Studio Editor: Sticky-Elemente und Abschnitte erstellen
3 Min.
In diesem Artikel
- Die Sticky-Position für ein Element oder einen Abschnitt anwenden
- Die Sticky-Position entfernen
- Nützliche Anleitungen
Lass einen Abschnitt oder ein Element an der Seite haften, während Website-Besucher nach oben oder unten scrollen. Wenn das Element oder der Abschnitt den Viewport des Besuchers erreicht, bleibt es entweder oben, unten oder an beiden Rändern haften. Du kannst den Randabstand festlegen, das heißt den Abstand vom oberen oder unteren Rand.
Öffne unsere Wix Studio Academy, um weitere Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Wusstest du schon?
Du kannst einen Scroll-Effekt für die Kopfzeile hinzufügen. Dann ändert sich ihr Aussehen, wenn Besucher nach oben und unten scrollen. Du kannst zum Beispiel einstellen, dass die Kopfzeile beim Scrollen die Farbe ändert, oder dass sie sich aus dem Blickfeld verschiebt, damit Besucher sich vollständig auf die Seite konzentrieren können.
Die Sticky-Position für ein Element oder einen Abschnitt anwenden
- Öffne deinen Editor.
- Wähle den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

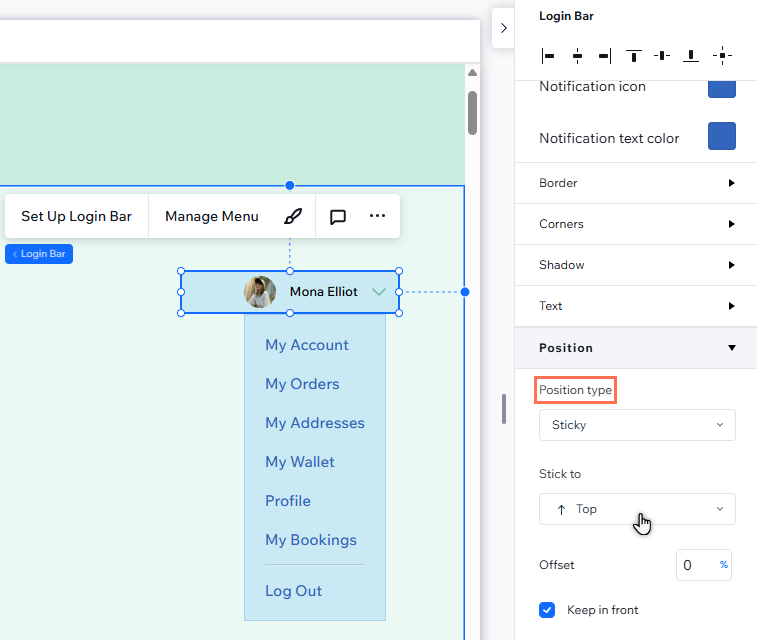
- Scrolle nach unten zu Position.
- Wähle aus dem Dropdown-Menü Positionstyp die Option Sticky aus.
- Wähle aus, wo der Abschnitt/das Element haftet: Oben, Unten, oder Unten und oben.
- (Optional) Gib einen Wert für den Randabstand ein, um ober- oder unterhalb des Elements Abstand zu schaffen.
- Aktiviere das Kontrollkästchen Im Vordergrund, um diese Option zu aktivieren oder deaktivieren:
- Aktiviert: Der Abschnitt/das Element befindet sich visuell im Vordergrund, ändert aber seine Position in der DOM Order der Seite nicht.
- Deaktiviert: Die visuelle Position des Abschnitts oder des Elements entspricht seiner Position in der DOM Order der Seite. Je nachdem, wie die Seite organisiert ist, befindet sich das Element oder der Abschnitt möglicherweise nicht im Vordergrund.

Hinweis:
Die DOM Order ist ein wichtiger Teil von Barrierefreiheit, Performance und Platzierung deiner Website in Suchergebnissen. Wir empfehlen daher, im Vordergrund zu aktivieren. So kannst du den gewünschten visuellen Effekt erzielen, während die Struktur der Seite erhalten bleibt.
Die Sticky-Position entfernen
Du kannst Elemente und Abschnitte jederzeit auf die Standardposition zurücksetzen. Dann bleiben sie beim Erreichen des Viewport nicht mehr auf dem Bildschirm haften, sondern verbleiben in ihrer Position.
Um die Sticky-Position zu entfernen:
- Öffne deinen Editor.
- Wähle den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

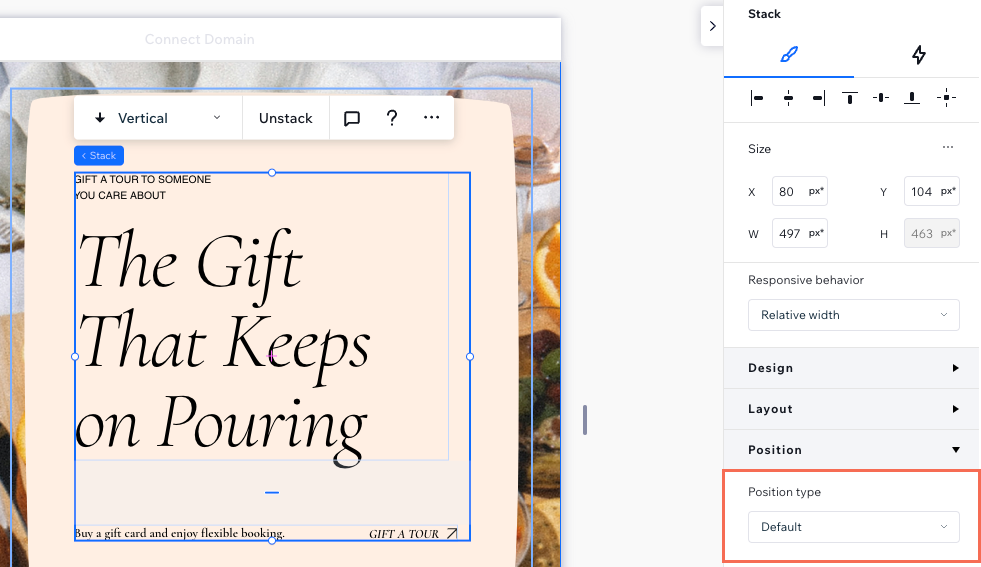
- Scrolle nach unten zu Position.
- Wähle aus dem Dropdown-Menü Positionstyp die Option Standard aus.

Nützliche Anleitungen
Mit Sticky-Elementen und Abschnitten kannst du eine Menge interessanter Effekte erstellen. Sieh dir diese Videos der Wix Studio Academy an und entdecke deine Möglichkeiten:

