Wix Blocks: Über Designs
2 Min. Lesezeit
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Wenn du eine Website von Wix erstellst und auf ein einheitliches Design achten möchtest, ist es am besten, die Komponenten deiner Website mit einem Design von Wix zu verbinden. Ein Farbdesign umfasst Kombinationen von Farbkombinationen, die zusammen gut aussehen, und ein Typografie-Design definiert das Aussehen der Texte deiner Website (erfahre mehr über die Verwendung von Designs im Editor X und im Wix Editor.
Wenn du ein Widget oder eine App erstellst, ist es wichtig, sie mit einem Design zu verbinden. Du weißt nie, wo dein Widget oder deine App landen könnten - sie können auf einer unbegrenzten Anzahl von Websites von Wix installiert werden mit einer unbegrenzten Anzahl an Website-Designs. Ein Widget mit schwarzem Hintergrund zum Beispiel, das du entworfen hast, um sich von dem weißen Hintergrund einer Website abzuheben, ist auf einer Website mit schwarzem Hintergrund schwer zu erkennen. Das kannst du verhindern, indem du dein Widget mit den Farbdesigns der Website verbindest. Das Gleiche gilt für Buttons, die du in Hellrosa gestaltest. Die App wird möglicherweise auf einer Website mit einem orangefarbenen Hintergrund importiert, was die Buttons schwer erkennbar machen würde. Das gilt auch für Schriftarten - die Schriftarten deines Widgets können sich stark von der Schriftart der Website unterscheiden.
Mit Wix Blocks kannst du die Farben und Texte deines Widgets mit einem beliebigen Website-Design verbinden und so das Widget an das Aussehen deiner Website anpassen.Du kannst in der Vorschau mit der Option Design testen überprüfen, wie dein Widget mit verschiedenen Designs aussieht.
Erfahre mehr darüber, wie du dein Widget mit Designs verbindest:
Hier ist ein Beispiel für ein einfaches Widget. Schau dir an, was passiert, wenn sie mit einer Vorlage verbunden ist und wenn nicht.

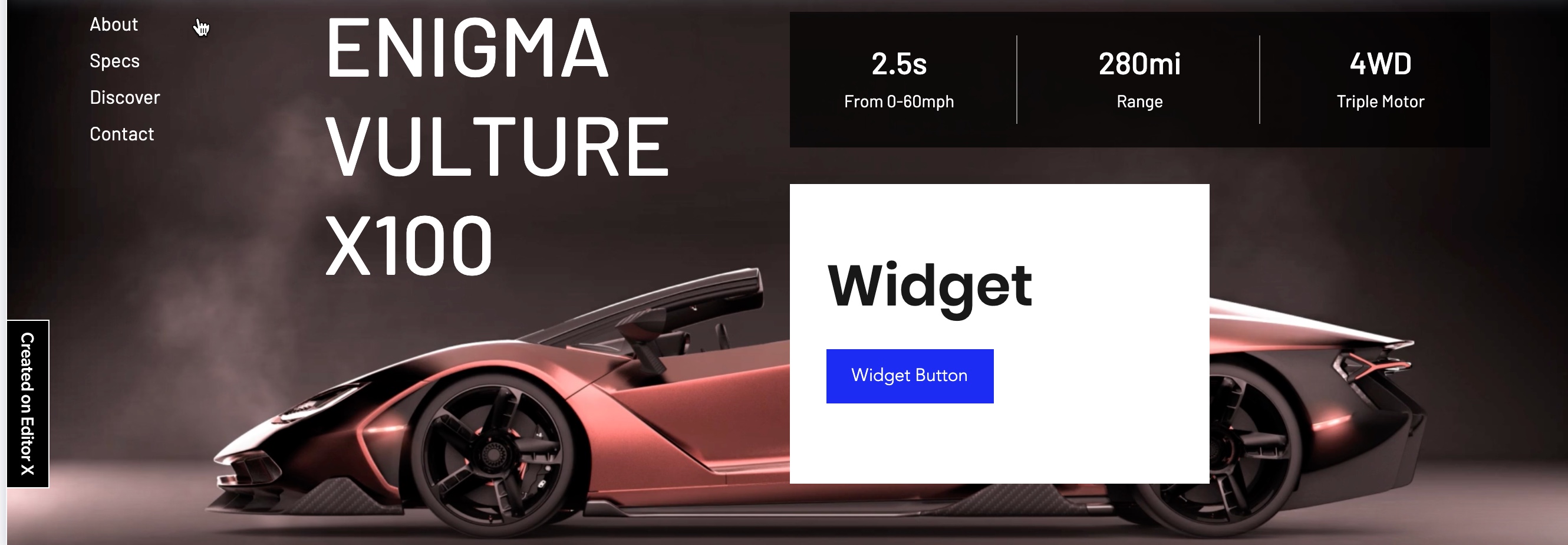
Wenn die Komponenten des Widgets nicht mit dem Design der Website verbunden sind, sieht es so aus:

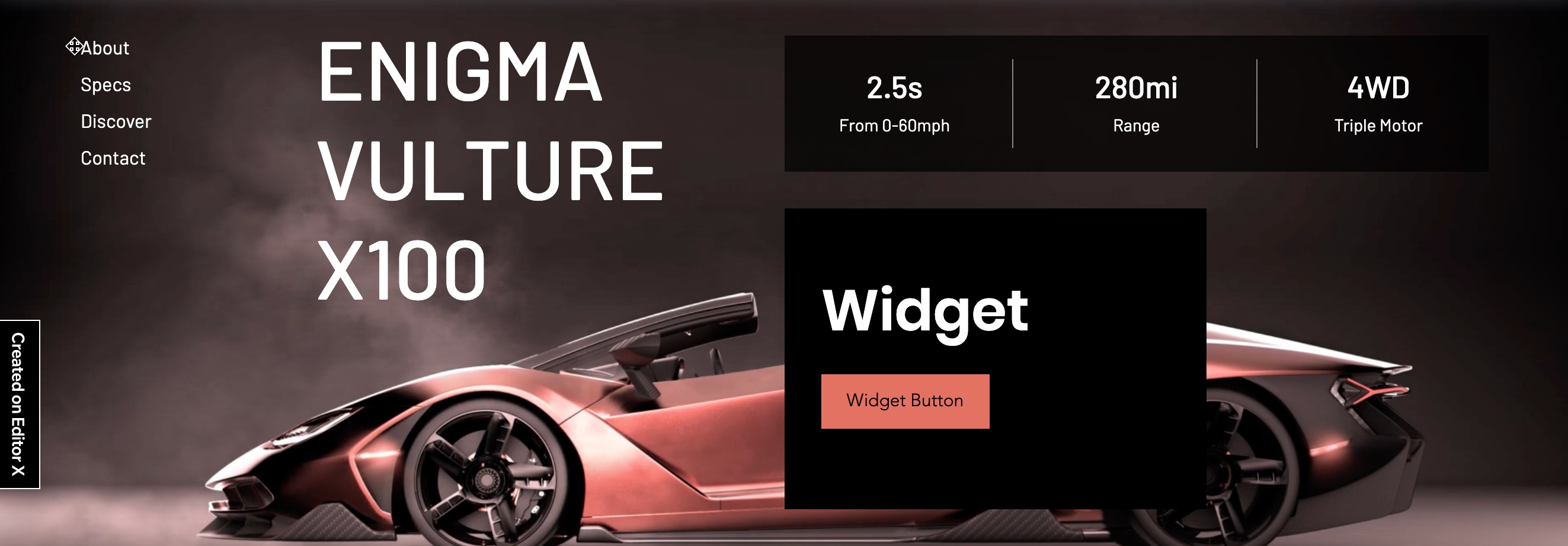
Wenn die Widget-Komponenten richtig mit dem Design verbunden sind, fügt sich das Widget in das Design der Website ein. Das sieht so aus:

War das hilfreich?
|