Studio Editor: Ein HTML-iFrame-Element hinzufügen
3 Min.
In diesem Artikel
- Code oder eine Website einbetten
- Die Größe des angezeigten Inhalts anpassen
- Richtlinien und Einschränkungen
- Richtlinien
- Einschränkungen
Zeige visuelle Inhalte von externen Servern und anderer Quelle in einem HTML-iFrame an. Erstelle ein Wetter-Widget, ein Aktien-Widget, einen Kalender oder jedes andere benutzerdefinierte Element, das dir in den Sinn kommt. Du kannst entweder ein Code-Snippet oder eine externe URL einbetten.

Code oder eine Website einbetten
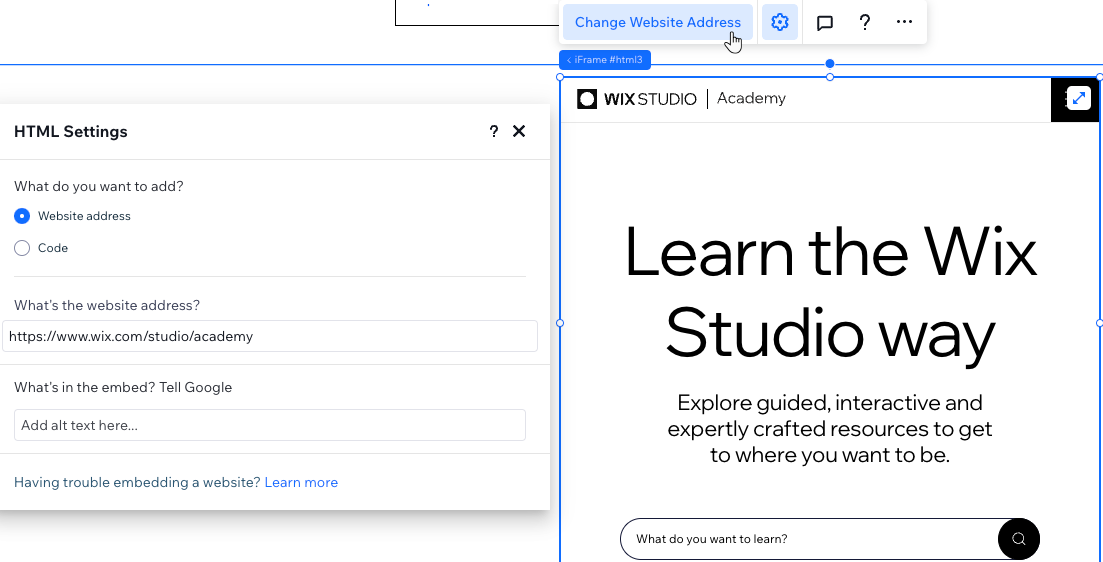
Füge ein iFrame direkt über das „Elemente hinzufügen“-Panel zur Website deines Kunden hinzu. Wähle aus, ob du Code oder eine Website einbetten möchtest, und füge dann deinen Code oder die Webadresse ein, damit er im iFrame angezeigt wird.
Wichtig:
Lies unbedingt unsere Richtlinien und Einschränkungen, bevor du deinen Code einbettest.
Um ein HTML iFrame-Element hinzuzufügen:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Einbettung & Social Media.
- Wähle ein Element aus, um es der Seite hinzuzufügen, und führe dann die entsprechenden Schritte unten aus:
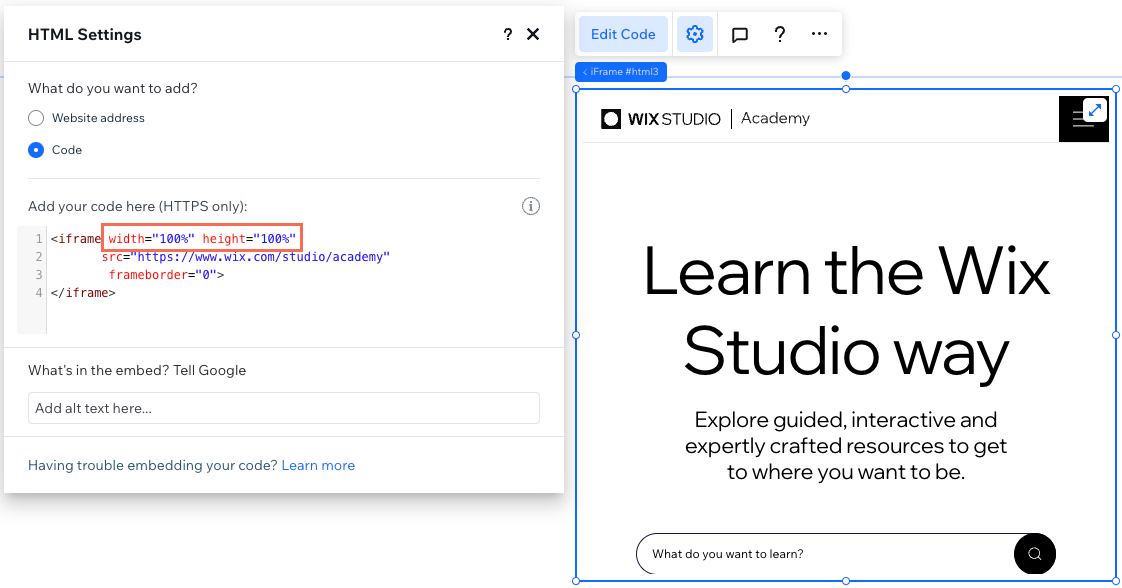
Code einbetten
Website einbetten

Die Größe des angezeigten Inhalts anpassen
Eingebettete Elemente enthalten oft eine vordefinierte Breite und Höhe in Pixeln, die durch den Dienst definiert sind, von dem sie erworben wurden, wie im folgenden Beispiel:
1<iframe width="560" height="315"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>Diese Einstellungen schneiden möglicherweise den Inhalt zu, wenn der iFrame-Container (auf der Arbeitsfläche) kleiner als 560 px * 315 px ist. Um sicherzustellen, dass der Inhalt nicht zugeschnitten wird, ersetze die px-Werte durch prozentuale Einheiten und setze sie wie unten gezeigt auf 100 %:
1<iframe width="100%" height="100%"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>
Richtlinien und Einschränkungen
Lies die folgenden Richtlinien und Einschränkungen, um zu erfahren, wie du Code richtig in den HTML-iFrame einbettest, egal ob es sich um eine Website-Adresse oder um benutzerdefinierten Code handelt.
Richtlinien
- Stelle sicher, dass dein Code HTTPS enthält, nicht HTTP, andernfalls wird er auf deiner Live-Website nicht angezeigt.
- Stelle immer sicher, dass der Code, den du einbettest, auf dem aktuellen Stand und mit HTML5 kompatibel ist. Die meisten Browser zeigen Seiten und Scripte nicht korrekt an, wenn sie mit älteren HTML-Versionen erstellt wurden.
- HTML-Code enthält die Kernelemente der Seite, aber die Designeinstellungen und andere komplexe Funktionalitäten sind normalerweise separat gespeichert. Daher kann es vorkommen, dass einige Elemente nicht funktionieren oder nicht gleich aussehen, wenn die relevanten Elemente nicht als Referenz im HTML-Hauptcode enthalten sind, zum Beispiel die CSS-Datei und JS-Dateien.
- Wenn du dir nicht sicher bist, wie du das target-Attribut verwendest, erfahre hier mehr darüber oder wende dich an den Ersteller des Codes.
Einschränkungen
Code innerhalb des HTML-Elements wird auf deiner Live-Website in einem Sandbox-iFrame angezeigt. Die Verwendung einer Sandbox schützt Besucher vor möglichen Nebeneffekten von benutzerdefiniertem Code.
Normalerweise blockiert ein iFrame in einer Sandbox Folgendes:
- Verwendung von Browser-APIs
- Inhalt mit Plugins (über <embed>, <object>, <applet>, oder andere)
- Automatisch ausgelöste Funktionen (z. B. automatisches Abspielen eines Videos oder automatisches Fokussieren einer Formularsteuerung)
Wir haben allerdings folgende Fähigkeiten für deinen benutzerdefinierten Code gemäß den W3C-Spezifikationen reaktiviert:
Sandbox | Beschreibung |
|---|---|
allow-same-origin | Aktiviert erneut Skripte/Inhalte von Drittanbietern |
allow-forms | Aktiviert erneut Formulareinreichungen |
allow-popups | Aktiviert erneut Pop-ups |
allow-scripts | Aktiviert erneut benutzerdefinierten JavaScript-Code |
allow-pointer-lock | Aktiviert erneut das Greifen des Cursors |

