Wix Blocks: Die Farben deiner Widgets mit den Website-Designs verbinden
3 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Wenn du ein Widget mit Blocks erstellst, kann es auf vielen verschiedenen Websites von Wix installiert werden. Verbinde dein Widget mit einem Design, damit die Farben des Widgets auf all diesen Websites gut aussehen.
Erfahre mehr über Widgets und Templates und wie du die Texte deines Widgets mit den Website-Designs verbindest.
Um die Widget-Farben mit einem Farbdesign deiner Website zu verbinden:
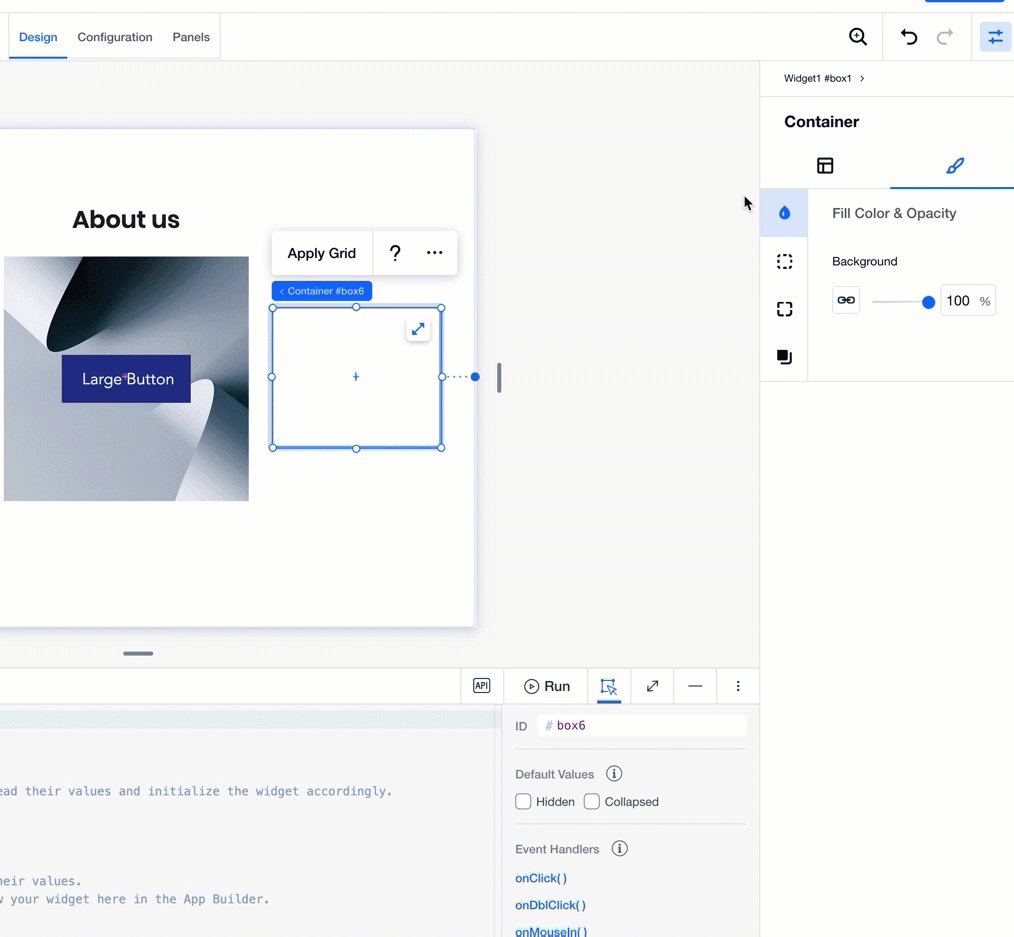
- Öffne dein Widget im Editor von Wix Blocks, um es zu bearbeiten. Du musst dich im Designmodus befinden.
- Wähle eine Widget-Komponente aus (z. B. einen Container oder eine Texteingabe).
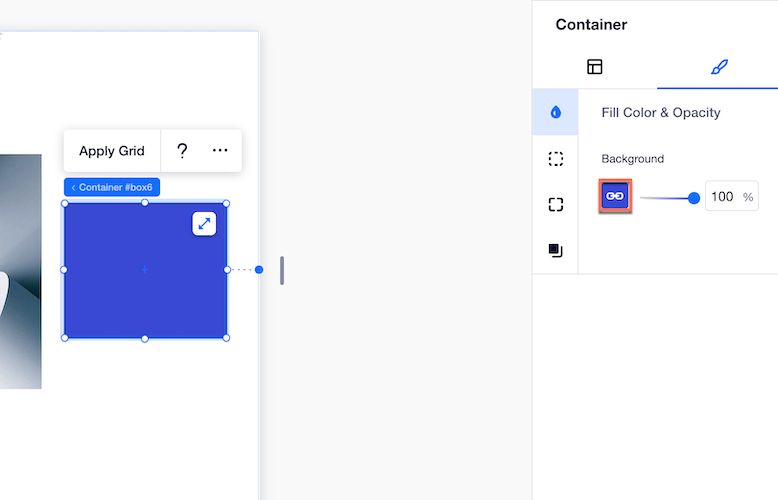
- Klicke im Inspektor-Menü
 auf der rechten Seite auf das Symbol für Design
auf der rechten Seite auf das Symbol für Design  .
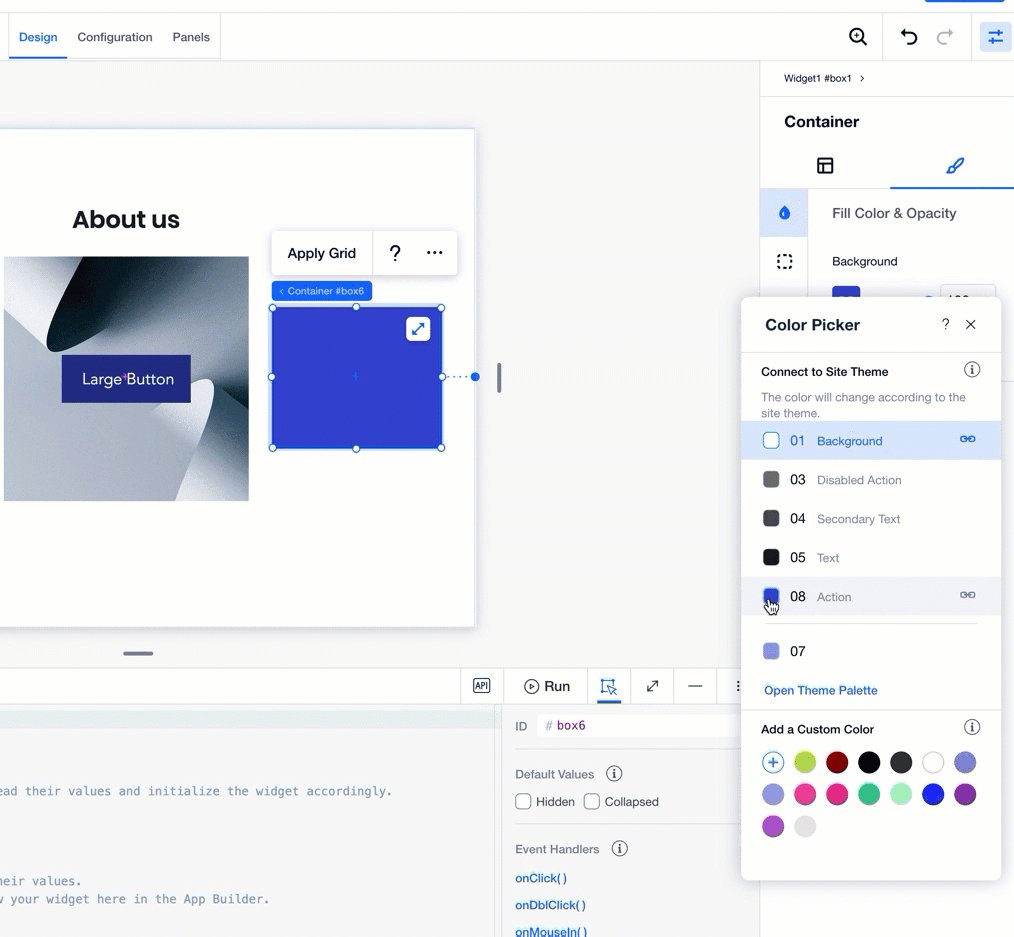
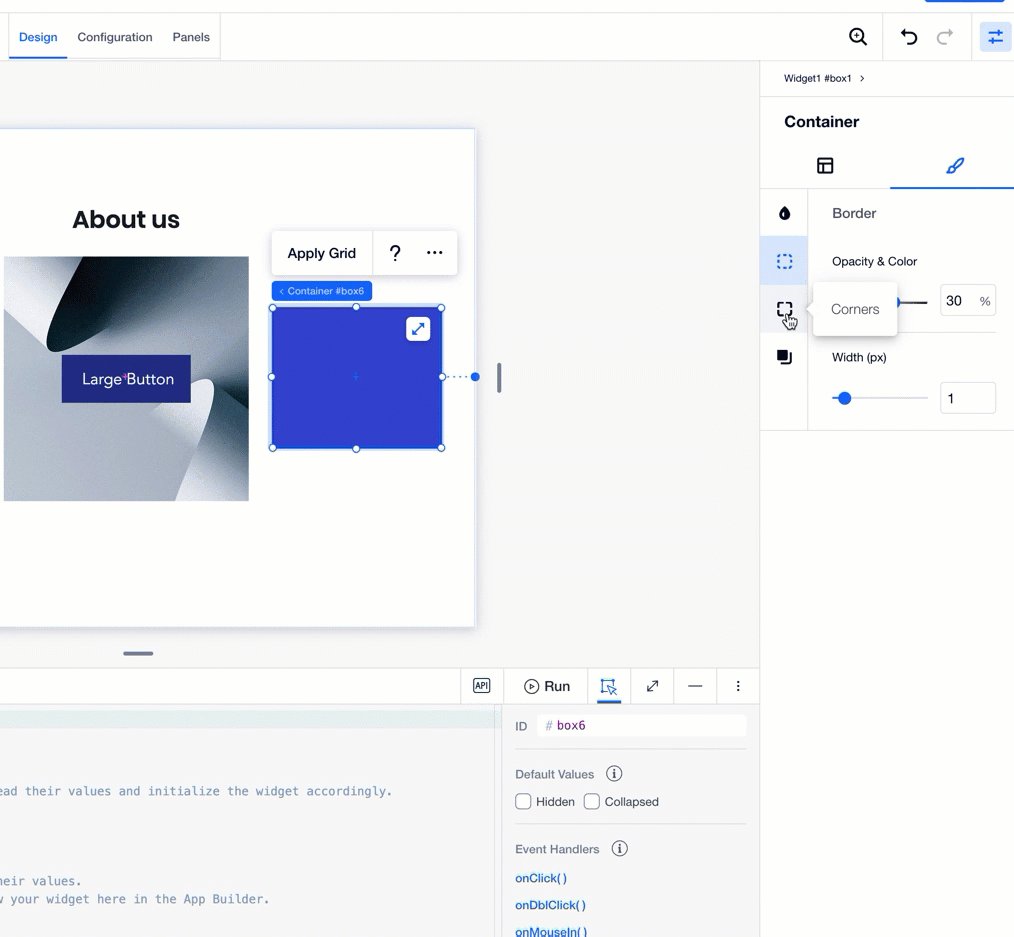
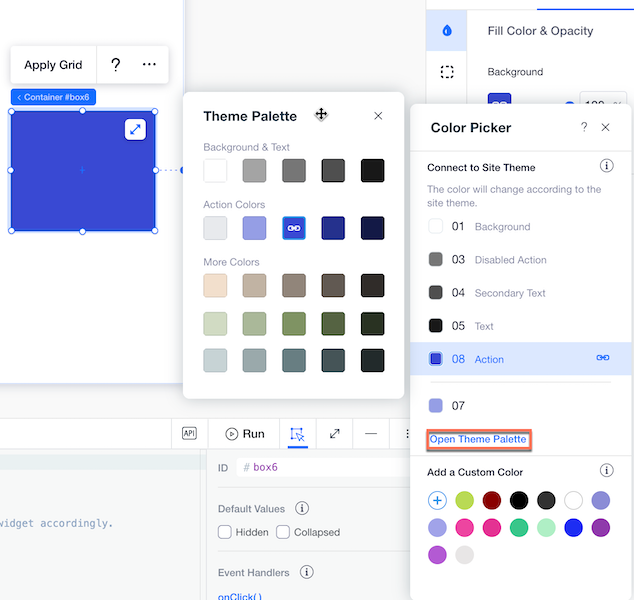
. - Klicke auf die Farboptionen, die für deine Komponente relevant sind, um die Farben mit einem Design zu verbinden. Wenn es sichzum Beispiel um eine Box handelt, klicke auf die Symbole Füllfarbe & Deckkraft, Rand, Ecken oder Text und verbinde sie mit den Farbdesigns der Website.
Buttons und Breadcrumb-Menüs:
Beachte, dass die Farbauswahl bei Buttons und Breadcrumb-Menüs etwas anders aussieht und du keinen Link-Hinweis siehst. Diese Elemente funktionieren allerdings unverändert und sind mit deinem Website-Design verknüpft, es sei denn, du wählst Benutzerdefinierte Farbe aus.

- Blocks verwendet eine Standardpalette, die nicht geändert werden kann. Sie entspricht den Farben der Websites von Wix. Wir empfehlen, dass du für jedes Element (z. B. Füllung oder Rand) die entsprechende Farbe aus den fünf Standardfarben auswählst. Wenn du weitere Farbtöne möchtest, klicke auf Designpalette öffnen und wähle einen anderen Farbton aus.

Wichtig
Wenn du eine Farbe aus dem Abschnitt Benutzerdefinierte Farbe hinzufügen der Farbauswahl auswählst und nicht aus der Designpalette, ist die Farbe fixiert und nicht mit Website-Designs verbunden. Die Farbe bleibt auf jeder Website gleich. Du kannst diese Option in besonderen Fällen verwenden, z. B. bei Erfolgs- und Fehlerbuttons, die du grün und rot halten möchtest.
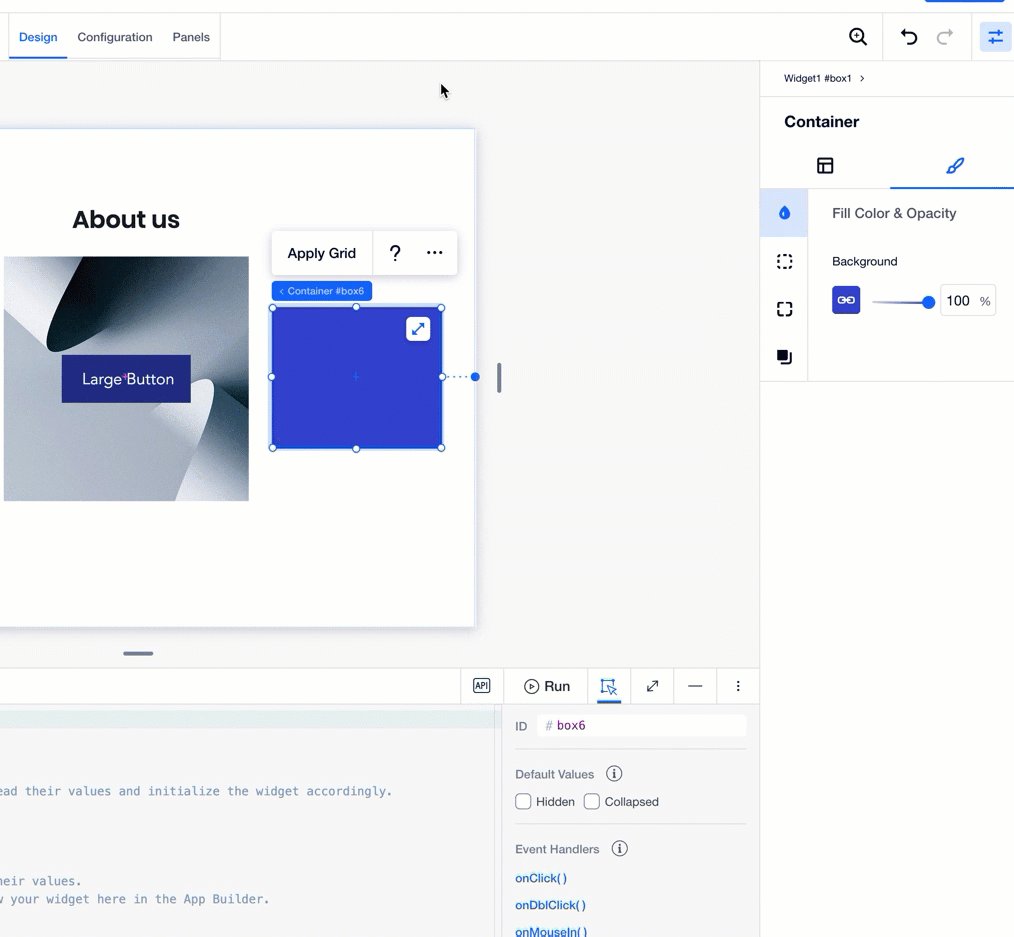
- Selbst testen: Wähle die Komponente erneut, gehe ihre Teile durch (Füllung, Rahmen usw.) und suche nach dem Linksymbol
 , das auf der ausgewählten Farbe erscheint und anzeigt, dass sie mit einem Design verbunden ist.
, das auf der ausgewählten Farbe erscheint und anzeigt, dass sie mit einem Design verbunden ist.

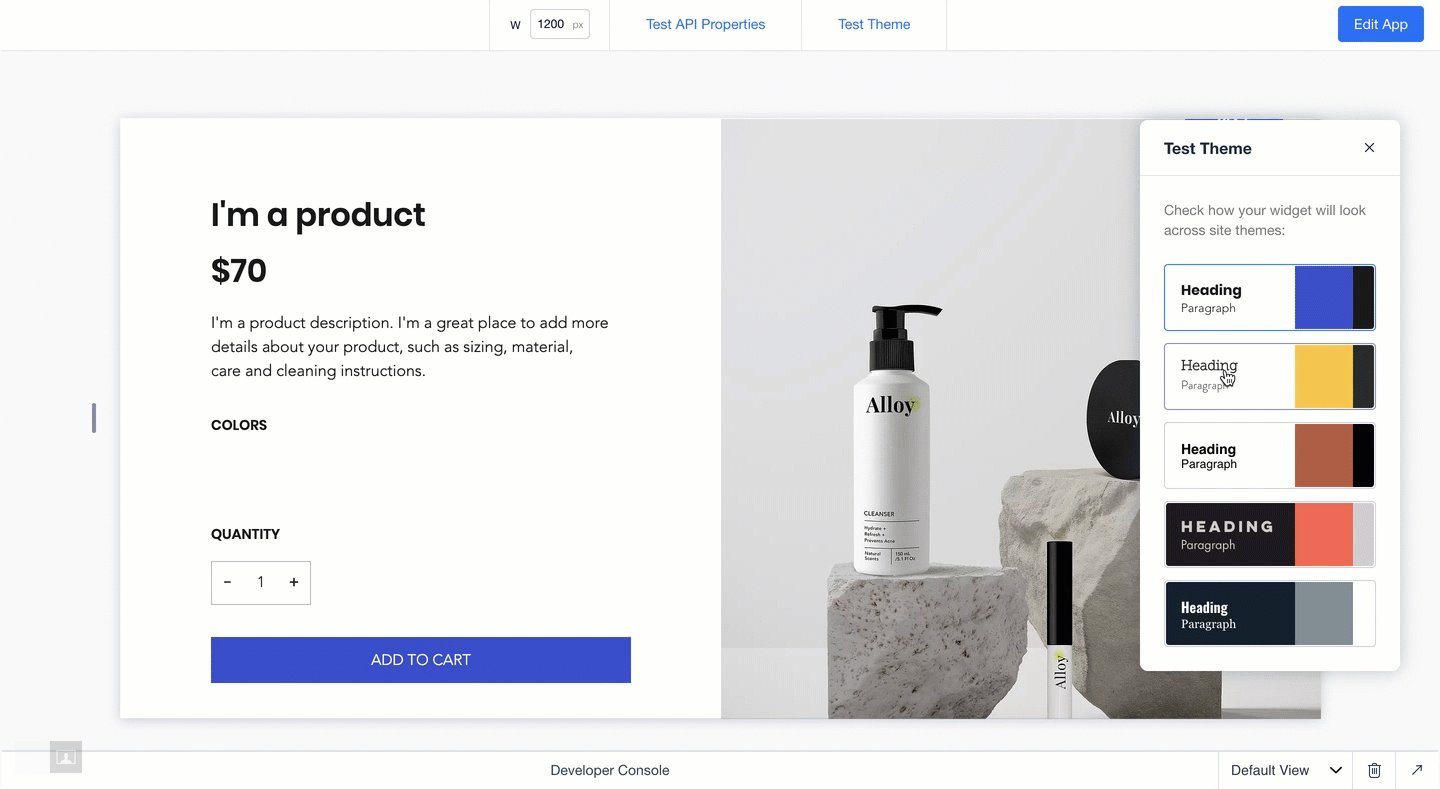
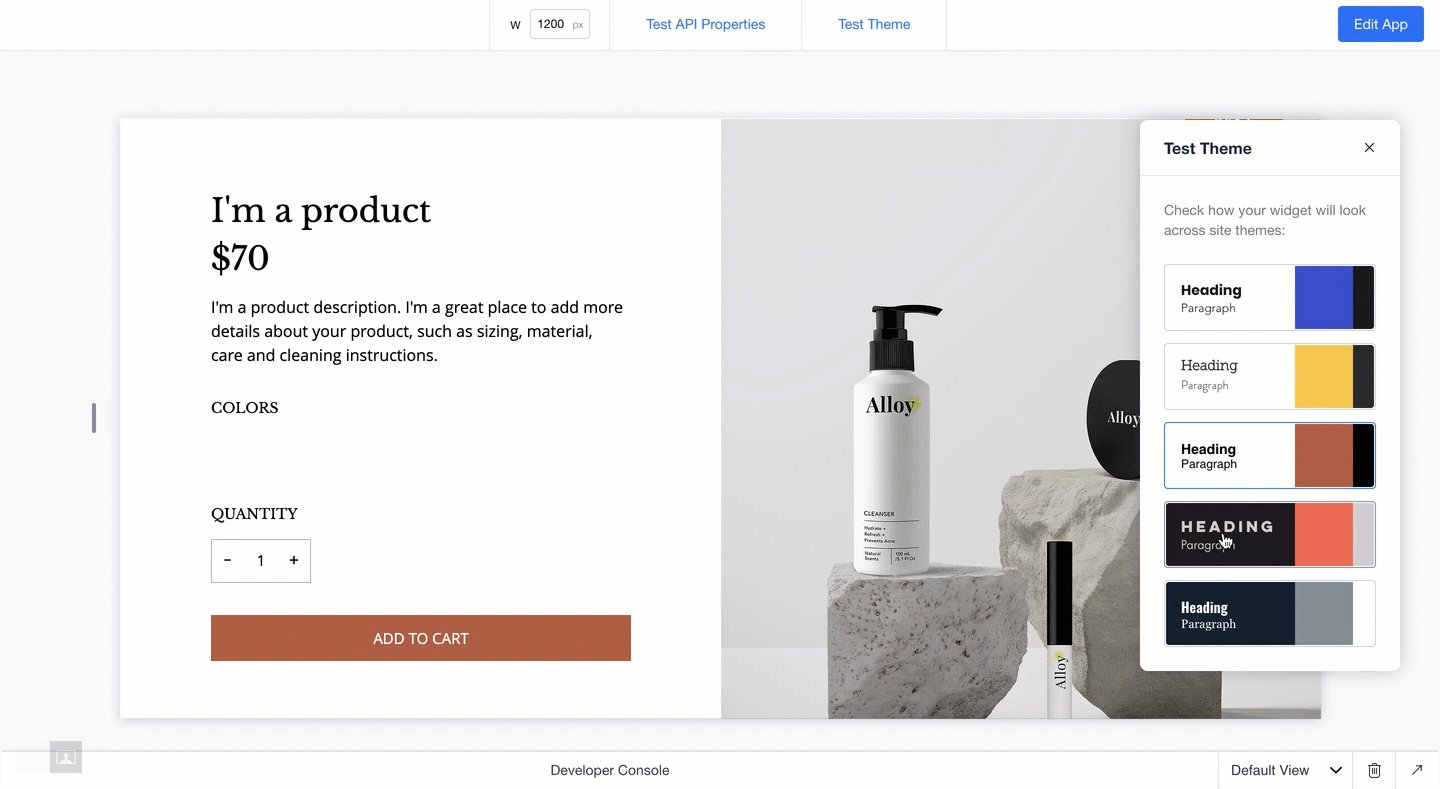
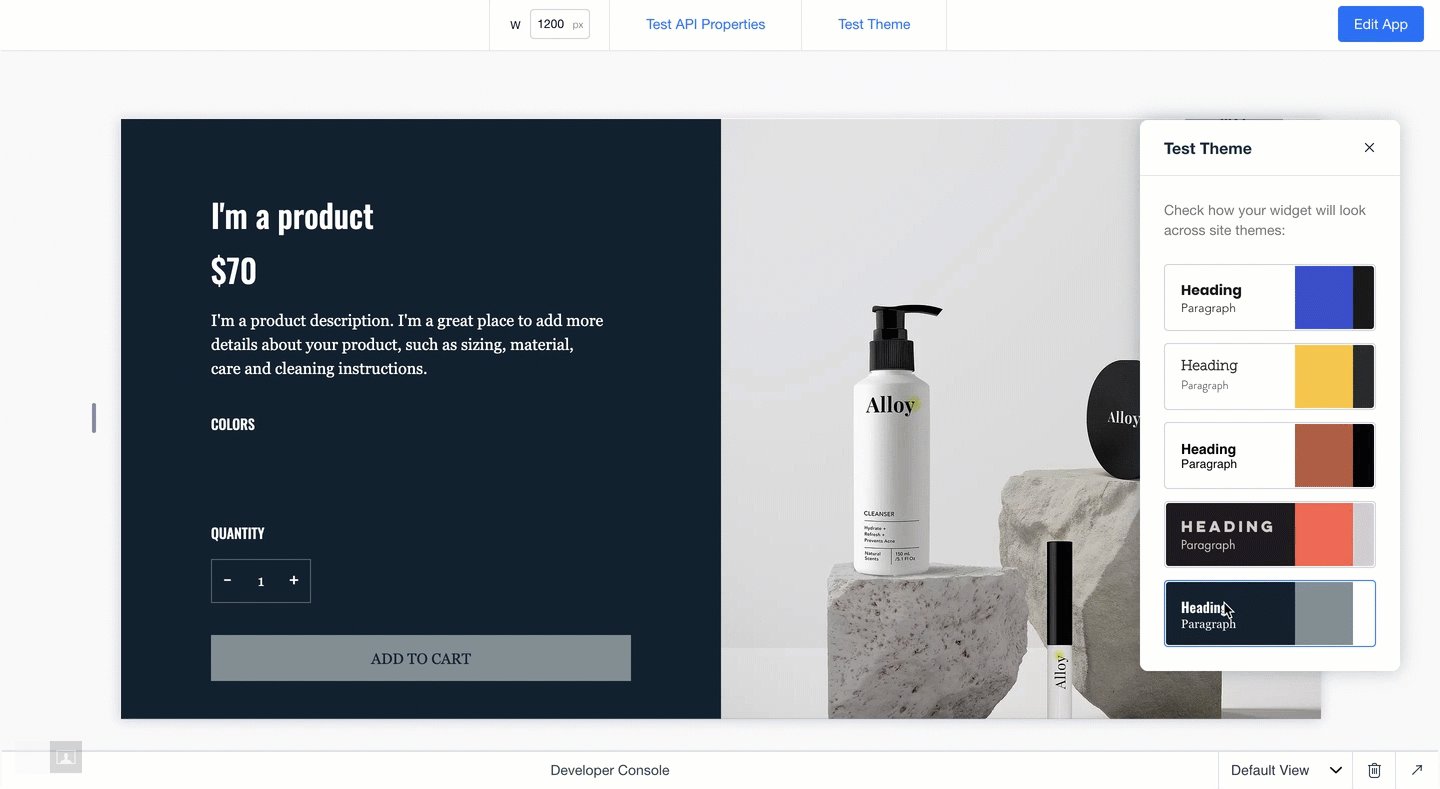
- Klicke in der Vorschau auf Design testen, um zu sehen, wie dein Widget auf verschiedenen Websites mit unterschiedlichen Designs aussieht. Auf diese Weise kannst du überprüfen, ob alle deine Komponenten korrekt verbunden sind und dein Widget gut mit verschiedenen Designs aussieht.

War das hilfreich?
|