Studio Editor: Mauseffekte hinzufügen
5 Min.
In diesem Artikel
- Einen Mauseffekt zu einem Element hinzufügen
- Einen Mauseffekt anpassen
- Einen Mauseffekt entfernen
Optimiere die Interaktivität deines Designs mit unseren faszinierenden Mauseffekten. Füge einem Element, das du hervorheben möchtest, einen Mauseffekt hinzu. Die Cursorbewegung des Besuchers löst ihn automatisch aus.
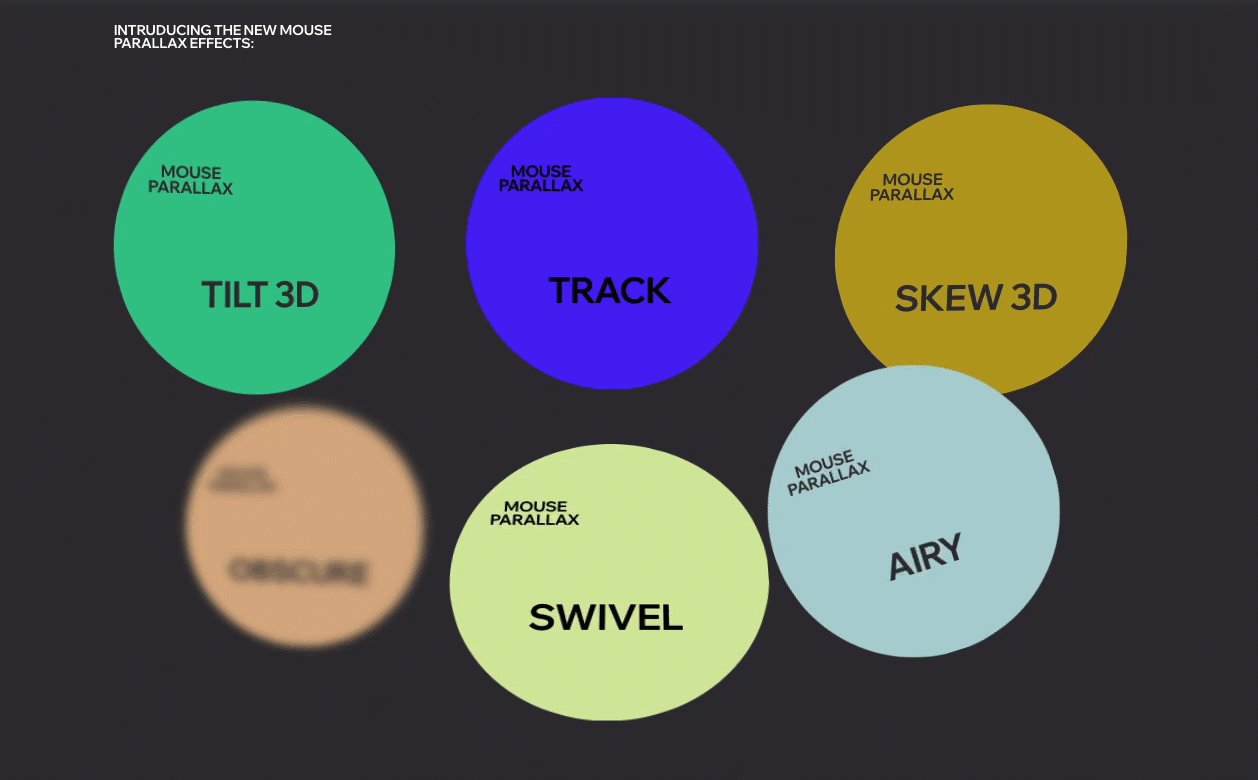
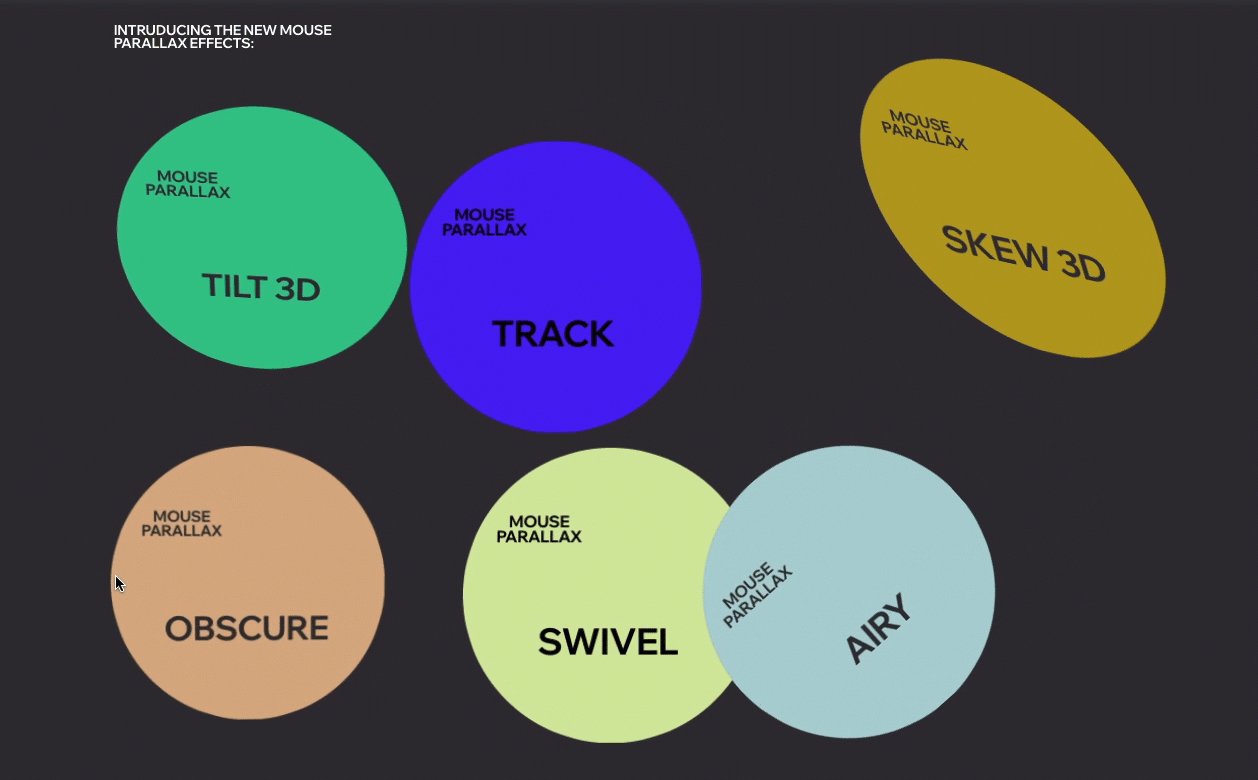
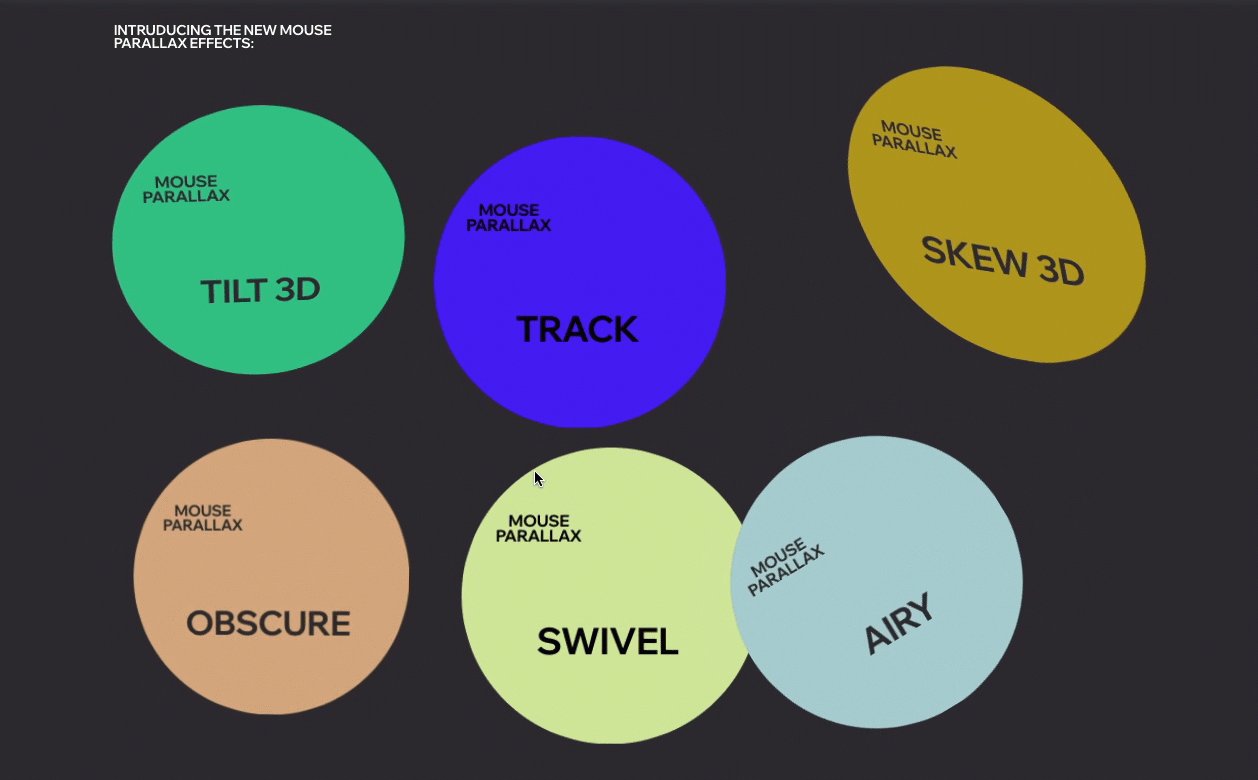
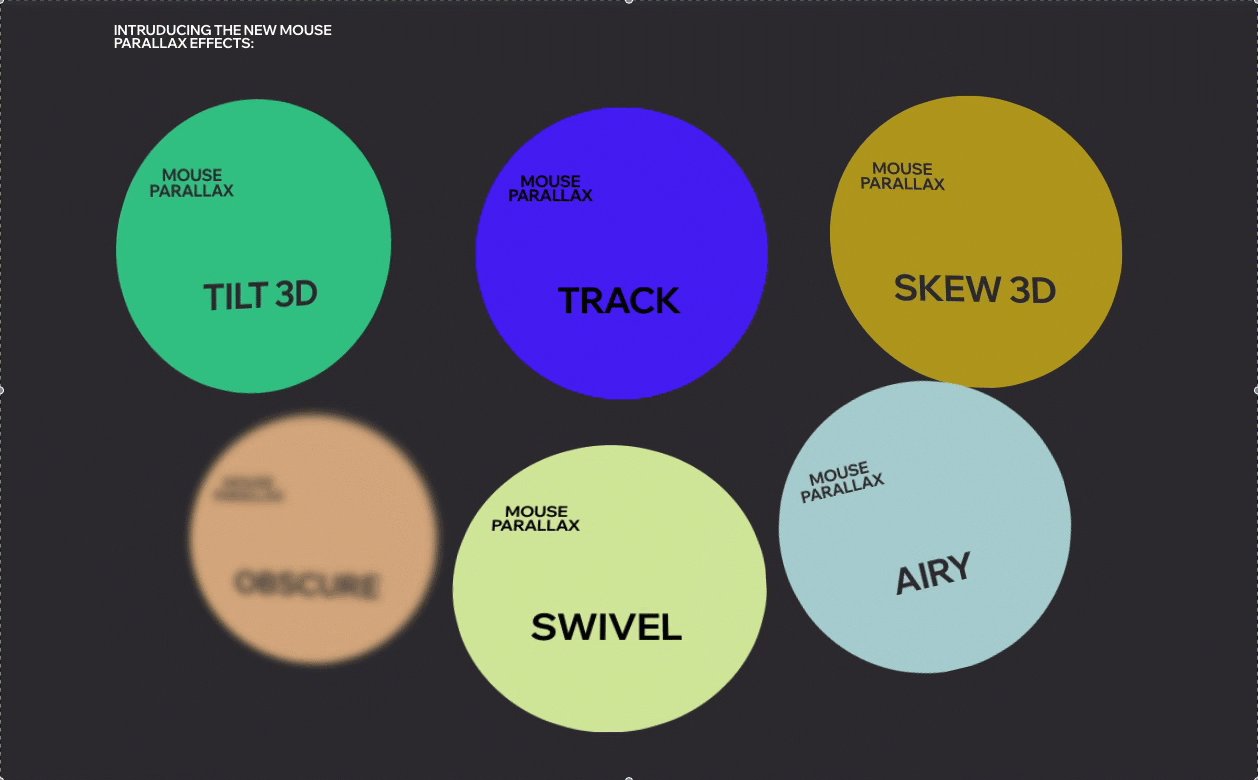
Wir bieten viele verschiedene Effekte an, die du an die Website deines Kunden anpassen kannst, wie die, die du unten siehst.

In diesem Artikel erfährst du mehr über folgende Themen:
Hinweis:
Da diese Effekte einen Mauszeiger erfordern, können sie nicht auf Touchscreen-Geräten abgespielt werden (z. B. Mobiltelefone, Tablets usw.)
Einen Mauseffekt zu einem Element hinzufügen
Wähle das Element, das du animieren möchtest, und öffne das Inspektor-Panel, um einen unserer Mauseffekte auszuwählen.
Um einen Mauseffekt hinzuzufügen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke auf Mauseffekte und dann auf + Hinzufügen.
- Wähle einen Effekt aus der Sammlung aus.
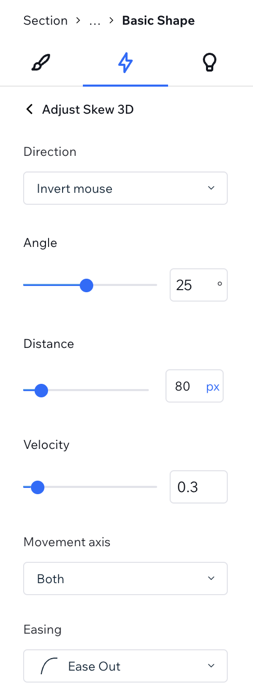
- (Optional) Klicke unten auf Animation anpassen, um Einstellungen wie Richtung, Abstand und Easing anzupassen.

Einen Mauseffekt anpassen
Nachdem du einen Mauseffekt ausgewählt hast, richte ihn so ein, wie du es möchtest. Mache den Effekt subtiler oder auffälliger, indem du Einstellungen wie Entfernung, Richtung, Geschwindigkeit, Easing und andere festlegst.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen vom gewählten Effekt ab.
Um einen Mauseffekt anzupassen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke unter Mauseffekte auf den Effekt, um ihn zu bearbeiten.
- Klicke auf Animation anpassen, um die Einstellungen zu ändern:
- Richtung: Entscheide, ob oder folge der Maus.
- Mausrichtung folgen: Lass das Element der Bewegung des Mauszeigers folgen.
- Mausrichtung umkehren: Beeinflusst, dass das Element in die entgegengesetzte Richtung der Maus bewegt wird. Wenn sich die Maus zum Beispiel nach oben bewegt, wird das Element nach unten verschoben.
- Entfernung: Entscheide, wie weit sich das Element bewegen kann (in px, %, vh oder vw).
- Geschwindigkeit: Ziehe den Schieberegler, um die Geschwindigkeit des Effekts zu ändern — je niedriger die Zahl, desto schneller der Effekt.
- Bewegungsachse: Entscheide, ob sich das Element horizontal, vertikal oder auf beiden Achsen bewegt.
- Easing: Wähle aus, wie langsam der Effekt ein- und/oder auslaufen soll.
- Perspektive: Wähle aus, wie weit das Element vom Cursor des Besuchers entfernt ist. Ein niedrigerer Wert führt zu einem intensiveren 3D-Effekt als ein hoher Wert.
- Richtung: Entscheide, ob oder folge der Maus.
Tipp:
Aktiviere den Schalter Maus bewegen, um Vorschau anzuzeigen, um den Effekt direkt auf der Arbeitsfläche zu sehen, ohne die Website in der Vorschau anzeigen zu müssen.

Einen Mauseffekt entfernen
Du kannst einen Mauseffekt jederzeit über das Inspektor-Panel entfernen.
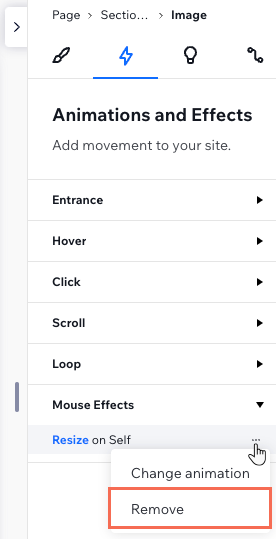
Um einen Mauseffekt zu entfernen:
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Fahre mit der Maus über die Animation und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Entfernen.