Studio Editor: Tabs hinzufügen und anpassen
7 Min.
In diesem Artikel
- Das Tabs-Element hinzufügen
- Tabs verwalten
- Tabs gestalten
- Um die Tabs zu gestalten:
- Um einen Übergangseffekt hinzuzufügen:
- Einen Standard-Tab auswählen
- Das Tab-Layout anpassen
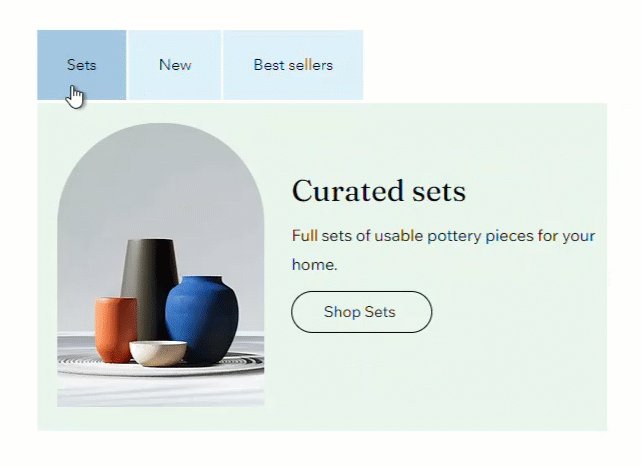
Verwende das Tabs-Element, um auf einer Seite ähnliche Inhalte zu organisieren und zu gruppieren. Dieses Element zeigt mehrere Inhaltsabschnitte in einem kompakten Layout an, sodass die Website-Besucher die gewünschten Informationen leicht finden können.

Das Tabs-Element hinzufügen
Füge so viele Tab-Elemente hinzu, wie du brauchst, um den Inhalt deiner Website zu organisieren. Nachdem du ein Preset ausgewählt und auf die Seite gezogen hast, kannst du den Inhalt anpassen und Elemente hinzufügen.
Um Tabs hinzuzufügen:
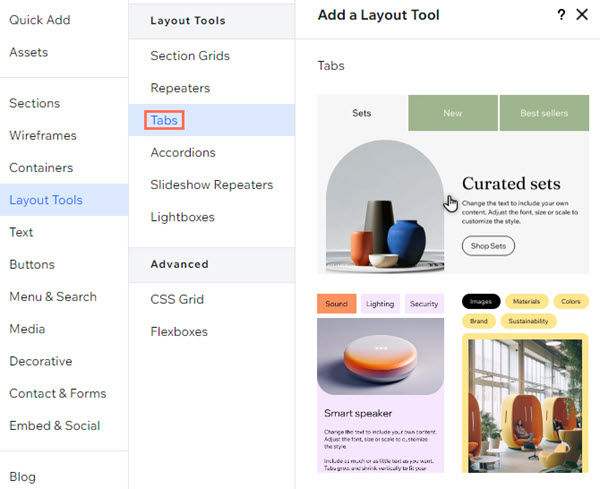
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Tabs.
- Wähle ein Design aus und ziehe es auf die Seite.
- Passe den Inhalt der Tabs an:
- Klicke auf das Tabs-Element, das du gerade hinzugefügt hast.
- Klicke auf Tabs verwalten.
- Wähle den Tab aus, an dem du arbeiten möchtest.
- Bearbeite den Inhalt des Tabs:
- Füge weitere Elemente hinzu.
- Bearbeite vorhandene Elemente.
- Passe das Raster an das gewünschte Layout an.

Tabs verwalten
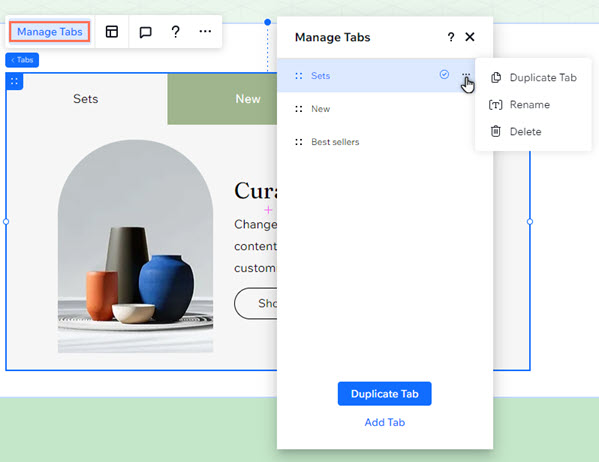
Verwende das „Tabs verwalten“-Panel, um Tabs hinzuzufügen, zu duplizieren, umzubenennen oder zu löschen. In diesem Panel kannst du auch zwischen Tabs navigieren, um sie in der Vorschau anzuzeigen und sie nach Bedarf zu bearbeiten.
Um Tabs zu verwalten:
- Klicke auf das Tab-Element.
- Klicke auf Tabs verwalten.
- Fahre mit der Maus über den entsprechenden Tab und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle, was du mit diesem Tab tun möchtest: Umbenennen, Löschen oder Duplizieren.

Möchtest du einen leeren Tab hinzufügen?
Klicke unten im Panel auf Tab hinzufügen.
Tabs gestalten
Passe das Tabs-Element an das Design der Seite an. Du kannst das Tab-Menü, die Tabs selbst und den Container, der den Inhalt anzeigt, gestalten. Du kannst auch einen Übergangseffekt hinzufügen, der abgespielt wird, wenn Besucher zwischen Tabs wechseln.
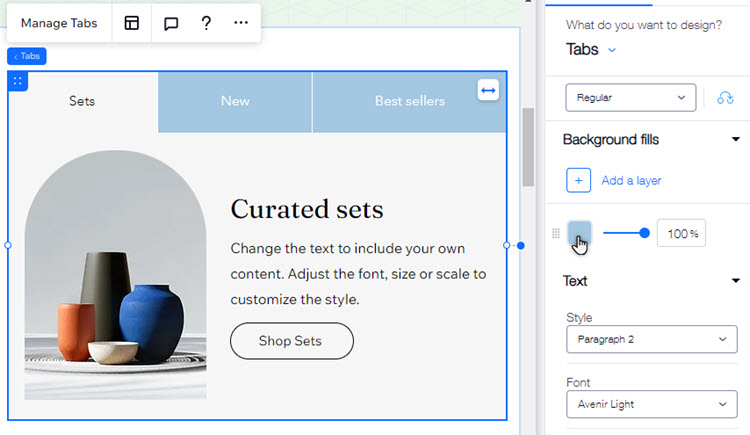
Um die Tabs zu gestalten:
- Klicke auf das Tabs-Element.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Design
 .
. - Wähle aus dem Dropdown-Menü den Teil, das du gestalten möchtest:
- Tab-Container: Dieser Container zeigt das Tab-Menü.
- Tabs: Dies sind die Tabs, die im Menü angezeigt werden. Wähle den Status aus, den du anpassen möchtest (Standard, Mouseover oder Ausgewählt).
- Container: Das ist der Container, der den Inhalt jedes Tabs anzeigt.
- Verwende die verfügbaren Designoptionen:
- Hintergrundfüllungen: Füge eine Farbe, einen Farbverlauf oder einen Bildhintergrund hinzu. Du kannst mehrere Hintergrundebenen hinzufügen und ihre Deckkraft anpassen.
- Ränder: Füge Ränder hinzu, um einen Kontrast zur Website-Seite zu schaffen. Wähle ein Design und eine Farbe aus und lege die Breite fest.
- Ecken: Wähle aus, wie Ecken aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
- Schatten: Füge Schatten für einen coolen 3D-Effekt hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
- Layout: Passe den Abstand an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
 aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen. - Text: Gestalte die Namen der Tabs, die im Menü angezeigt werden, und formatiere sie. Du kannst die Schriftart, die Größe, die Farbe und vieles mehr ändern.

Hinweis:
Die verfügbaren Optionen hängen von dem Teil ab, den du gestalten möchtest (z. B. Tabs-Container, Tabs oder Container).
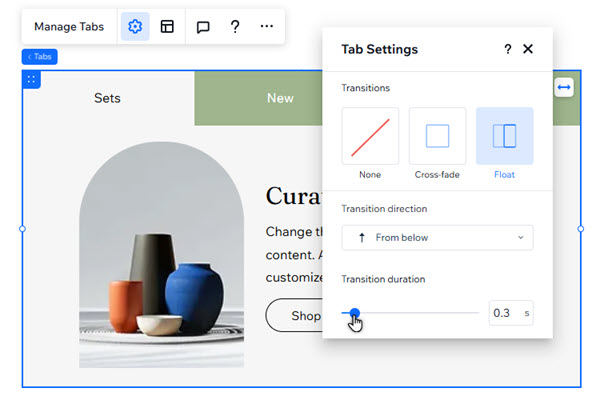
Um einen Übergangseffekt hinzuzufügen:
- Klicke in deinem Editor auf die Tabs.
- Klicke auf das Symbol für Einstellungen
.
- Wähle einen Übergangseffekt aus dem Panel und passe ihn nach deinen Wünschen an:
- Überblenden : Die Tabs werden ein- und ausgeblendet, wenn Besucher zwischen ihnen wechseln.
- Übergangsdauer: Verwende den Slider, um festzulegen, wie lange der Übergang dauert.
- Float: Tabs schweben ein, wenn Besucher darauf klicken.
- Übergangsrichtung: Wähle aus, ob Tabs von unten oder von oben kommen.
- Übergangsdauer: Verwende den Slider, um festzulegen, wie lange der Übergang dauert.
- Überblenden : Die Tabs werden ein- und ausgeblendet, wenn Besucher zwischen ihnen wechseln.

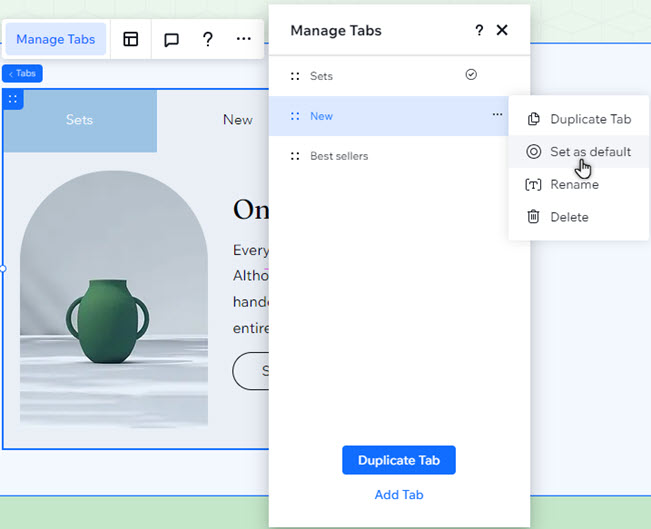
Einen Standard-Tab auswählen
Der Standard-Tab ist der Tab, der automatisch auf der Live-Website geöffnet ist. Du kannst ihn ändern, sodass der für den Kunden und seine Website relevante Tab zuerst angezeigt wird.
Tipp:
Im Panel „Tabs verwalten“ siehst du neben dem aktuellen Standard-Tab ein Häkchen-Symbol.

Um den Standard-Tab festzulegen:
- Klicke auf das Tab-Element.
- Klicke auf Tabs verwalten.
- Fahre mit der Maus über den entsprechenden Tab und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Als Standard festlegen.

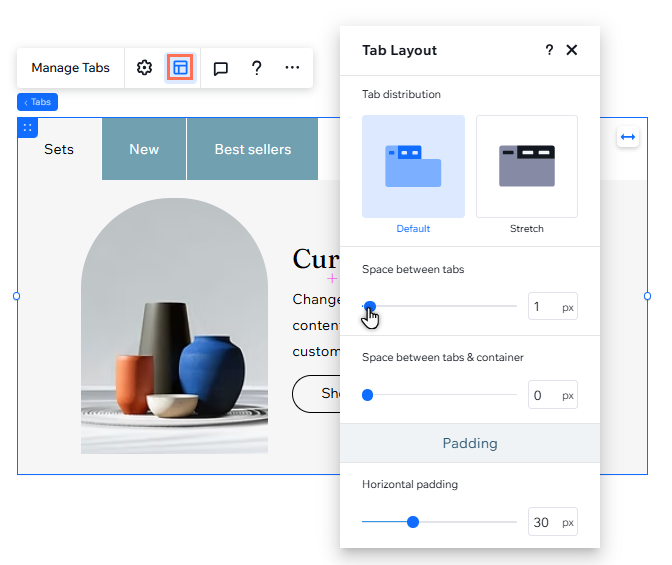
Das Tab-Layout anpassen
Passe das Layout und die Abstände der Tabs an. Wenn es eine große Anzahl von Tabs gibt, kannst du auch entscheiden, wie sie im Menü angezeigt werden sollen (Scrollen oder Umbruch).
Um das Tab-Layout anzupassen:
- Klicke auf das Tab-Element.
- Klicke auf das Symbol für Layouts
 .
. - Passe das Layout mit den verfügbaren Optionen an:
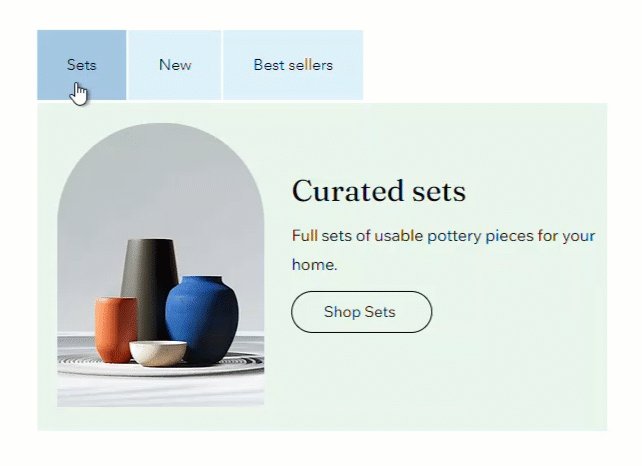
- Tab-Verteilung: Entscheide, wie stark sich das Tab-Menü strecken soll:
- Standard: Das Menü wird nicht an die Breite des Elements angepasst.
- Strecken: Das Menü wird an die Breite des Elements angepasst. Du kannst den Text des Menüs links, zentriert oder rechts ausrichten.
- Abstand zwischen Tabs: Ziehe den Slider, um den Abstand zwischen den Tabs im Menü zu ändern.
- Abstand zwischen Tabs & Container: Ändere den Abstand zwischen dem Menü und dem Container, der den Inhalt der einzelnen Tabs anzeigt.
- Horizontaler Abstand: Passe den Abstand links und rechts von den Menü-Tabs an.
- Vertikaler Abstand: Passe den Abstand ober- und unterhalb der Menü-Tabs an.
- Überlaufende Tabs: Wähle aus, wie Tabs angezeigt werden sollen, die nicht in das Menü passen:
- Scrollen: Website-Besucher können durch das Menü scrollen, um weitere Tabs zu sehen.
- Umbruch: Eine weitere Zeile wird hinzugefügt, um die anderen Tabs anzupassen. Du kannst dann den Slider verwenden, um den Abstand zwischen den Reihen anzupassen.
- Richtung: Zeige Tabs im Menü von links nach rechts an oder umgekehrt.
- Ausrichtung: Je nach gewählter Verteilung kannst du die Ausrichtung des Textes oder der Tabs selbst ändern:
- Standard: Richte die Tabs links, zentriert oder rechts vom Element aus.
- Strecken: Richte den Tab-Text links, mittig oder rechts von den Tabs aus.
- Tab-Verteilung: Entscheide, wie stark sich das Tab-Menü strecken soll: