Wix Blocks: Widgets innerhalb von Widgets erstellen und verwalten
4 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
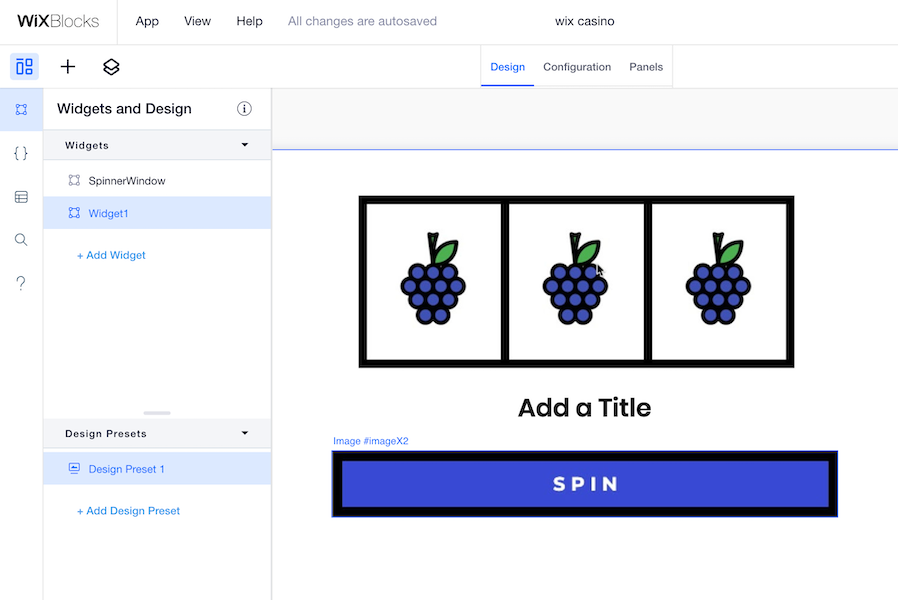
Mit Blocks kannst du ein Widget zu einem anderen Widget hinzufügen. In diesem Spielautomaten-Widget ist zum Beispiel der Spin-Button ein separates Widget, das in das Haupt-Widget eingefügt wurde. Sowohl das externe als auch das interne Widget sind anpassbar, wenn du das externe Widget im Editor installierst.
Hinweis
Du kannst ein Widget nur zu einem anderen Widget hinzufügen, wenn beide Teil derselben Blocks-App sind. Du kannst ein Widget nicht von einer App in die andere kopieren.

Ein Widget in ein anderes Widget einfügen
Wähle in der App-Struktur  im Abschnitt Widgets das äußere Widget aus, in das du ein inneres Widget einfügen möchtest. Es gibt zwei Möglichkeiten, ein weiteres Widget hinzuzufügen.
im Abschnitt Widgets das äußere Widget aus, in das du ein inneres Widget einfügen möchtest. Es gibt zwei Möglichkeiten, ein weiteres Widget hinzuzufügen.
 im Abschnitt Widgets das äußere Widget aus, in das du ein inneres Widget einfügen möchtest. Es gibt zwei Möglichkeiten, ein weiteres Widget hinzuzufügen.
im Abschnitt Widgets das äußere Widget aus, in das du ein inneres Widget einfügen möchtest. Es gibt zwei Möglichkeiten, ein weiteres Widget hinzuzufügen.Erste Möglichkeit, ein inneres Widget hinzuzufügen:
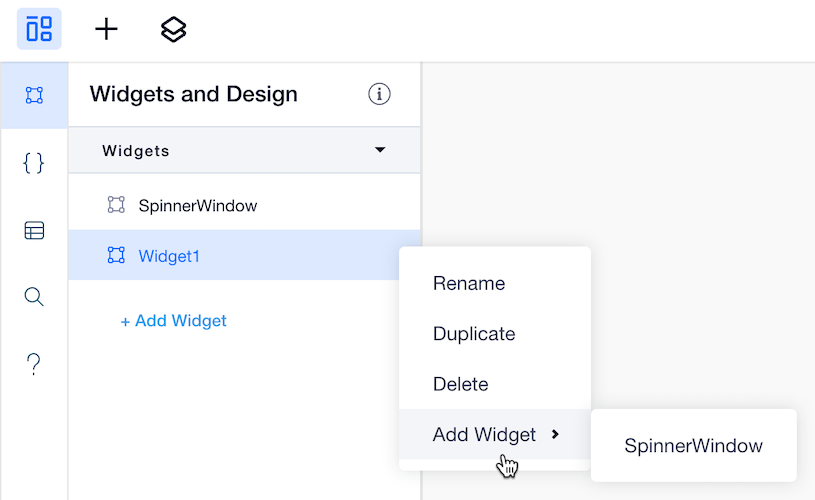
- Fahre mit der Maus über den Namen deines Widgets und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Widget hinzufügen.
- Wähle das Widget aus, das du hinzufügen möchtest. Das Widget wird dann zu deinem aktuellen Widget hinzugefügt.

Zweite Möglichkeit, ein inneres Widget hinzuzufügen:
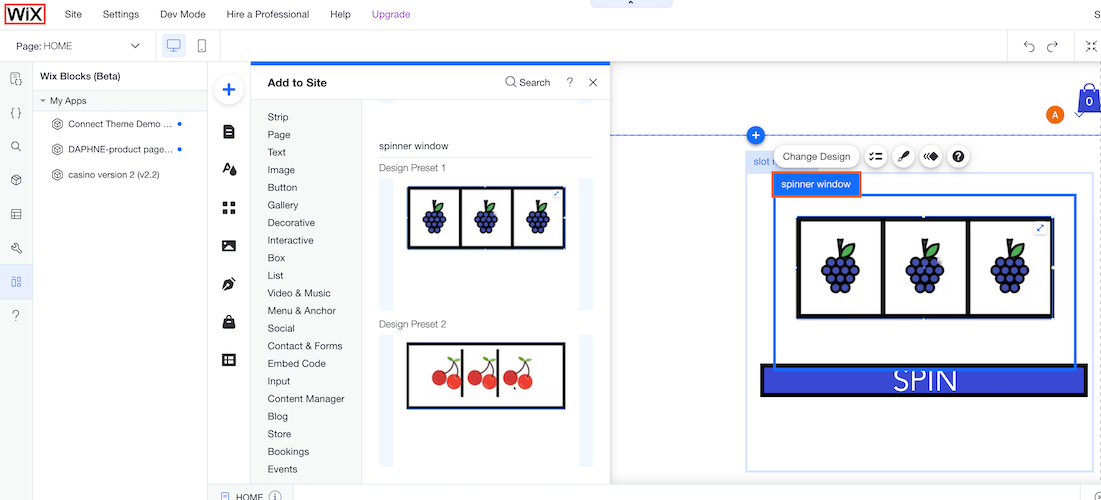
- Öffne das Hinzufügen-Panel
 .
. - Klicke auf Meine Widgets.
- Klicke auf das Widget, das du hinzufügen möchtest, oder ziehe es.
- Ziehe das innere Widget an die gewünschte Stelle innerhalb des äußeren Widgets.
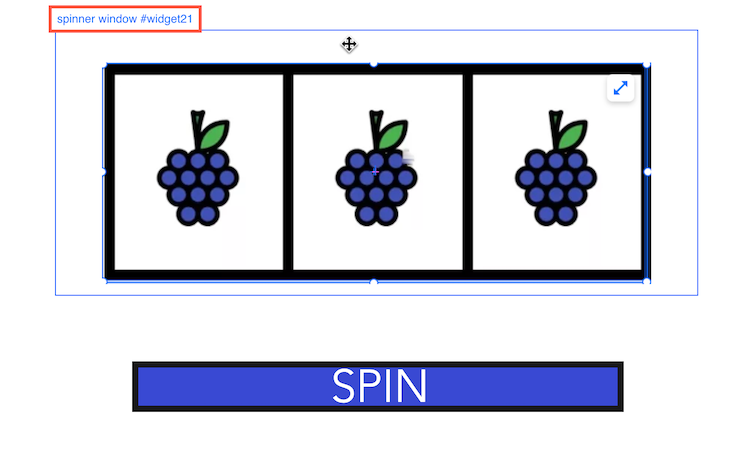
Beachte, dass du den Namen des Widgets und den die Velo-ID siehst, wenn du mit der Maus über das innere Widget fährst oder darauf klickst.

Das innere Widget im Editor verwalten
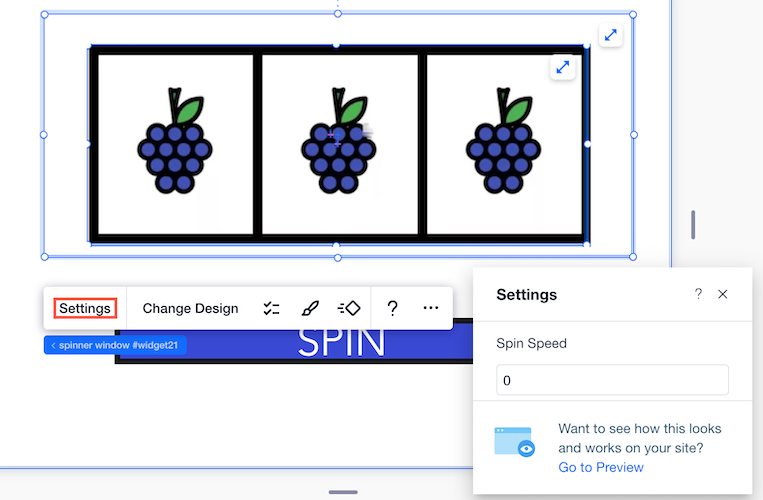
Wenn du ein Widget mit einem inneren Widget installierst, kann auch das innere Widget angepasst werden. Im folgenden Beispiel ist die App installiert und das innere Widget ist ausgewählt und kann verwaltet werden.

Wenn dein inneres Widget Eigenschaften (Properties) hat, kannst du über die Einstellungen des inneren Widgets darauf zugreifen.

Hinweise:
- Wenn du nicht möchtest, dass ein Website-Ersteller, der deine App installiert hat, das innere Widget anpassen kann, definiere es im Tab Konfiguration als nicht auswählbar.
- Wenn du nicht möchtest, dass ein Website-Ersteller, der deine App installiert hat, das innere Widget eigenständig hinzufügen kann und nicht als Teil des äußeren Widgets, kannst du dies im in den Installationseinstellungen deiner App im Abschnitt Preset-Sichtbarkeit festlegen.
Design-Presets verwenden
Mit Design-Presets kannst du unterschiedliche Designs für dasselbe Widget erstellen. Wenn du das Widget auf einer Website installierst, kannst du ganz einfach zwischen den Design-Presets wechseln, um den Look deines Widgets zu ändern.
Erfahre mehr über Design-Presets in Blocks.
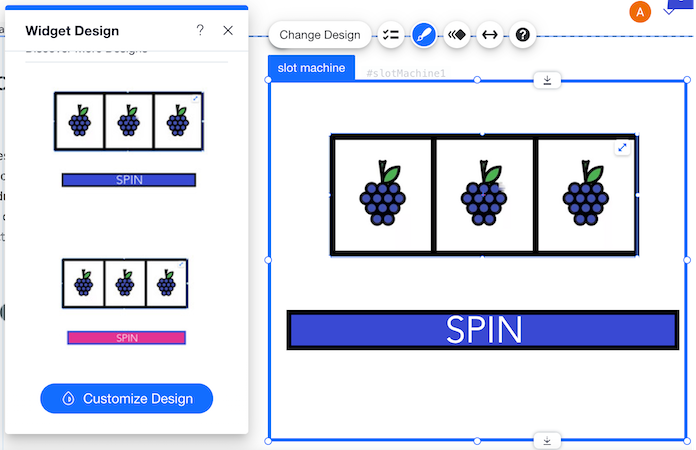
Das folgende Beispiel zeigt, wie du in der Aktionsleiste die Design-Presets  des Widgets als einzelne Einheit ändern kannst:
des Widgets als einzelne Einheit ändern kannst:
 des Widgets als einzelne Einheit ändern kannst:
des Widgets als einzelne Einheit ändern kannst:
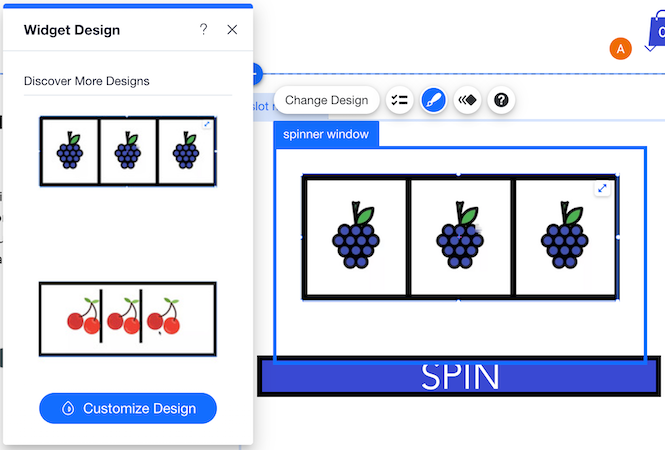
Du kannst auch separate Design-Presets für das innere Widget erstellen. In der Aktionsleiste des inneren Widgets kannst du die Presets unabhängig vom äußeren Widget über den Design-Button  ändern.
ändern.
 ändern.
ändern.Das folgende Beispiel zeigt die Design-Presets für das innere Widget:

War das hilfreich?
|