Studio Editor: Mit Website-Typografie arbeiten
4 Min. Lesezeit
Achte darauf, dass dein Design auf der gesamten Website deines Kunden einheitlich ist, indem du die Typografie der Website festlegst. Dieser Bereich im Panel Website-Stile ist in Schriftarten und Textstile unterteilt, die du individuell an dein gewünschtes Design anpassen kannst.
Wie greife ich auf die Typografie der Website zu?
In diesem Artikel erfährst du mehr über folgende Themen:
Schriftarten und Textstile
Der Abschnitt Schriftarten zeigt alle Schriftarten an, die du in den Textstilen der Website verwendest. Wenn du eine Schriftart im Abschnitt Schriftarten änderst, werden automatisch alle Textstile aktualisiert, die die alte Schriftart verwenden.
Die Textstile beziehen sich auf die einzelnen Textarten, die auf der Website verwendet werden (z. B. Überschrift 2, Absatz 1).

Tipp:
H1–H6 sind Überschriften-Tags, die diesen Titeln automatisch zugewiesen werden. Behalte die Hierarchie deiner Titel von oben nach unten in Übereinstimmung mit den Überschriften-Tags bei, denn das hilft sowohl der SEO als auch der Barrierefreiheit.
Die Typografie der Website aktualisieren
Überarbeite dein Design, indem du die Typografie auf der gesamten Website deines Kunden aktualisierst. Du kannst die Website-Schriftarten ändern oder das Aussehen der 9 einzelnen Textstile anpassen (6 Überschriften, 3 Absätze).
Was passiert, wenn ich Textstile/Schriftarten aktualisiere?
Um die Typografie zu aktualisieren:
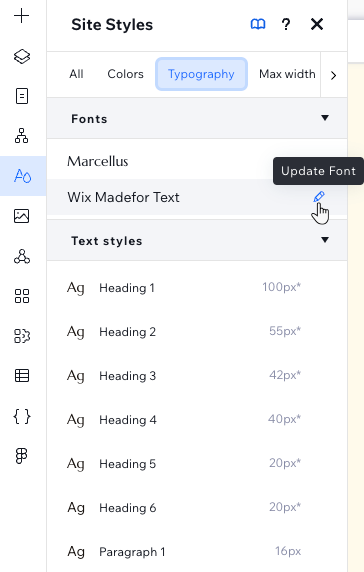
- Klicke links im Editor auf Website-Stile
 .
. - Klicke auf den Tab Typografie.
- Wähle aus, was du anpassen möchtest, eine Schriftart oder einen Textstil:
- Schriftart:
- Klicke unter Schriftarten auf die Schriftart, die du aktualisieren möchtest.
- Wähle aus dem Dropdown-Menü eine neue Schriftart aus.
- Klicke auf Aktualisieren, um die neue Schriftart anzuwenden.
- Textstil:
- Klicke unter Textstile auf den Textstil, den du aktualisieren möchtest.
- Passe den Text nach deinen Wünschen an:
- Wähle eine neue Schriftart aus dem Dropdown-Menü aus.
- Wähle die Schriftgröße aus.
- Lege für den Text die Option Proportional skalieren fest, sodass er auf jeder Bildschirmgröße ideal aussieht. Lege außerdem die maximale und minimale Größe in px (Pixel) fest.
- Schreibe den Text fett und/oder kursiv.
- Lege den Zeilen- und den Zeichenabstand fest.
- Wähle die Textfarbe aus.
- Kehre zum Haupt-Panel zurück, indem du oben links auf das Pfeilsymbol
klickst.
- Schriftart:

Textstile auf eine Seite anwenden
Sobald du die Typografie der Website deines Kunden festgelegt hast, kannst du ganz einfach Textelemente mit den entsprechenden Schriftarten und Textstilen hinzufügen.
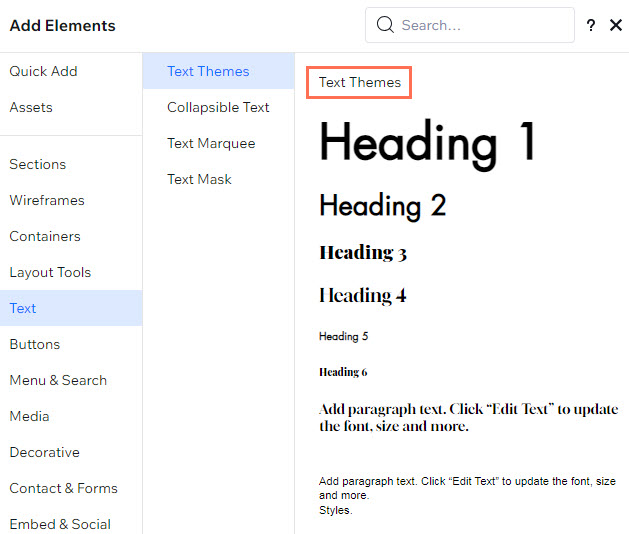
Öffne das Panel „Elemente hinzufügen“, um Textvorlagen und Textabschnitte hinzuzufügen. Klicke auf Text und ziehe den entsprechenden Stil unter Textvorlagen an die gewünschte Stelle.
Elementvorlagen sind mit der Typografie der Website verbunden, sodass sie automatisch aktualisiert werden, wenn du Änderungen am Website-Stile-Panel vornimmst.

Einen Stil auf ein Textelement anwenden
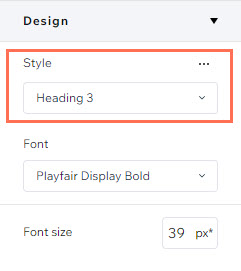
Du kannst einen Stil auch auf ein vorhandenes Textelement auf der Seite anwenden. Klicke auf dem Element auf Text bearbeiten und wähle den entsprechenden Stil aus dem Dropdown-Menü im Inspektor.
Dadurch wird das Element mit dem ausgewählten Textstil verknüpft, das heißt es wird automatisch aktualisiert, wenn du im Panel „Website-Stile“ Änderungen daran vornimmst.

Textstile überschreiben
Wenn du das Design der Schrift eines Elements änderst, nachdem du einen Stil (Design) dafür ausgewählt hast, erstellst du ein „Design-Override“. Das bedeutet, dass Aktualisierungen des gewählten Stils nicht auf dieses Textelement angewendet werden.
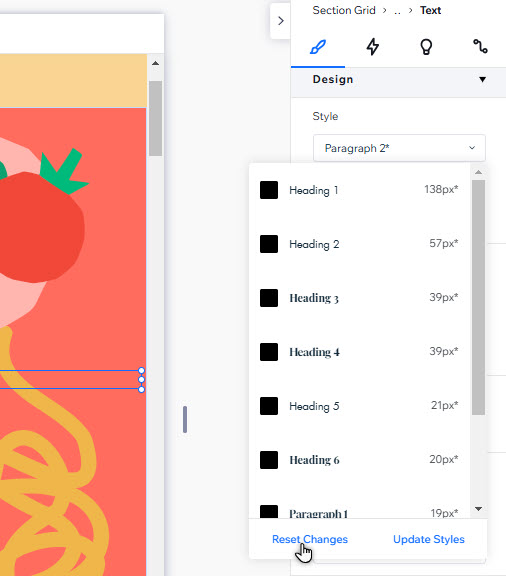
Du kannst Textelemente mit Overrides auf ihren ursprünglichen Stil zurücksetzen. Klicke auf das Dropdown-Menü Stil und wähle Änderungen zurücksetzen.
Du kannst auch Stile aktualisieren auswählen, um die Änderungen, die du vorgenommen hast, auf den Textstil anzuwenden. Dadurch wird auch jedes Textelement mit diesem Stil auf der gesamten Website deines Kunden aktualisiert.