Studio Editor: Akkordeon hinzufügen und anpassen
5 Min.
In diesem Artikel
- Ein Akkordeonelement hinzufügen
- Akkordeonelemente hinzufügen und verwalten
- Festlegen, wie sich das Akkordeon öffnet und schließt
- Ein Akkordeon gestalten
- Das Layout des Akkordeons anpassen
Verwende das Akkordeon-Element, um eine große Menge an Inhalten auf kleinem Raum anzuzeigen. Indem Besucher Elemente auf- und zuklappen, können sie ganz einfach die gewünschten Informationen finden, ohne durch eine lange Liste scrollen zu müssen.

Ein Akkordeonelement hinzufügen
Um loszulegen, wähle zunächst ein Design für dein Akkordeon. Du kannst jedes Element in deinem Akkordeon personalisieren, um den Content deiner Kunden anzuzeigen. Füge die benötigten Elemente hinzu und organisiere sie nach Belieben im Container.
Um ein Akkordeonelement hinzuzufügen:
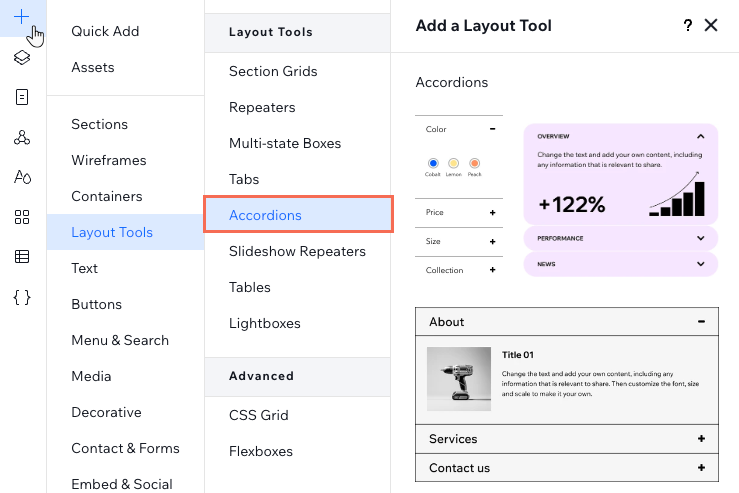
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Akkordeons.
- Ziehe ein Akkordeon, das dir gefällt, auf deine Seite.
- Bearbeite den Inhalt der einzelnen Akkordeonelemente:
- Wähle das Akkordeonelement aus, das du gerade hinzugefügt hast.
- Klicke auf Elemente verwalten.
- Klicke auf das Element, das du bearbeiten möchtest.
Tipp: Dadurch wird das Element auf der Arbeitsfläche geöffnet, sodass du sehen kannst, was es gerade zeigt. - Füge deinem Akkordeonelement die relevanten Elemente und Informationen hinzu.

Akkordeonelemente hinzufügen und verwalten
Verwalte die Elemente, die in deinem Akkordeon angezeigt werden. Du kannst weitere Elemente für die Inhalte deines Kunden hinzufügen, ihnen neue Titel geben und ihre Reihenfolge ändern.
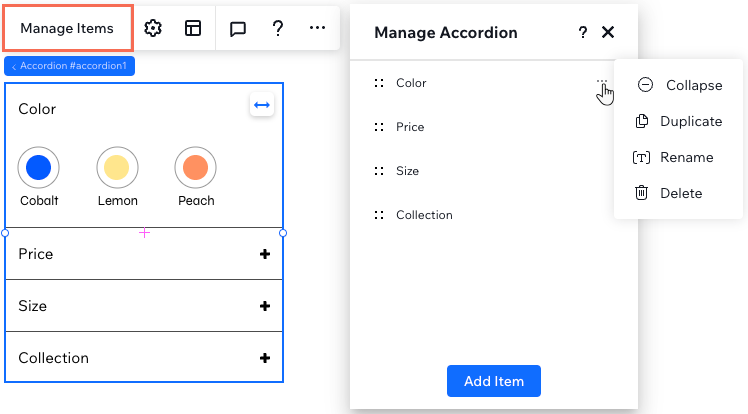
Um Akkordeonelemente hinzuzufügen und zu verwalten:
- Wähle das Akkordeonelement aus.
- Klicke auf Elemente verwalten.
- Fahre mit der Maus über das Element und klicke auf das Symbol für Weitere Aktionen
 .
. - Wähle aus, was du mit diesem Akkordeonelement tun möchtest: Duplizieren, Umbenennen oder Löschen.
Tipps:
- Klicke unten im Panel auf Element hinzufügen, um ein neues leeres Element hinzuzufügen.
- Du kannst die Reihenfolge deiner Elemente ändern. Halte neben einem Element das Symbol für Neu anordnen
 und ziehe es an die gewünschte Stelle.
und ziehe es an die gewünschte Stelle.

Festlegen, wie sich das Akkordeon öffnet und schließt
Lege fest, wie dein Akkordeon aussieht, wenn Besucher die Seite laden. Du kannst einstellen, dass alle Elemente geöffnet sind, damit die Informationen leicht zugänglich sind, oder du sorgst für ein minimalistisches Aussehen, indem sie alle geschlossen sind. Du kannst auch entscheiden, ob Besucher mehrere Elemente gleichzeitig öffnen können oder nicht.
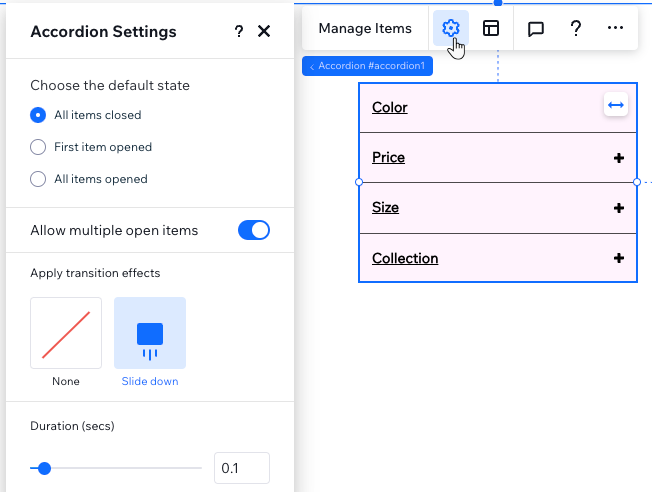
Um festzulegen, wie sich das Akkordeon öffnet und schließt:
- Wähle das Akkordeonelement aus.
- Klicke auf das Symbol für Einstellungen
 .
. - Wähle unter Standardzustand wählen eine Option aus:
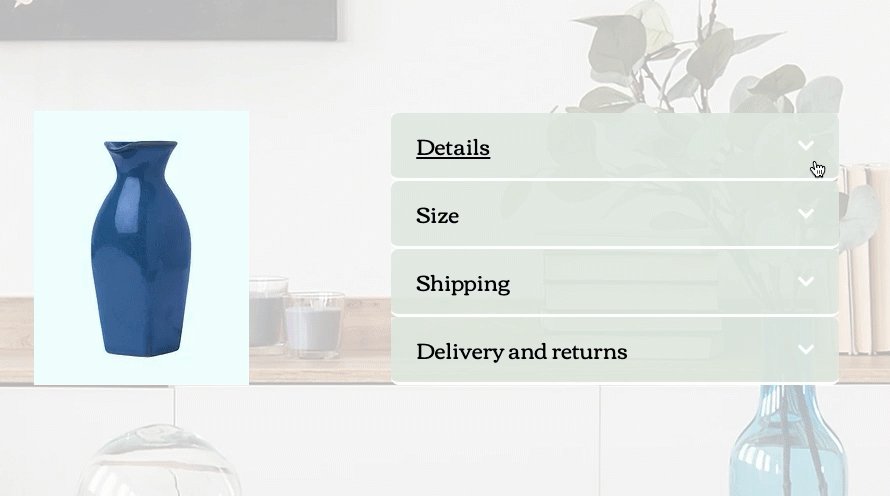
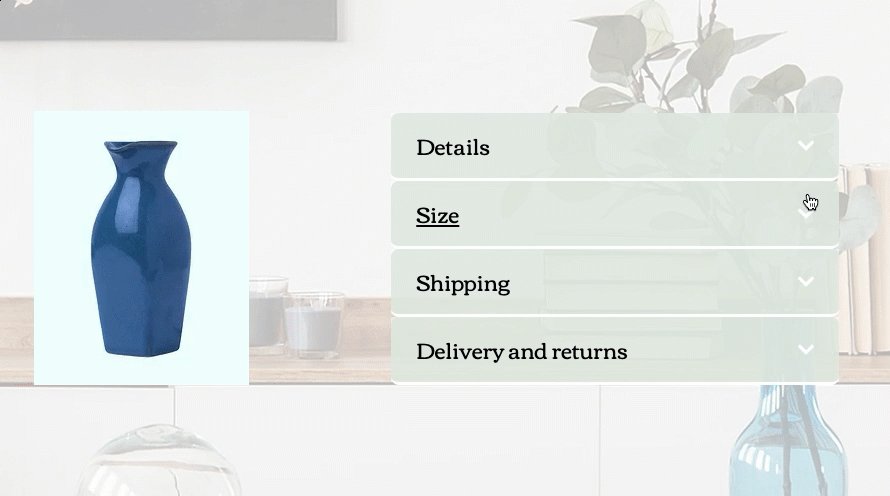
- Alle Elemente geschlossen: Besucher sehen zuerst die geschlossenen Elemente des Akkordeons. Sie entscheiden, welches Element sie erweitern, um mehr zu erfahren.
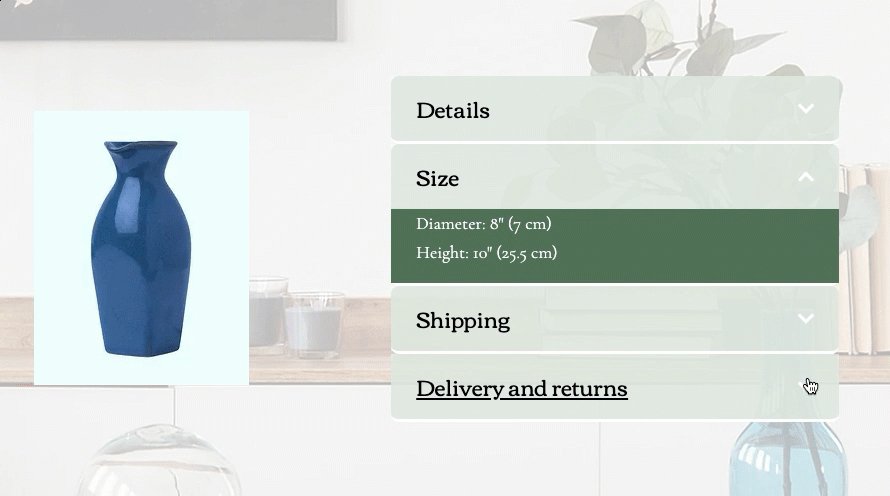
- Erstes Elemente geöffnet: Besucher sehen den Inhalt des obersten Elements, während die anderen Elemente geschlossen sind.
- Alle Elemente geöffnet: Besucher sehen den Inhalt aller Elemente, wenn die Seite geladen wird.
- Klicke auf den Schalter Mehrere geöffnete Elemente zulassen:
- Aktiviert: Besucher können so viele offene Elemente im Akkordeon haben, wie sie möchten.
- Deaktiviert: Besucher können nur ein Element gleichzeitig öffnen.
- (Optional) Wende einen Übergangseffekt an, der angezeigt wird, wenn Besucher auf ein Element klicken, um es zu öffnen.
Hinweis:
Die Option, mehrere Elemente im Akkordeon zu öffnen, ist nicht verfügbar, wenn du als Standardzustand Alle Elemente geöffnet ausgewählt hast.

Ein Akkordeon gestalten
Du kannst jeden Teil des Akkordeons so gestalten, dass er zum Rest deiner Seite passt. Passe die Titel der Elemente, die Container, die den Inhalt der einzelnen Elemente anzeigen, oder den gesamten Bereich eines Elements (einschließlich Titel und Container) an.
Um ein Akkordeon zu gestalten:
- Wähle das Akkordeonelement aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

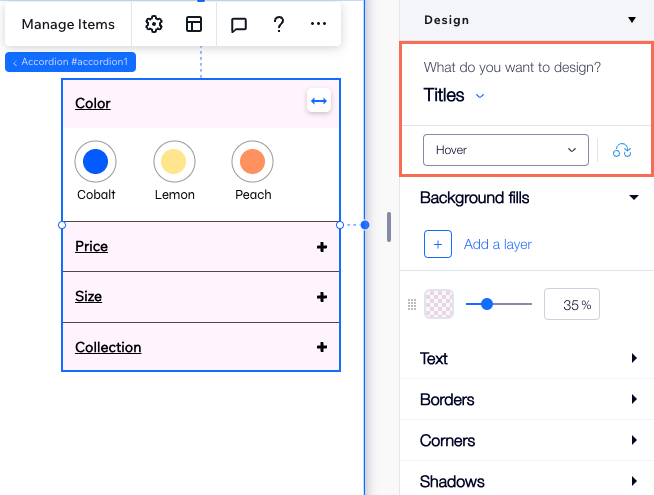
- Wähle aus dem Dropdown-Menü aus, das du gestalten möchtest:
- Titel: Dies sind die Titel deiner Elemente. Du kannst die Titel so gestalten, dass sie anders aussehen, wenn Besucher mit der Maus darüber fahren.
- Container: Dies sind die Container, die den Inhalt jedes Elements anzeigen.
- Akkordeonelemente: Dies steuert den gesamten Raum eines Akkordeonelements (einschließlich Titel und Container).
- Verwende die verfügbaren Optionen, um verschiedene Hintergründe, Schriftarten, Ecken, Ränder und mehr auszuwählen.

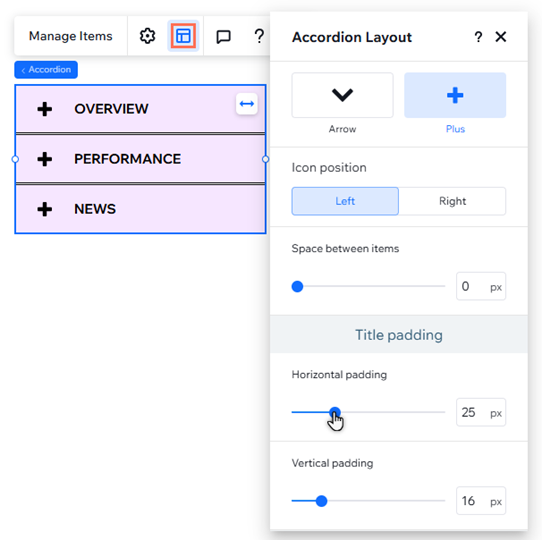
Das Layout des Akkordeons anpassen
Passe das Layout des Akkordeonelements an deine Bedürfnisse an. Du kannst die Ausrichtung, den Abstand und die Position deiner Elementtitel sowie das Symbol wählen, das neben jedem Titel angezeigt wird.
Tipp:
Du kannst auf jedes einzelne Element ein CSS Grid anwenden, um dein Layout aufs Pixel genau zu erstellen.
Um das Akkordeon-Layout anzupassen:
- Wähle das Akkordeonelement aus.
- Klicke auf das Symbol für Layout
 .
. - Passe das Layout des Akkordeonelements an:
- Ein Symbol auswählen: Wähle das Symbol aus, das neben den Titeln deiner Elemente angezeigt wird: Pfeil oder Plus-Zeichen.
- Symbolposition: Entscheide, ob das Symbol links oder rechts von deinen Titeln angezeigt wird.
- Abstand zwischen Elementen: Ziehe den Slider, um den Abstand zwischen den Elementen zu verkleinern oder zu vergrößern.
- Titel - Abstand: Ziehe die Slider, um den Titel der Elemente horizontalen und vertikalen Abstand hinzuzufügen.
- Formatierung: Wähle die Richtung und Ausrichtung der Akkordeonelemente.