Studio Editor: Flexboxen verwalten und anpassen
5 Min.
In diesem Artikel
- Flexbox-Elemente verwalten
- Die Anzeige deiner Flexbox anpassen
- Die Größe von Flexbox-Elementen ändern
Verwalte Flexboxen und passe sie an, um ein einzigartiges Erlebnis für deine Besucher zu schaffen. Du kannst die Größe von Elementen an deine Seitenstruktur anpassen, die Anzeigeeinstellungen bearbeiten und Elemente nach Belieben hinzufügen, löschen und neu anordnen.
Flexbox-Elemente verwalten
Verwalte deine Flexbox-Elemente, um deine Inhalte weiter zu personalisieren und auf dem neuesten Stand zu halten. Du kannst Elemente von Breakpoints ausblenden, ihre Reihenfolge ändern und vieles mehr.
Um deine Flexbox-Elemente im Inspektor zu verwalten:
- Wähle die entsprechende Flexbox aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- (Im Inspektor) Klicke neben der Anzahl der Elemente auf Verwalten.
- Wähle aus, was du mit deinen Elementen machen möchtest:
- Neu anordnen: Halte das Symbol für Neu anordnen
 neben dem entsprechenden Element gedrückt und ziehe es an die neue Position.
neben dem entsprechenden Element gedrückt und ziehe es an die neue Position. - Verwalten:
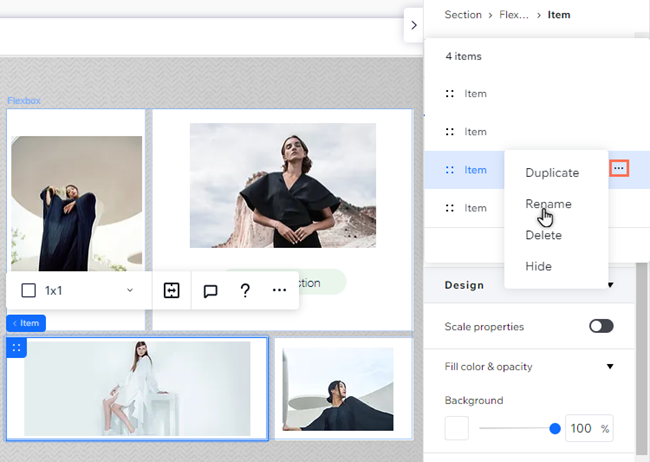
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
 .
. - Verwalte die Elemente mit den folgenden Optionen:
- Duplizieren: Erstelle von einem bestimmten Element eine Kopie.
- Umbenennen: Gib jedem Element einen Namen, den du schnell wiederfindest.
- Löschen: Entferne das Element vollständig.
- Ausblenden: Blende dieses Element auf dem spezifischen Breakpoint aus, an dem du arbeitest.
- Klicke neben dem entsprechenden Element auf das Symbol für Weitere Aktionen
- Neu anordnen: Halte das Symbol für Neu anordnen

Die Anzeige deiner Flexbox anpassen
Wähle eine Flexbox-Anzeige, um sie an die Struktur deiner Seite anzupassen. Ändere den Anzeigetyp direkt auf der Arbeitsfläche oder öffne das Inspektor-Panel, wenn du Einstellungen wie Abstände, Richtung und Breite anpassen möchtest.

Um die Anzeige anzupassen:
- Wähle die entsprechende Flexbox aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

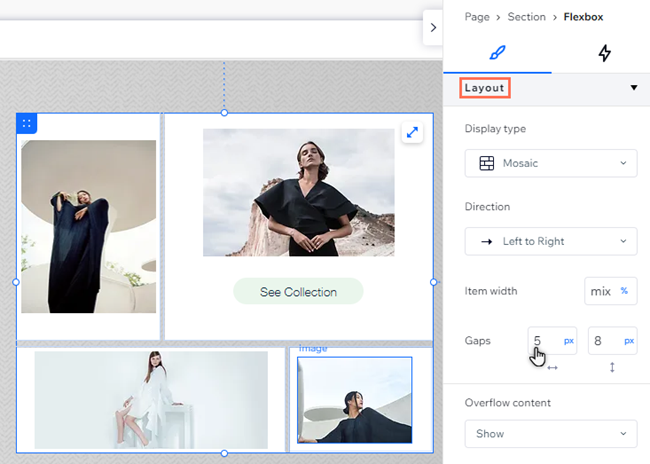
- Scrolle nach unten zu Layout.
- (Optional) Klicke auf Anzeigetyp und wähle eine Art aus dem Dropdown-Menü aus.
- Passe deine Flexbox basierend auf dem von dir gewählten Anzeigetyp an:
- Ausrichtung: Entscheide, ob deine Elemente von links nach rechts oder von rechts nach links angeordnet sind.
- Element-Proportionen: Klicke auf Angleichen, um allen Flexbox-Elementen die gleichen Größendefinitionen zu geben.
- Elementbreite: Wähle die Breite der Flexbox-Elemente in Prozent aus oder lege sie alle als maximale Breite fest.
- Zwischenraum: Gib für die horizontalen und vertikalen Abstände zwischen den Flexbox-Elementen einen Wert (in px, vh, vw oder Skalieren) ein. Hinweis: Wenn du den Slider oder die Folienanzeige auswählst, hängen die verfügbaren Optionen (horizontal oder vertikal) von der gewählten Richtung des Sliders ab.
- Element-Ausrichtung: Wähle aus, wie deine Elemente ausgerichtet und positioniert werden sollen. Je nachdem, welchen Look du erreichen möchtest, kannst du die Elemente an den Flexbox-Rändern (Start oder Ende) ausrichten oder Abstand zwischen den Elementen schaffen.
- Überlauf-Content: Wähle aus, ob Überlauf-Content ausgeblendet oder angezeigt werden soll.
- Richtung des Sliders: Zeige deine Elemente in einem horizontalen oder vertikalen Slider an.
- Scroll-Snap-Ausrichtung: Klicke auf den Schalter, um die Option zu aktivieren. Wenn du durch die Folien deiner Flexbox scrollst, rastet sie an jedem Element (Folie) ein, damit die Besucher es nicht verpassen.
- Elemente pro Folie: Lege fest, wie viele Elemente pro Folienaktion angezeigt werden.
- Navigation: Füge Pfeile, einen Button oder Text hinzu, um Besuchern die Navigation durch die Elemente zu erleichtern.
- Scrollbar anzeigen: Blende eine Scrollbar ein oder aus, mit der deine Besucher durch die Elemente blättern können.
Hinweise:
- Die verfügbaren Einstellungen variieren je nach gewähltem Layout.
- Einige ältere Browser unterstützen Zwischenräume nicht (z. B. Chrome 76–83, Safari 12–14 und Edge 79–83). Das bedeutet, dass Besucher, die über diese Browser auf die Website deines Kunden zugreifen, die Abstände zwischen den Flexbox-Elementen nicht sehen.

Mit Breakpoints arbeiten:
- Du kannst für jeden Breakpoint ein anderes Flexbox-Layout festlegen.
- Auf kleineren Bildschirmen wie mobilen Geräten empfehlen wir das Spalten- oder Slider-Layout.
Die Größe von Flexbox-Elementen ändern
Du kannst die Größe jedes einzelnen Flexbox-Elements ändern, um es größer oder kleiner als die anderen zu machen. Verwende das Inspektor-Panel, um die Breite und Höhe jedes Elements sowie die horizontalen und vertikalen Ränder um die Elemente anzupassen.
Um die Größe eines Elements zu ändern:
- Wähle die entsprechende Flexbox aus.
- Wähle das Element aus, dessen Größe du ändern möchtest.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

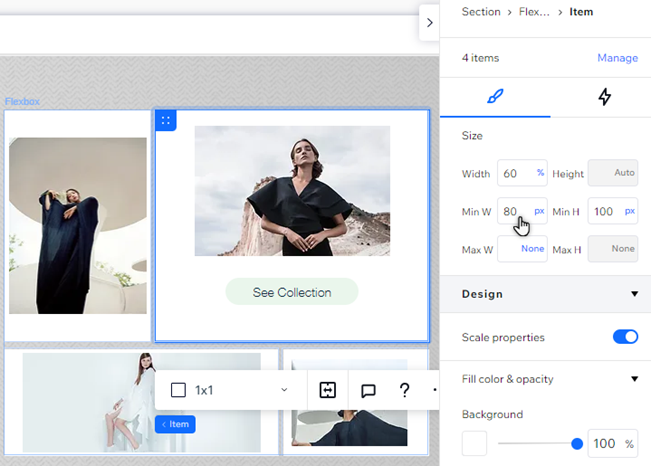
- Wähle aus, wie du das Element anpassen möchtest:
- Größe: Gib die von dir gewählte Größe in die Felder oben im Inspektor-Panel ein. Du kannst auf die aktuelle Maßeinheit klicken, um sie zu ändern.
- Ränder: Scrolle im Inspektor-Panel nach unten zu Position, um den oberen, unteren und seitlichen Rand für dieses Element festzulegen.