Studio Editor: Fehlerbehebung bei Zwischenräumen und horizontalen Scroll-Leisten
4 Min.
In diesem Artikel
- Schritt 1 | Elemente im Ebenen-Panel suchen und neu positionieren
- Schritt 2 | Die Seitenränder überprüfen
- Schritt 3 | Die Einstellung für Überlauf-Content der Seite ändern
- Schritt 4 | Die Höhe des Abschnitts überprüfen
- Fehlerbehebung
Möglicherweise fallen dir beim Erstellen einer Website im Studio Editor unerwünschte Lücken und horizontale Scroll-Leisten auf. Befolge die Schritte in diesem Artikel, um zu erfahren, was du in diesem Fall überprüfen solltest, und stelle sicher, dass sie auf keiner Bildschirmgröße erscheinen.

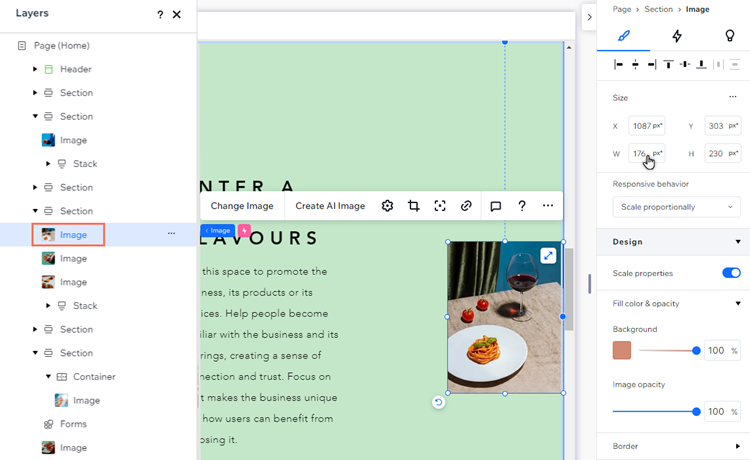
Schritt 1 | Elemente im Ebenen-Panel suchen und neu positionieren
Wenn sich ein Element außerhalb seiner Abschnittsgrenzen befindet, wird automatisch ein Zwischenraum erstellt, damit das Element vollständig sichtbar ist. Verwende das Ebenen-Panel, um eine Liste deiner Seitenelemente anzuzeigen, und klicke auf jedes einzelne Element, um es zu überprüfen und bei Bedarf neu zu positionieren.
Um Elemente im Ebenen-Panel zu suchen und neu zu positionieren:
- Klicke auf der linken Seite des Studio Editors auf Ebenen
 .
. - Wähle ein Element aus, um es auf der Seite zu suchen.
- Positioniere das Element mit den folgenden Tools neu:
- Per Drag-and-Drop an die richtige Stelle ziehen
- Mit den Ziehpunkten das Element verkleinern
- Im Inspektor-Panel
 die Ränder anpassen oder die Größe des Elements ändern
die Ränder anpassen oder die Größe des Elements ändern

Schritt 2 | Die Seitenränder überprüfen
Während ein Element innerhalb eines Abschnitts positioniert werden kann, können seine Kanten dennoch die Grenzen der Seite überschreiten und eine weiße Lücke und/oder eine horizontale Scroll-Leiste erzeugen. Das passiert häufig bei Textelementen.
Klicke auf jeden Abschnitt und fahre mit der Maus über alle Elemente in der Nähe der Seitenränder. Wenn einige davon überlaufen, kannst du sie nach Bedarf verschieben oder ihre Größe ändern.

Schritt 3 | Die Einstellung für Überlauf-Content der Seite ändern
Du kannst den Überlauf-Content einer Seite ausblenden, um zu verhindern, dass automatisch weiße Lücken und horizontale Scroll-Leisten auf der Seite angezeigt werden. Diese Einstellung „schneidet“ die Ränder der Seite ab, sodass alle überlaufenden Elemente (oder Teile von Elementen) abgeschnitten werden.
Um die Einstellung für Überlauf-Content zu ändern:
- Wähle deine Seite aus:
- Wähle die entsprechende Seite aus.
- Klicke auf der linken Seite des Studio Editors auf Ebenen
 .
. - Klicke auf Seite.
- Klicke oben rechts im Studio Editor auf den Pfeil Inspektor öffnen
 .
. - Klicke auf den Tab Design
 .
. - Wähle aus dem Dropdown-Menü Überlauf-Content die Option Ausblenden.

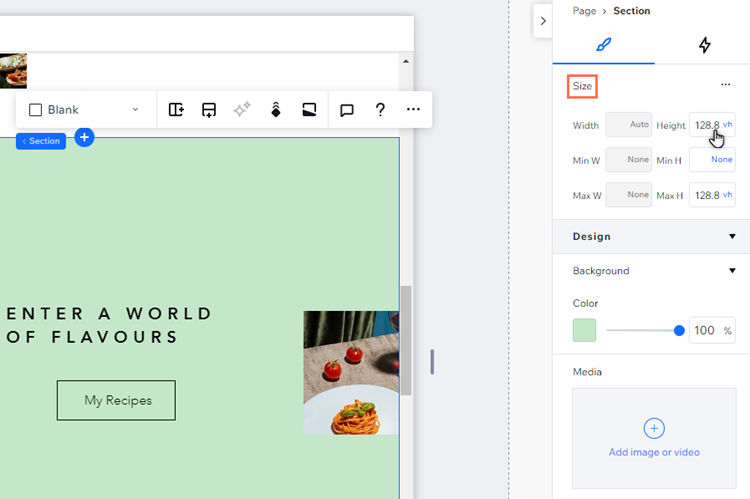
Schritt 4 | Die Höhe des Abschnitts überprüfen
Die Höhe und/oder Mindesthöhe, die du für einen Abschnitt oder das CSS Grid festlegst, kann eine Lücke erzeugen. Wenn du das Verhalten „An Bildschirm anpassen” oder die vh-Maßeinheit (die relativ zur Viewport-Höhe ist) verwendest, kann die Lücke auf größeren Bildschirmen größer erscheinen.
Du kannst das Inspektor-Panel verwenden, um die Größe des CSS Grid und des Abschnitts zu überprüfen und bei Bedarf ihre Höhe und/oder Mindesthöhe zu ändern.
Um die Höhe des Abschnitts zu überprüfen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Studio Editor auf den Pfeil Inspektor öffnen
 .
. - Klicke auf den Tab Design
 .
. - Überprüfe unter Größe die Einstellungen für Höhe und Mindesthöhe und passe diese an.

Fehlerbehebung
Wenn du immer noch unerwünschte Lücken auf der Live-Website deines Kunden siehst, erfahre hier, was du sonst noch tun kannst, um diese zu entfernen oder sieh dir diese Video-Anleitung an, um das Problem zu beheben.

