Studio Editor: Eine Rive-Animation hinzufügen und einrichten
5 Min.
In diesem Artikel
- Schritt 1 | Rive-Element hinzufügen
- Schritt 2 | Das Rive-Element anpassen
- FAQs
Füge Rive-Animationen hinzu, um die Website deines Kunden mit einem tollen, interaktiven und ansprechenden Erlebnis zu gestalten. Mit unserer nahtlosen Integration kannst du vorgefertigte Elemente aus der Rive-Community verwenden oder deine eigenen integrieren Rive-Designs nutzen.
Nachdem du die Rive-Datei hochgeladen hast, kannst du sie direkt im Editor anpassen – passe die Passform an und wähle ein bestimmtes Artboard und State Machine, lege die Animation auf automatische Wiedergabe fest und vieles mehr. Dadurch hast du die Flexibilität, für dynamische Erfahrungen zu sorgen, die Besucher begeistern und deine Projekte voranbringen.

Neu bei Rive?
Besuche Rive Docs, um zu erfahren, wie du die Plattform für die Gestaltung von Animationen nutzt.
Schritt 1 | Rive-Element hinzufügen
Lege los, indem du das Rive-Element über das „Elemente hinzufügen“-Panel hinzufügst. Anschließend kannst du die Standardanimation in deine Rive-Datei ändern, sodass das Element sie anzeigt.
Bevor du loslegst:
Wir empfehlen, die Rive-Datei im Voraus in die Medienverwaltung der Website hochzuladen, damit sie integriert werden kann. Du kannst die Datei aber auch direkt hochladen, während du das Element einrichtest.
Um das Rive-Element hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Medien.
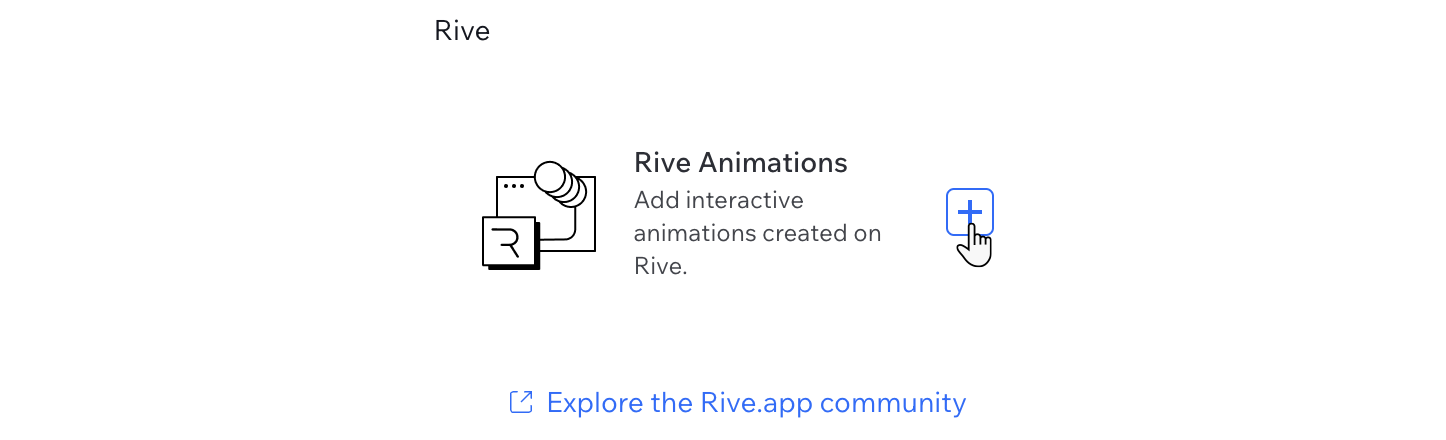
- Klicke auf Rive.
- Klicke neben Rive-Animationen auf das Symbol für Zur Website hinzufügen
 .
.

- Lade die Rive-Datei hoch:
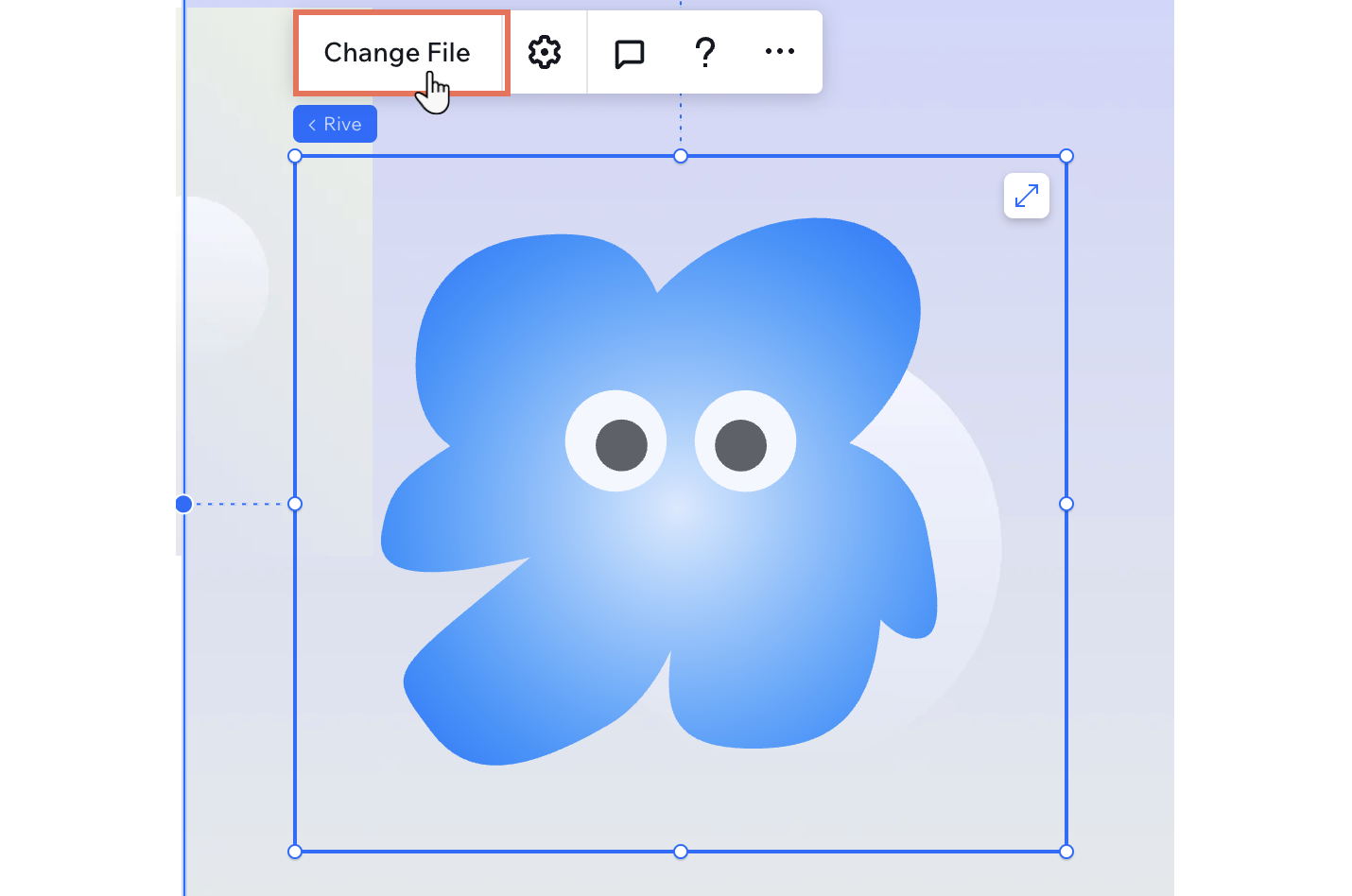
- Klicke auf Datei ändern.
- (In der Medienverwaltung) Wähle die entsprechende .riv-Datei aus oder klicke auf + Medien hochladen, um sie direkt hinzuzufügen.
- Klicke auf Hinzufügen.

Schritt 2 | Das Rive-Element anpassen
Passe deine Rive-Animation an, damit sie perfekt zur Vision deines Kunden und zum Design der Website passt. Von der Auswahl eines bestimmten Artboards bis hin zur Anpassung der Ausrichtung und Wiedergabeeinstellungen hast du die vollständige Kontrolle darüber, wie die Animation in die Website integriert wird.
Mit Breakpoints arbeiten:
Standardmäßig gelten die Einstellungen deiner Rive-Animation für alle Breakpoints.
Um das Rive-Element anzupassen:
- Wähle in deinem Editor das Rive-Element aus.
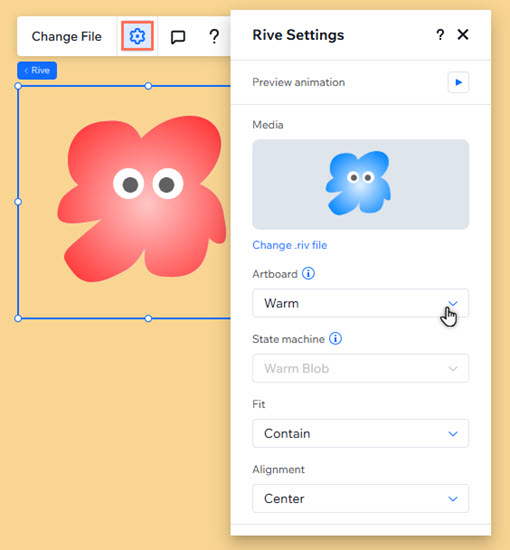
- Klicke auf das Symbol für Einstellungen
 und passe die folgenden Einstellungen an:
und passe die folgenden Einstellungen an:
- Medien: Klicke auf .riv-Datei ändern, um eine andere Datei auszuwählen oder hochzuladen.
- Artboard: Wenn deine Rive-Datei mehrere Artboards enthält (z. B. einzelne Arbeitsflächen) kannst du die auswählen, die du in diesem Element anzeigen möchtest.
- State Machine: Wenn deine Rive-Datei mehrere State Machinesn enthält (z. B. Kombinationen aus mehreren Animationen), kannst du die Animation auswählen, die bei diesem Element abgespielt werden soll.
- Anpassen: Wähle die Passform der Animation innerhalb des Begrenzungsrahmens des Elements aus (z. B. Titelbild, Füllung usw.)
- Ausrichtung: Wähle eine Ausrichtung für die Animation innerhalb des Begrenzungsrahmens des Elements (z. B. Mitte, unten links usw.).
- Automatische Wiedergabe: Klicke auf den Schieberegler, um zu entscheiden, ob die Animation automatisch abgespielt wird oder nicht.
- Kontaktloses Scrollen aktivieren: Aktiviere den Schieberegler, um zu ermöglichen, dass das Scroll-Verhalten auch auf Touch-Geräten verwendet wird – wenn Besucher das Rive-Element tippen oder ziehen, wird das Scroll-Verhalten ausgelöst. Andernfalls kann das Scrollen bei Tipp- oder Ziehaktionen standardmäßig verhindert werden.
- Barrierefreiheit: Gib einen barrierefreien Namen ein, um eine kurze Beschreibung der Animation zu bereitzustellen. Wenn das Element dekorativ ist (und deshalb keinen barrierefreien Namen benötigt), aktiviere das Kontrollkästchen neben Diese Animation ist dekorativ, sie erfordert keine Beschreibung.
- (Optional) Verwende die Ziehpunkte des Elements, um die Größe zu ändern.
Tipp: Rive-Animationen sind auf den Begrenzungsrahmen des Elements beschränkt.
Klicke auf Vorschau der Animation, um die Animation direkt auf der Arbeitsfläche zu sehen.

FAQs
Klicke unten auf eine Frage, um mehr zu erfahren.
Welches Dateiformat benötige ich für Rive-Animationen?
Kann ich mehrere Rive-Animationen zu meiner Seite hinzufügen?
Was kann ich tun, wenn meine Animation nicht richtig angezeigt wird?
Wie kann ich meine Animation responsiv gestalten?
Kann ich das responsive Verhalten verwenden, das ich auf Rive festgelegt habe?


