Studio Editor: Einen WhatsApp-Button hinzufügen
2 Min.
Füge einen WhatsApp-Button hinzu, damit Besucher mit deinem Kunden Kontakt aufnehmen können. Wenn Besucher auf den Link klicken, wird ein neuer Chat auf ihrem Mobilgerät/WhatsApp Web geöffnet. Du kannst eine automatische erste Nachricht festlegen oder den Besuchern überlassen, was sie eingeben möchten.
Tipp:
Du kannst auch jedes andere verlinkbare Element verwenden (z. B. Text, Formen oder Medien).
Um einen WhatsApp-Button hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Buttons.
- Ziehe einen Button an die gewünschte Stelle auf der Seite.
- (Optional) Ändere den Buttontext (z. B. zu „Auf WhatsApp kontaktieren“) und das Symbol.
- Klicke auf das Link-Symbol
 .
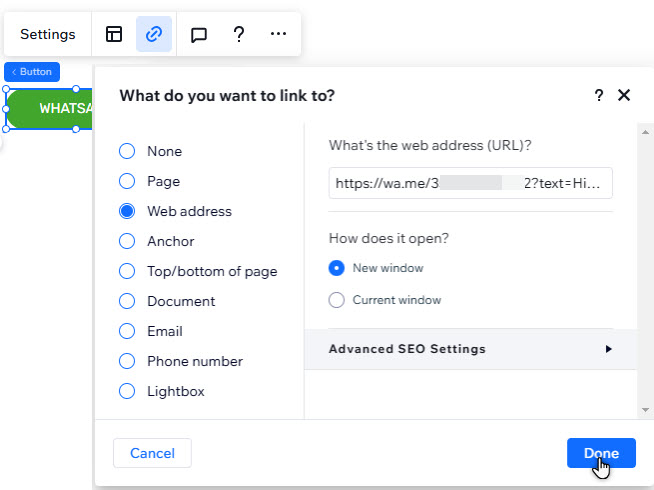
. - Wähle links die Option Webadresse aus.
- Wähle den Linktyp, den du erstellen möchtest:
Einen Link mit einer automatisierten ersten Nachricht erstellen
Einen Link ohne Nachricht erstellen
7. Klicke OK.

Wie geht es weiter?
Den WhatsApp-Button auf der Seite fixieren, damit er immer sichtbar bleibt, auch wenn Besucher nach oben und unten scrollen.

