diese Seite zu leiten. Zu diesem Zweck benötigt der Code eine eindeutige ID, um richtig zu funktionieren.
Mit dieser Installationsoption kann dein Widget:
- Zu einer neuen Seite auf der Website des Besuchers hinzugefügt werden.
- Wird im Elemente hinzufügen-Panel angezeigt. Wenn du nicht möchtest, dass dein Widget dort angezeigt wird, deaktiviere im Abschnitt Preset-Sichtbarkeit das Kontrollkästchen „Hinzufügen“-Panel.
Mit dieser Installationsoption für deine Presets:
- Du kannst eine Preset für Desktop und eine für Mobile definieren.
- Es wird standardmäßig die erste für dieses Widget erstellte Voreinstellung ausgewählt.
Als Lightbox hinzugefügt
Verwende diese Option, wenn dein Widget in einer Lightbox angezeigt werden soll. Es gibt zusätzliche Lightbox-Einstellungen, die du beachten solltest, wenn du dein Widget mit dieser Option installierst.
Die zusätzlichen Einstellungen der Lightbox sind:
- Name der Lightbox: Dieser wird im Website-Menü angezeigt.
- Lightbox-ID: Diese wird verwendet, um auf diese Lightbox im Code zu verweisen, und wird auch zum Standard-URL-Slug. Die Lightbox-ID wird automatisch auf Grundlage des Lightbox-Namens generiert. Den Namen der Lightbox kannst du allerdings bearbeiten.Die ID kann nach dem Speichern nicht mehr geändert werden (siehe Hinweis unten).
Hinweis:
Der Wert der Lightbox-ID wird Teil der URL der neuen Lightbox, auf der dieses Widget installiert wird. Auf diese Weise kann sie im Code als einzigartige URL verwendet werden. Du kannst zum Beispiel Code zu deiner App hinzufügen, um zu dieser Lightbox zu navigieren. Du kannst Elemente wie einen Button in einem Widget verwenden, um Nutzer zu dieser Lightbox zu leiten. Zu diesem Zweck benötigt der Code eine eindeutige ID, um ordnungsgemäß zu funktionieren.
Diese Option hat folgende Preset:
- Zu einer neuen Seite auf der Website des Besuchers hinzugefügt werden.
- Wird auch im Elemente hinzufügen-Panel angezeigt. Wenn du nicht möchtest, dass dein Widget dort angezeigt wird, deaktiviere im Abschnitt Preset-Sichtbarkeit das Kontrollkästchen „Hinzufügen“-Panel.
Deine Optionen für deine Presets:
- Du kannst eine Preset für Desktop und eine für Mobile definieren.
- Es wird standardmäßig die erste für dieses Widget erstellte Voreinstellung ausgewählt.
openLightbox()
Um die Lightbox über den App-Code zu öffnen, verwende die Funktion wix-application openLightbox().
Dein Widget im „Hinzufügen“-Panel und im Design-Panel anzeigen
Wenn ein Website-Ersteller deine App auf einer Website installiert, möchtest du vielleicht, dass er einige Widgets installiert und einige andere nicht installiert. Ein häufiges Szenario ist zum Beispiel, dass eine App ein Haupt-Widget und andere innere Widgets hat, die darin eingebettet sind. In diesem Fall möchtest du, dass der Ersteller der Website nur die Haupt-Widgets installiert. Alle anderen sind bereits enthalten und führen zu Verwirrung, wenn sie alle in der Liste „Meine Widgets“ im Elemente hinzufügen-Panel erscheinen.
Du kannst die Design-Presets deines Widgets auch in der Liste Meine Widgets im Elemente hinzufügen-Panel im Editor zur Verfügung stellen. Aktiviere dazu im Abschnitt Preset-Sichtbarkeit das Kontrollkästchen „Hinzufügen“-Panel.

Um die Design-Presets deines Widgets im Design-Panel im Editor verfügbar zu machen, aktiviere das Kontrollkästchen Design-Panel im Abschnitt Preset-Sichtbarkeit.

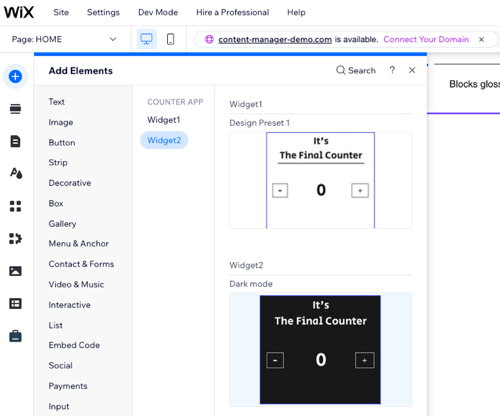
Miniaturbilder für deine Presets erstellen
Wenn Website-Ersteller in ihren „Elemente hinzufügen“- oder Design-Panels die Design-Presets deines Widgets durchsuchen, sehen sie ein Miniaturbild des Widgets. Klicke auf Preset-Einstellungen, um auszuwählen, ob du ein automatisch generiertes Bild verwenden oder dein eigenes Bild erstellen möchtest.
Die Standardvoreinstellung deines Widgets festlegen
Wenn du dein Widget erstellt hast, hast du wahrscheinlich Presets verwendet, um festzulegen, wie das Widget sowohl auf Mobile als auch auf dem Desktop angezeigt wird. Möglicherweise hast du mehrere Optionen für beide Umgebungen. In diesem Fall kannst du deine bevorzugte Option auswählen, indem du den Schalter Anderes Preset für Mobilgeräte hinzufügen aktivierst. Es wird standardmäßig das erste für dieses Widget erstellte Preset ausgewählt.
Hinweise:
- Wenn du diese Option auswählst, wird die Desktop-Voreinstellung im Elemente hinzufügen-Panel angezeigt.
- Wenn ein Widget automatisch installiert wird, wird die Mobile-Voreinstellung in der Mobile- und Tablet-Ansicht installiert.
Erinnerung
Die Installationseinstellungen gelten nur für die erste Installation auf einer Website. Das bedeutet, dass die Einstellungen nicht aktualisiert werden, wenn deine App bereits auf einer Website installiert ist, es sei denn, der Website-Ersteller entfernt und installiert die App erneut.