Studio Editor: Flexboxen hinzufügen und einrichten
2 min
In diesem Artikel
- Schritt 1 | Eine Flexbox hinzufügen
- Schritt 2 | Flexbox-Elemente hinzufügen
- Schritt 3 | Elemente zu deiner Flexbox hinzufügen
Verwende Flexboxen, um zu optimieren, wie du Inhalte präsentierst. Diese erweiterten Layout-Tools bestehen aus responsiven Containern, die sich reibungslos an jede Bildschirmgröße anpassen. Wähle aus einer Vielzahl von Anzeigetypen, wie Spalten, Mosaik und Slider, um den Stil und die Funktionalität der Website deines Kunden zu verbessern.
Schritt 1 | Eine Flexbox hinzufügen
Um loszulegen, öffne das „Elemente hinzufügen“-Panel, wähle ein Flexbox-Preset aus und ziehe es auf deine Seite. Du kannst die Anzahl der Elemente und die Art, wie sie angezeigt werden, später ändern.
Um eine Flexbox hinzuzufügen:
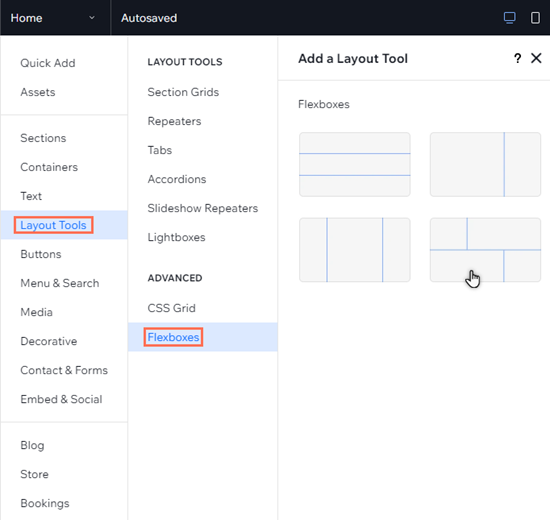
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Flexboxen.
- Ziehe die gewünschte Flexbox auf die Seite.

Sieh dir an, wie es funktioniert:
Ziehe die Ziehpunkte auf deiner Arbeitsfläche, um zu sehen, wie sich der Inhalt der Flexbox über Breakpoints hinweg nahtlos neu anordnet.
Schritt 2 | Flexbox-Elemente hinzufügen
Eine Flexbox besteht aus mehreren Elementen, die responsive Container sind. Du kannst die Anzahl der Elemente in einer Flexbox ändern, wobei sie die Größe der Elemente automatisch an den verfügbaren Platz anpasst.
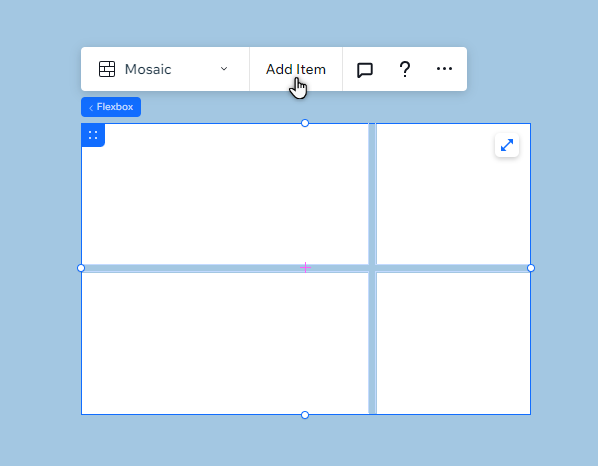
Um ein neues Element hinzuzufügen, kannst du auf Element hinzufügen klicken oder das „Elemente verwalten“-Panel verwenden.

Schritt 3 | Elemente zu deiner Flexbox hinzufügen
Wähle aus, was du in deiner Flexbox anzeigen möchtest, indem du Elemente zu den Flexbox-Elementen hinzufügst. Du kannst Elemente an verschiedenen Breakpoints ein- und ausblenden, um für deine Besucher unabhängig vom verwendeten Gerät ein einzigartiges Erlebnis zu schaffen.
Um Elemente zu einem Flexbox-Element hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Wähle den Elementtyp aus, den du hinzufügen möchtest.
- Klicke auf das gewünschte Element, um es zu deiner Seite hinzuzufügen.
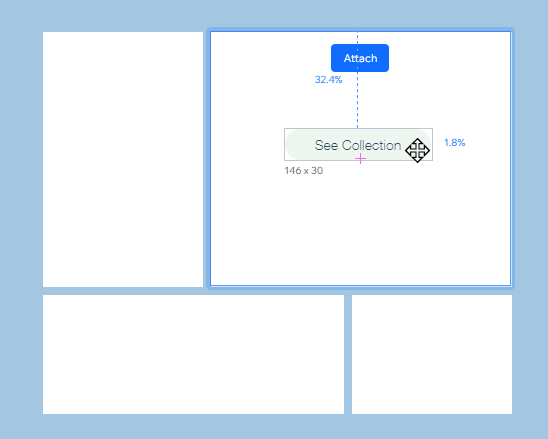
- Ziehe das Element auf das Flexbox-Element und lege es ab, wenn du Anhängen siehst.

Wie geht es weiter?
Passe deine Flexbox an und verwalte sie, um den gewünschten Inhalt so anzuzeigen, wie du es möchtest.

