Studio Editor: Breakpoints verwalten
4 Min.
In diesem Artikel
- Website-Breakpoints anzeigen
- Einen neuen Breakpoint hinzufügen
- Bestehende Breakpoints bearbeiten
- Einen Breakpoint löschen
Mit dem Studio Editor kannst du vollständig responsive Websites erstellen, die sich an verschiedene Breakpoints anpassen. Breakpoints sind die Punkte, an denen das Design angepasst wird, damit Besucher immer die bestmögliche Version der Website deines Kunden sehen, egal von welchem Gerät aus.
Definiere die relevanten Breakpoints für jede Seite und jeden globalen Abschnitt und passe das Design entsprechend an.
Möchtest du mehr erfahren?
Website-Breakpoints anzeigen
Standardmäßig verfügt der Studio Editor über die gängigsten Breakpoints, basierend auf dem Benutzer-Traffic (Mobilgerät, Tablet und Desktop). Unsere empfohlenen Breakpoints decken ein breites Spektrum an Bildschirmgrößen ab. Du kannst sie jedoch nach Bedarf definieren und anpassen.
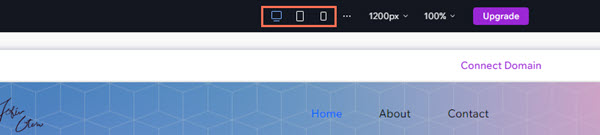
Am oberen Rand des Editors siehst du 3 Standard-Breakpoints. Klicke auf die Breakpoints, um die Ansicht aufzurufen und mit der Anpassung der Seite oder des globalen Abschnitts zu beginnen.

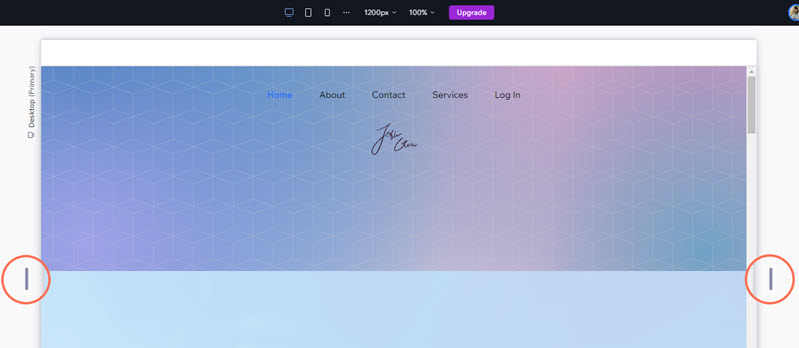
Du kannst dich auch zwischen den Breakpoints bewegen, indem du die Ziehgriffe an der linken und rechten Seite der Arbeitsfläche ziehst:

Tipp:
Navigiere schnell zum Höchstwert eines bestimmten Breakpoints, indem du auf die Griffe doppelklickst.
Einen neuen Breakpoint hinzufügen
Möglicherweise möchtest du eine Seite für eine bestimmte Größe gestalten, die nicht in den Standard-Breakpoints enthalten ist. Du kannst über das Panel einen Breakpoint mit einer benutzerdefinierten Größe hinzufügen.
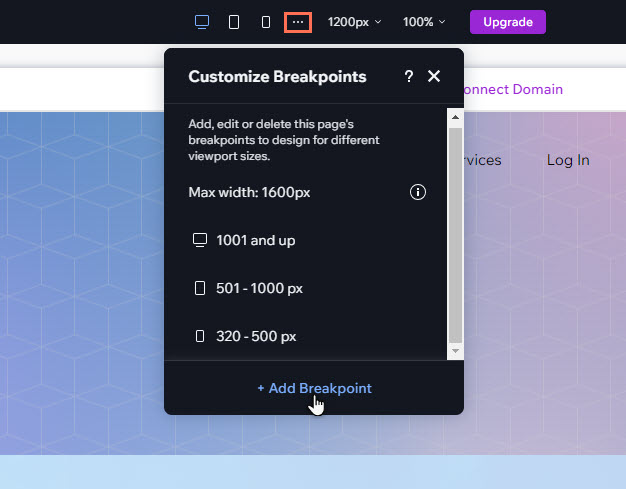
Um einen neuen Breakpoint hinzuzufügen:
- Wähle die Seite oder den globalen Abschnitt aus, an der/dem du arbeitest.
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Breakpoints anpassen
.
- Klicke auf + Breakpoint hinzufügen.
- Gib die Pixel für deinen Breakpoint ein.
- Klicke auf Fertig.
Hinweis:
Du kannst bis zu 6 verschiedene Breakpoints für jede Seite/jeden Master-Abschnitt auf deiner Website definieren.

Bestehende Breakpoints bearbeiten
Ändere die Größe der vorhandenen Breakpoints in deinem Editor, um sie an die Website-Anforderungen deines Kunden anzupassen.
Um einen Breakpoint zu bearbeiten:
- Wähle die Seite oder den globalen Abschnitt aus, an der/dem du arbeitest.
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Breakpoints anpassen
.
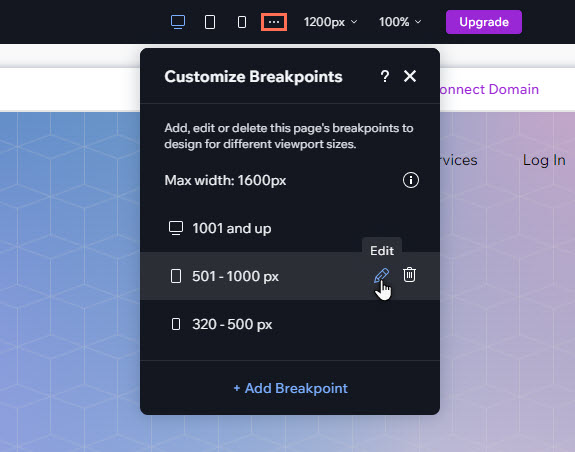
- Fahre mit der Maus über den entsprechenden Breakpoint und klicke auf das Symbol für Bearbeiten
.
- Gib die Pixel deines Breakpoints ein.
- Klicke auf Fertig.

Einen Breakpoint löschen
Dein Kunde möchte möglicherweise nicht, dass seine Website für eine bestimmte Bildschirmgröße entworfen wird. In diesem Fall kannst du den entsprechenden Breakpoint nach Bedarf löschen. Dabei werden auch alle Layout- und Designeigenschaften für den Breakpoint gelöscht.
Wichtig:
Wenn ein Breakpoint entfernt wird, wird der px-Bereich der anderen Breakpoints geändert, um die Lücke zu schließen. Dies kann dazu führen, dass dein Design auf anderen Viewports weniger responsiv ist.
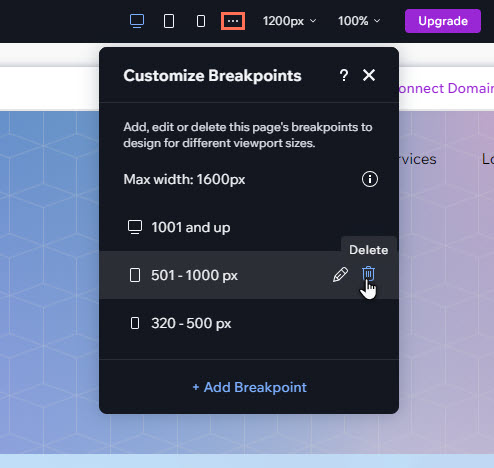
Um einen Breakpoint zu löschen:
- Wähle die Seite oder den globalen Abschnitt aus, an der/dem du arbeitest.
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Breakpoints anpassen
.
- Fahre mit der Maus über den entsprechenden Breakpoint.
- Klicke auf das Symbol für Löschen
.
Hinweis:
Die Website muss mindestens einen Breakpoint haben. Aus diesem Grund ist es nicht möglich, den obersten Breakpoint aus der Liste zu entfernen.