Studio Editor: Design-Assets speichern und wiederverwenden
4 min
In diesem Artikel
- Ein Design speichern
- Ein gespeichertes Design wiederverwenden
- Gespeicherte Designs verwalten
Speichere Elemente und Abschnitte zur späteren Verwendung und gestalte so deinen Designprozess effizienter. Du kannst sie in einer Bibliothek speichern und bei Bedarf wiederverwenden, sei es auf einer anderen Seite oder in einer anderen Studio-Editor-Website in deinem Konto.
Ein Design speichern
Speichere schnell Elemente und Abschnitte, indem du mit der rechten Maustaste auf das Design klickst und die Option Als Asset speichern auswählst.
Du kannst dein Design unter Gespeicherte Assets speichern, einer Bibliothek, die im „Elemente hinzufügen“-Panel der Website immer verfügbar ist. Alternativ kannst du es in einer Bibliothek speichern, die auf allen Studio-Editor-Websites in deinem Konto verfügbar ist.
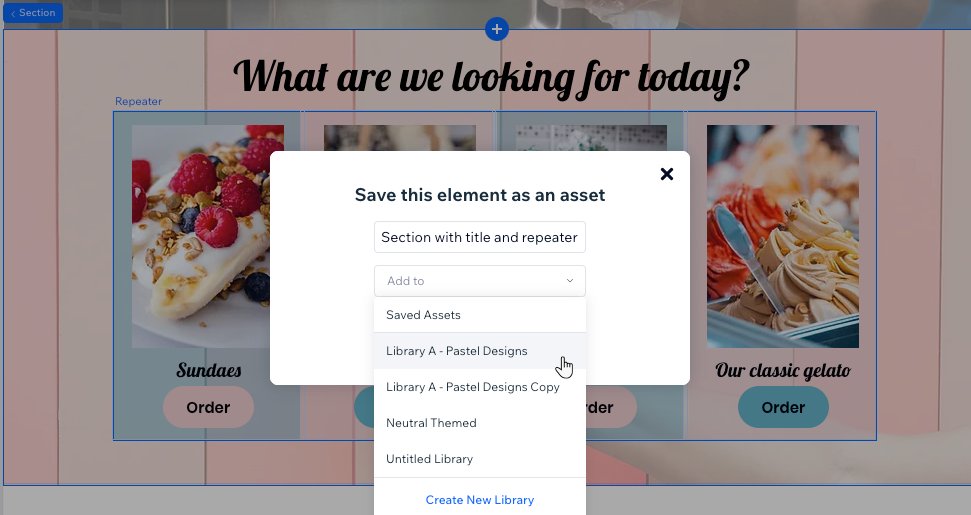
Um ein Design zu speichern:
- Klicke mit der rechten Maustaste auf das entsprechende Element oder den Abschnitt.
- Klicke auf Als Asset speichern.
- Gib einen Namen für dein Designelement ein.
- Wähle aus dem Dropdown-Menü Hinzufügen zu die entsprechende Bibliothek aus.
Tipp: Erstelle eine neue Bibliothek, indem du auf Neue Bibliothek erstellen klickst. - Klicke auf Speichern.

Hinweis:
Es ist nicht möglich, globale Abschnitte als Assets zu speichern. Wenn dein Abschnitt außerdem eines der folgenden Elemente enthält, kannst du ihn nicht als Design-Asset speichern:
- Apps von Wix (z. B. Wix Stores, Wix Bookings)
- Formulare
- Hamburger- und horizontale Menüs
- Eingabefelder
- Lightbox
- Pro Gallery
- Drittanbieter-Apps (z. B. Instagram-Feed)
Ein gespeichertes Design wiederverwenden
Greife direkt über das „Elemente hinzufügen“-Panel auf deine Designs zu. Der Tab Assets zeigt die Assets dieser Website sowie Assets aus jeder Bibliothek in deinem Konto.
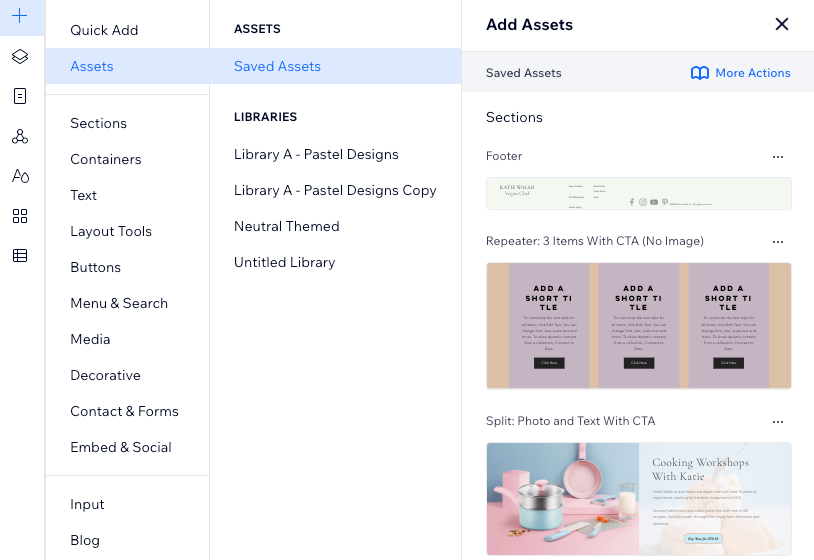
Um ein gespeichertes Design wiederzuverwenden:
- Klicke links im Editor auf Elemente hinzufügen
 .
. - Klicke auf Assets.
- Klicke auf eine Bibliothek oder den Tab Gespeicherte Assets.
- (Nur Bibliotheken) Wähle aus, welche Farben und Typografie-Stile du verwenden möchtest:
- Diese Bibliothek: Jene, die bereits in dieser Bibliothek gespeichert sind.
- Website-Stile: Jene, die du für diese Website definiert hast. Dadurch wird dein Design automatisch an das aktuelle Aussehen angepasst, das du benötigst.
- Ziehe das entsprechende Element oder den Abschnitt auf die Seite.

Gespeicherte Designs verwalten
Verwalte deine gespeicherten Designs über den Tab Assets im „Elemente hinzufügen“-Panel. Du kannst Assets zwischen Bibliotheken verschieben, sie umbenennen oder nicht mehr benötigte Assets löschen.
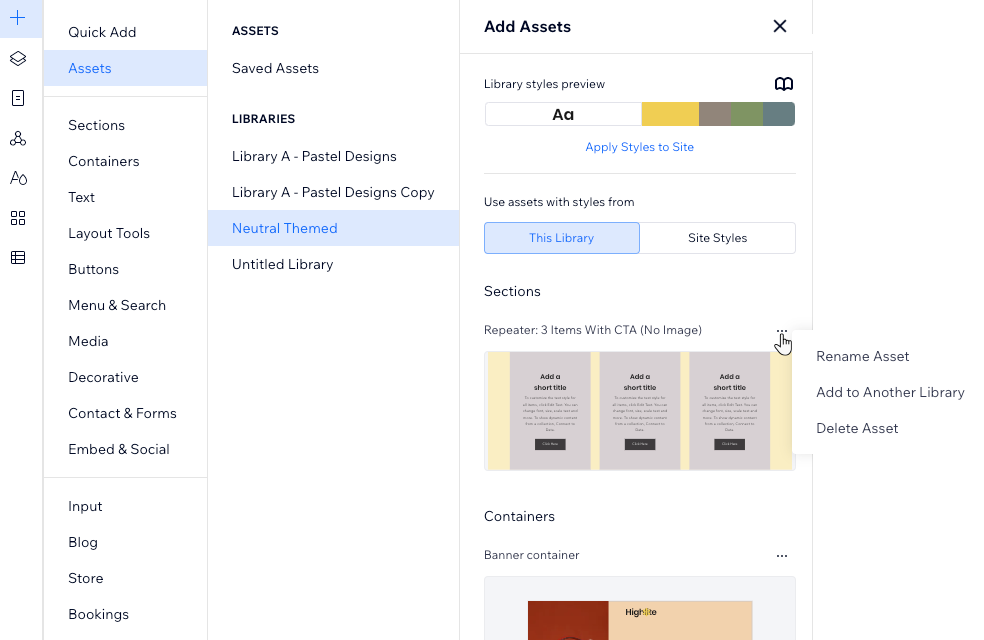
Um deine gespeicherten Designs zu verwalten:
- Klicke links im Editor auf Elemente hinzufügen
 .
. - Klicke auf Assets.
- Klicke auf eine Bibliothek oder den Tab Gespeicherte Assets.
- Wähle aus, was du tun möchtest:
Asset umbenennen
Asset zur Bibliothek hinzufügen
Ein Design löschen



 .
.