Studio Editor: Mit Überlauf-Content arbeiten
4 Min.
In diesem Artikel
- Überlauf-Content in Abschnitten und Containern festlegen
- Überlauf-Content auf Seiten festlegen
- Häufig gestellte Fragen (FAQs)
Einige Website-Elemente und -Inhalte sind möglicherweise zu groß für ihre Seite, ihren Abschnitt oder ihren Container und fließen über die Ränder hinaus. Du kannst festlegen, wie sich Überlauf-Content in bestimmten Abschnitten, Containern oder einer gesamten Seite verhält.
Verwendest du Safari als Browser?
Das Ausblenden von Überlauf-Content aus deinem Container, Abschnitt oder deiner Seite wird erst ab Version 16 und höher unterstützt.
Überlauf-Content in Abschnitten und Containern festlegen
Wähle aus, wie Überlauf-Content auf Seitenabschnitten und Containern angezeigt werden soll. Du kannst den Inhalt aus- oder einblenden oder den Überlauf so einstellen, dass er beim Scrollen angezeigt wird.
Um deinen Überlauf-Content in Abschnitten und Containern festzulegen:
- Klicke auf den entsprechenden Container oder Abschnitt.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Layout.
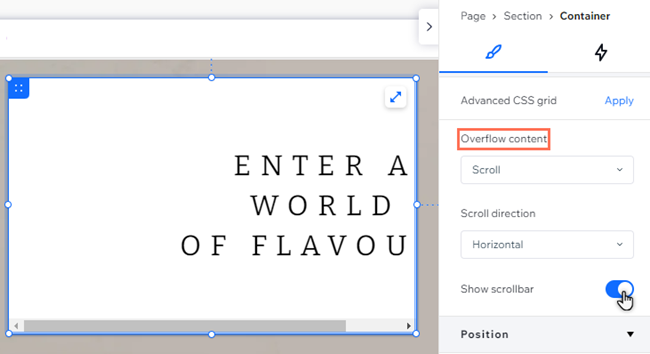
- Wähle unter Überlauf-Content die entsprechende Option aus:
- Anzeigen: Überlauf-Content wird auf der Website deiner Kunden angezeigt, auch wenn er zu groß für die Seite ist. Eine Scrollbar wird automatisch hinzugefügt, damit Besucher den gesamten Inhalt anzeigen können.
- Ausblenden: Überlaufende Elemente werden abgeschnitten, um die Ränder der Seite zu erhalten.
- Scrollen: Besucher können den Überlauf-Content durch Scrollen anzeigen.
- Scroll-Richtung: Wähle aus, ob Besucher den Inhalt durch horizontales oder vertikales Scrollen oder beides anzeigen können.
- Scrollbar anzeigen: Klicke auf den Schieberegler, um die Scrollbar auf der Website deines Kunden ein- oder auszublenden.

Überlauf-Content auf Seiten festlegen
Du kannst den Überlauf-Content auf deiner Website-Seite ein- oder ausblenden, um ihn an deine Designanforderungen anzupassen. Wenn der Inhalt außerhalb der Seitenränder liegt, wird automatisch eine Scrollbar hinzugefügt.
Um Überlauf-Content auf Seiten festzulegen:
- Wähle die Seitenebene aus einer der folgenden Optionen aus:
- Aus dem Ebenen-Panel
 .
. - Aus den Breadcrumbs unten links im Editor.
- Aus dem Ebenen-Panel
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Layout.
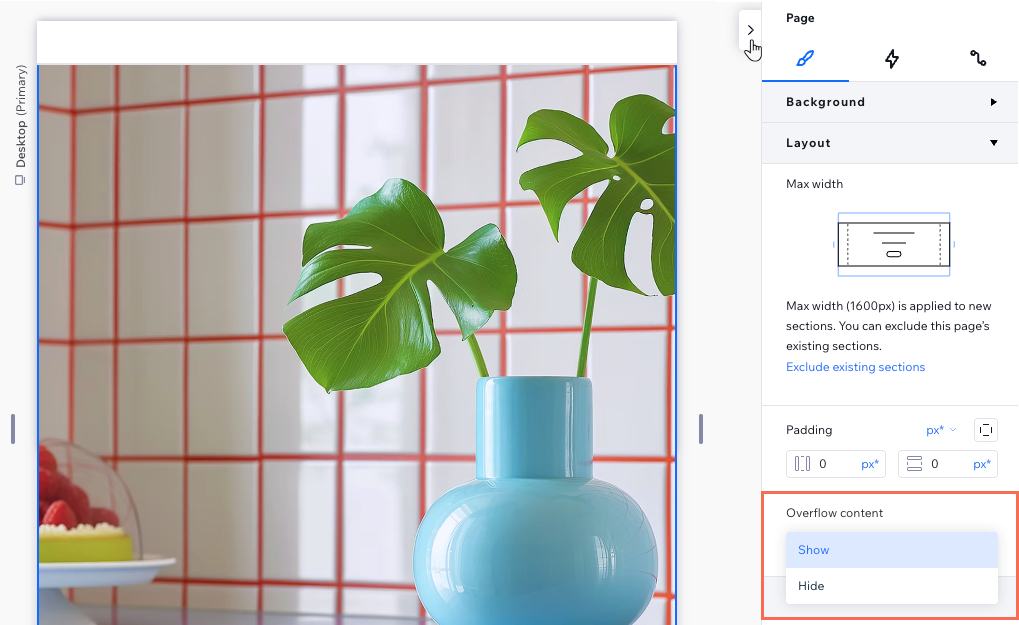
- Wähle unter Überlauf-Content die entsprechende Option aus:
- Anzeigen: Überlauf-Content wird auf der Website deiner Kunden angezeigt, auch wenn er zu groß für die Seite ist. Eine Scrollbar wird automatisch hinzugefügt, damit Besucher den gesamten Inhalt anzeigen können.
- Ausblenden: Überlaufende Elemente werden abgeschnitten, um die Ränder der Seite zu erhalten.

Häufig gestellte Fragen (FAQs)
Wähle eine Frage aus, um mehr über Überlauf-Content zu erfahren.
Wird mein Überlauf-Content automatisch festgelegt?
Was passiert, wenn ich Überlauf-Content anzeige?
Kann ich die Überlauf-Einstellungen für verschiedene Breakpoints auswählen?
Warum wird auf Mobilgeräten eine horizontale Scrollbar angezeigt?

