Wix AI Site Chat: Den Chat gestalten und anpassen
8 Min.
In diesem Artikel
- Deinen Chat gestalten
- Das Chat-Layout anpassen
- Die Texteinstellungen des Chats konfigurieren
Mit dem Wix AI Site Chat kannst du den Stil deiner Marke widerspiegeln, indem du deine Chat-Benutzeroberfläche entwirfst und anpasst. Du kannst Farben, Text, Layout und vieles mehr direkt in deinem Editor anpassen, um Besuchern die Verwendung zu erleichtern.
Durch diese persönliche Note identifizieren sie sich stärker mit deiner Marke und sind eher bereit, ihren Kauf abzuschließen. Indem du deine Besucher dazu anregst, sich mit dir in Verbindung zu setzen, steigerst du die Interaktion und bietest einen besseren Service.f

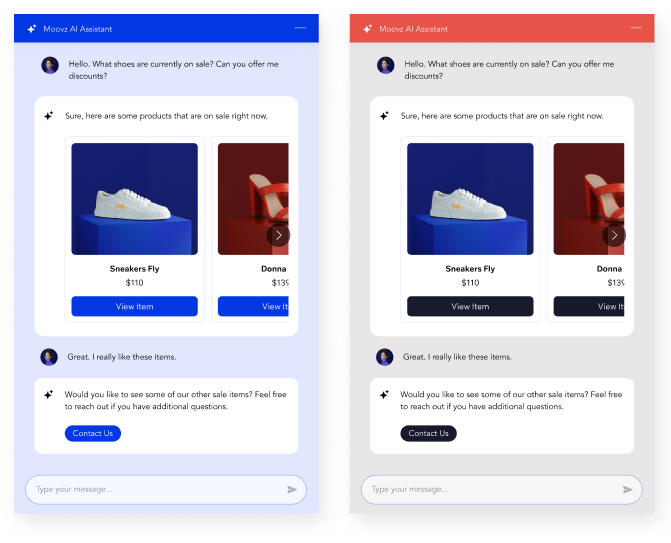
Deinen Chat gestalten
Gestalte jede Komponente des Chats in deinem Editor.
Um deinen Chat zu gestalten:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf das Chat-Widget.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Wähle aus, was du gestalten möchtest:
Kopfzeile
Hintergrund
Mitteilungen
Eingabefeld
Minimierter Chat
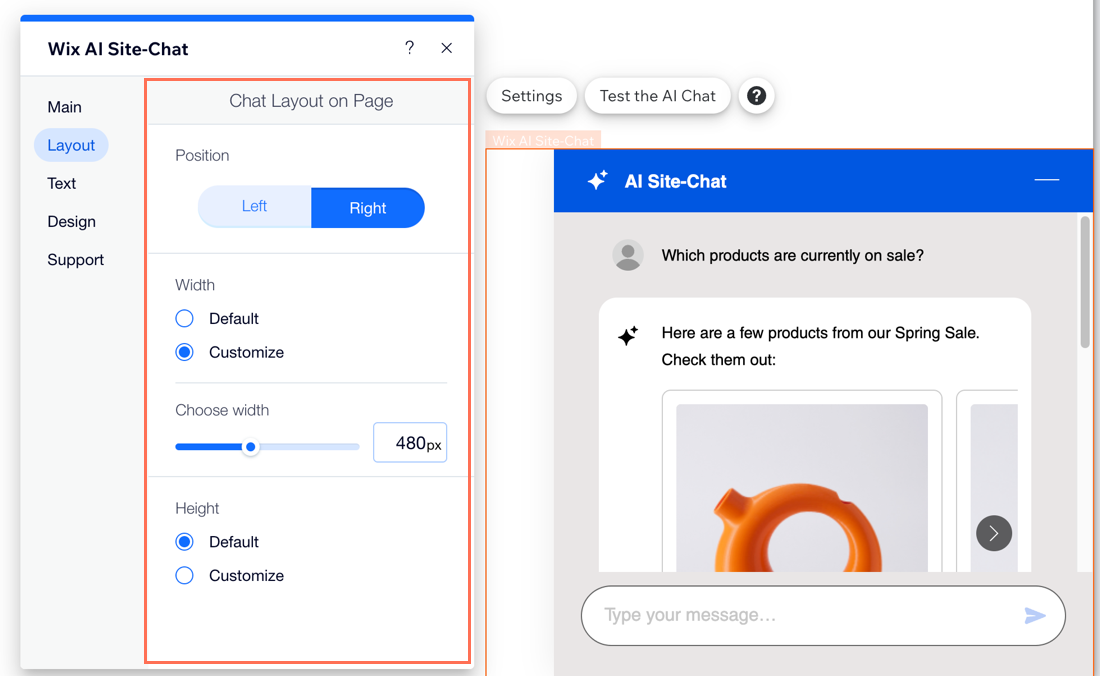
Das Chat-Layout anpassen
Wähle aus, wie du den Chat auf deiner Website anzeigen möchtest. Lege fest, wo der Chat auf der Seite angezeigt wird und wie neue Nachrichten für Besucher angezeigt werden.
Um dein Layout anzupassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf das Chat-Widget.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Wähle aus, was du anpassen möchtest:
- Position: Entscheide, ob dein Chatfenster unten links oder unten rechts auf deiner Website angezeigt werden soll.
- Breite und Höhe: Wähle die Breite und Höhe deines Chats. Du kannst die Standardeinstellungen verwenden oder sie mit dem Slider anpassen.

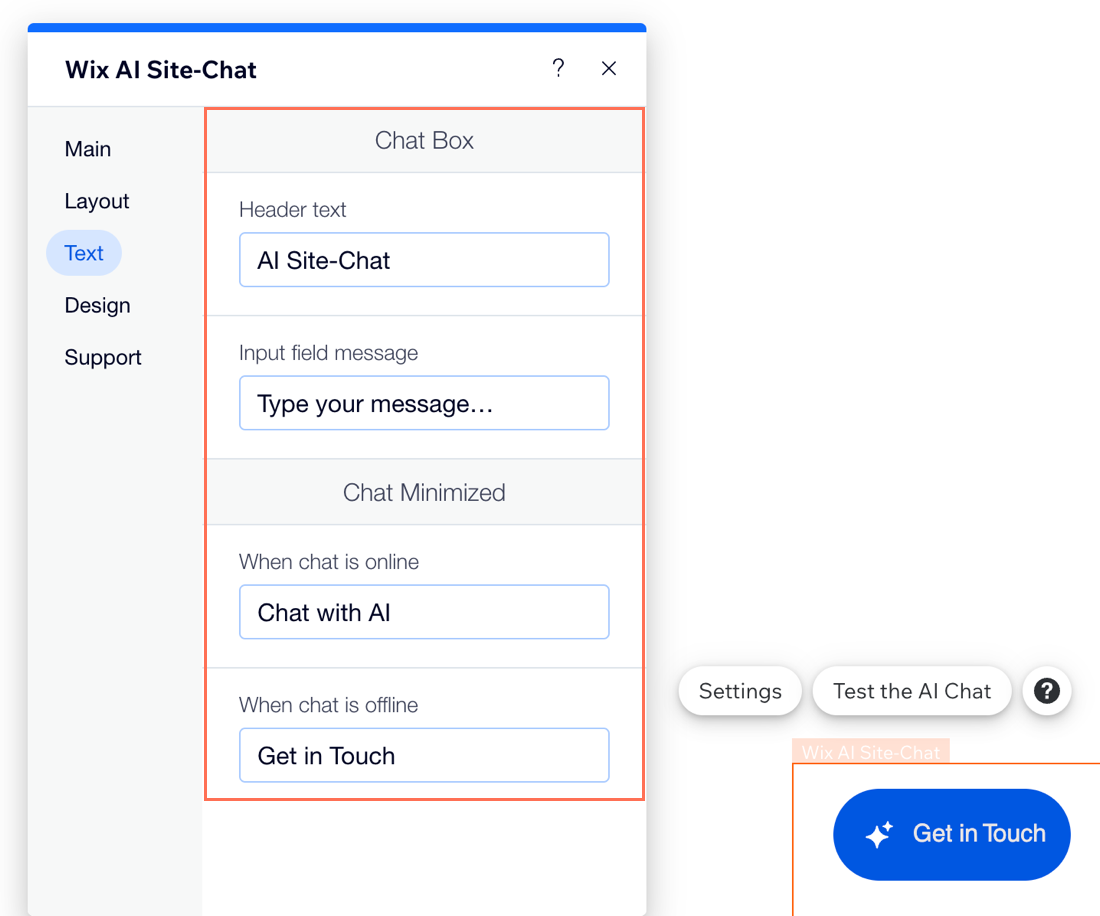
Die Texteinstellungen des Chats konfigurieren
Gib den Text ein, der angezeigt werden soll, wenn der Chat minimiert oder offline ist. Gib Besuchern im Voraus Informationen, zum Beispiel die normale Antwortzeit.
Um deine Texteinstellungen zu konfigurieren:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf das Chat-Widget.
- Klicke auf Einstellungen.
- Klicke auf den Tab Text.
- Wähle aus, was du anpassen möchtest:
- Chatfenster: Gib den Namen ein, der in der Kopfzeile angezeigt werden soll, wenn das Chatfenster geöffnet ist. Lege dann den Standardtext fest, der Besucher auffordert, eine Nachricht einzugeben (z. B. „Gib deine Nachricht ein...“).
- Minimierter Chat: Gib den Text ein, den Website-Besucher sehen, wenn dein Chatfenster minimiert ist, sowohl wenn du online bist und für den Chat verfügbar bist, als auch wenn du offline und nicht verfügbar bist.
Hinweis: Diese Option ist nur verfügbar, wenn du ein minimiertes Chat-Layout ausgewählt hast, das Text enthält.