Studio Editor: Über Zellen und Raster
3 Min.
In diesem Artikel
- Abschnittsraster
- Erweitertes CSS Grid
- Häufig gestellte Fragen (FAQs)
Raster sind ein leistungsstarkes Werkzeug, wenn es um responsives Design geht. Das Raster besteht aus Zellen und jedes Element oder jede Gruppe von Elementen erhält eine eigene Zelle. Dadurch bleibt dein Layout auf jeder Bildschirmgröße an seinem Platz und es wird sichergestellt, dass sich Elemente nicht überlagern.
Du kannst Zellen hinzufügen, um einen Abschnitt zu organisieren, oder ein erweitertes CSS Grid für eine präzisere Steuerung anwenden. Das CSS Grid ist auch für Elemente wie Container und Repeater-Elemente verfügbar, die nicht in Zellen aufgeteilt werden können.

Abschnittsraster
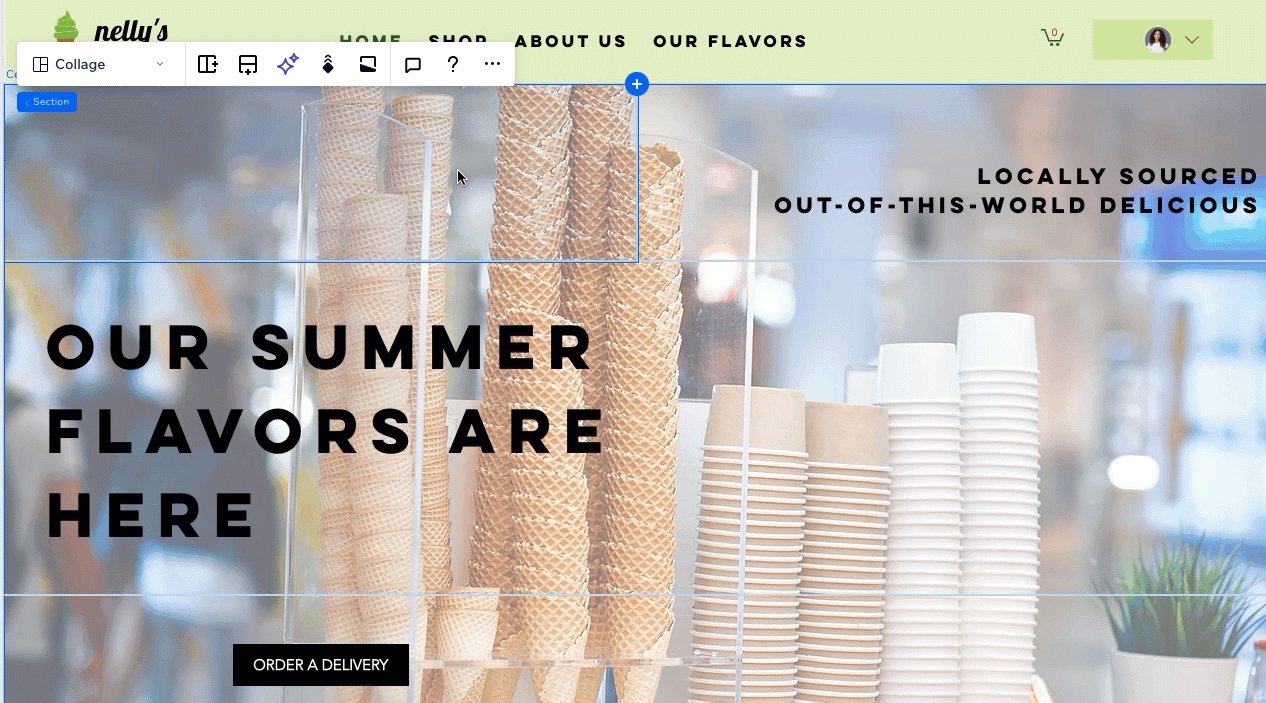
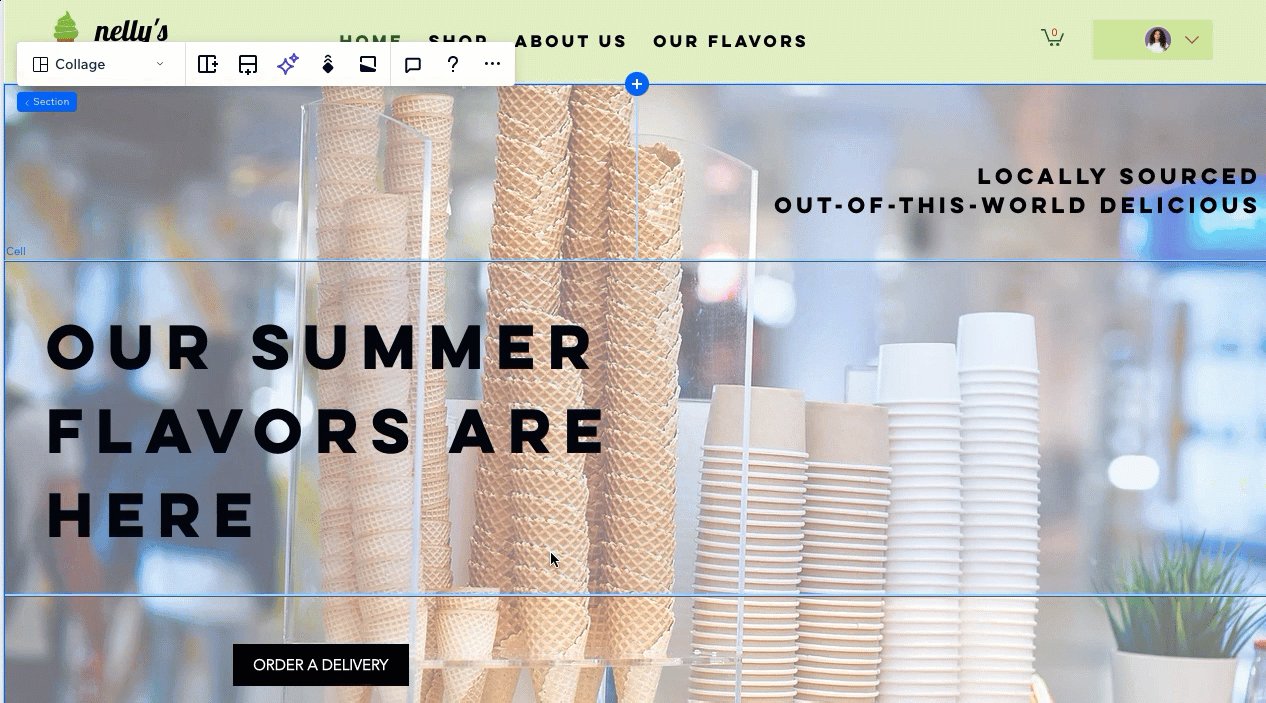
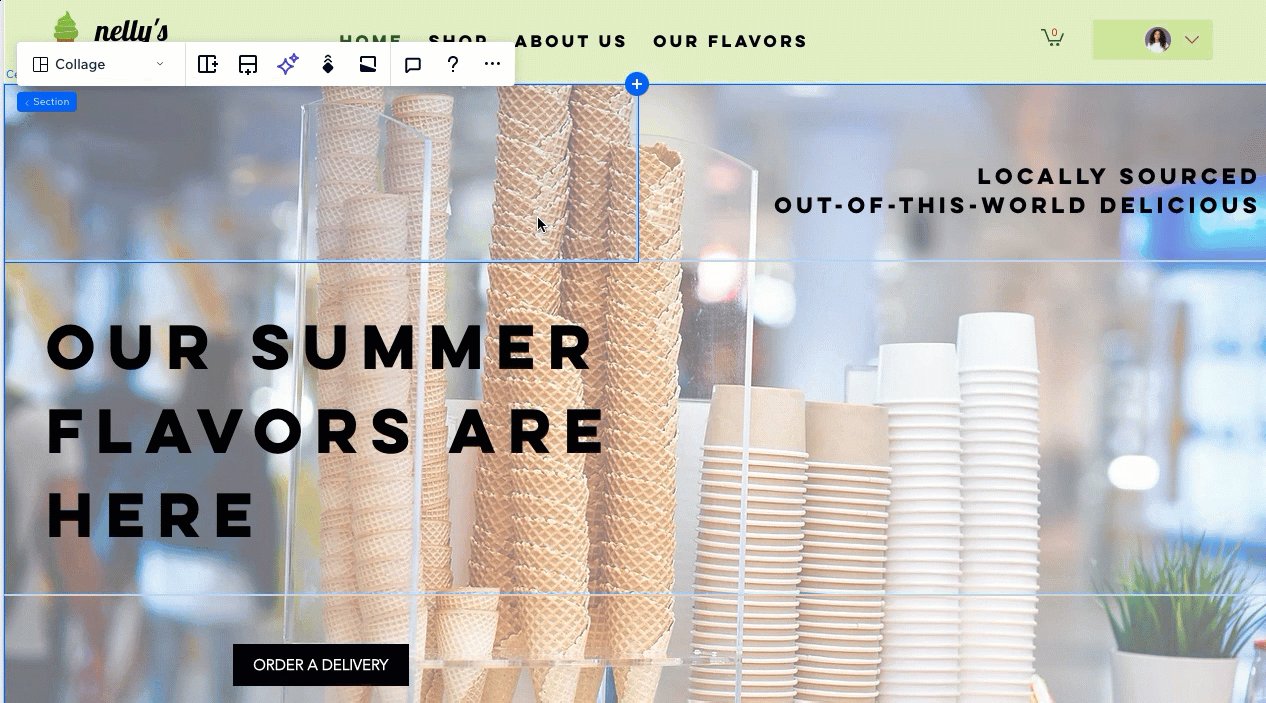
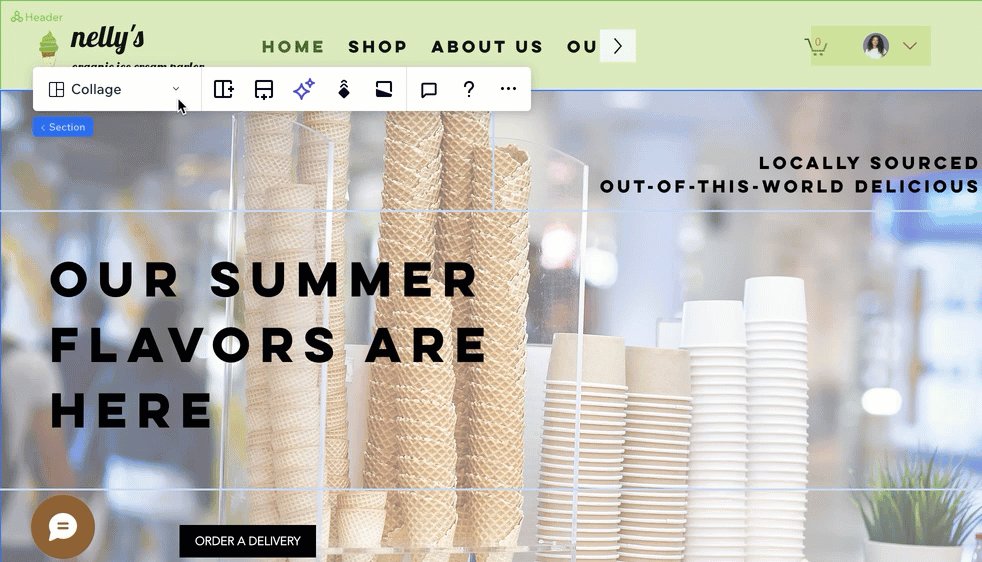
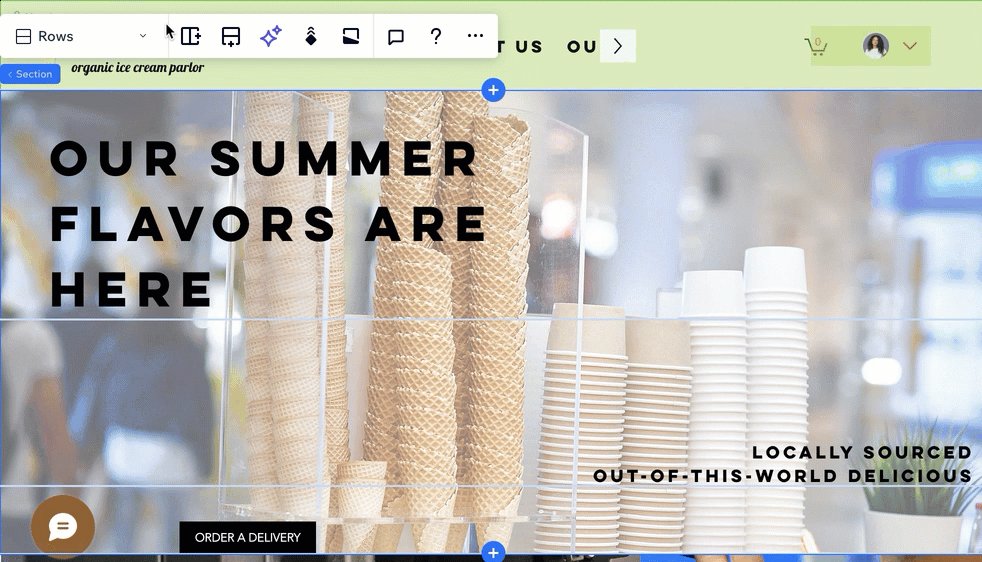
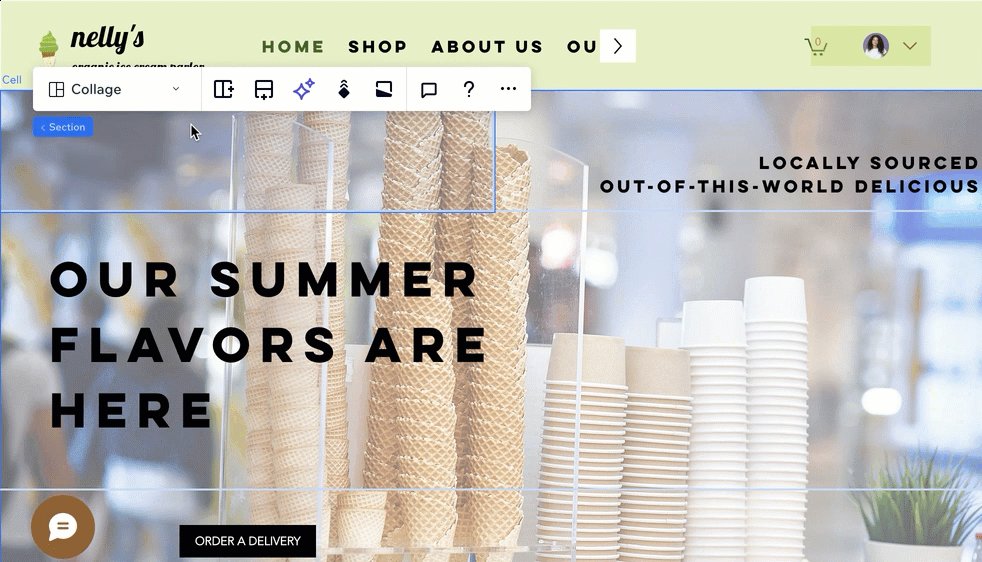
Im Studio Editor können Abschnitte über ein integriertes Raster verfügen, das eine einzelne Zelle (den gesamten Abschnitt) enthält. Teile das Abschnittslayout in weitere Zellen auf, um dem Inhalt eine responsive Struktur zu verleihen. Es stehen verschiedene anpassbare Layouts zur Auswahl.

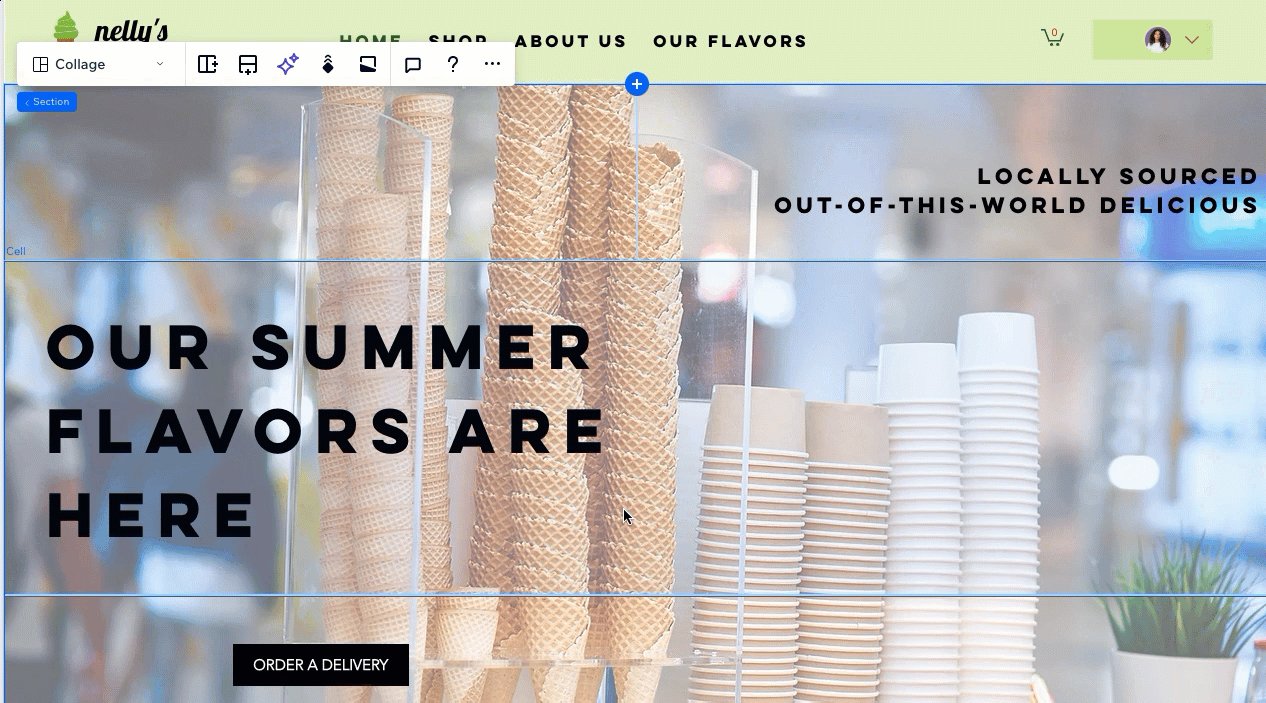
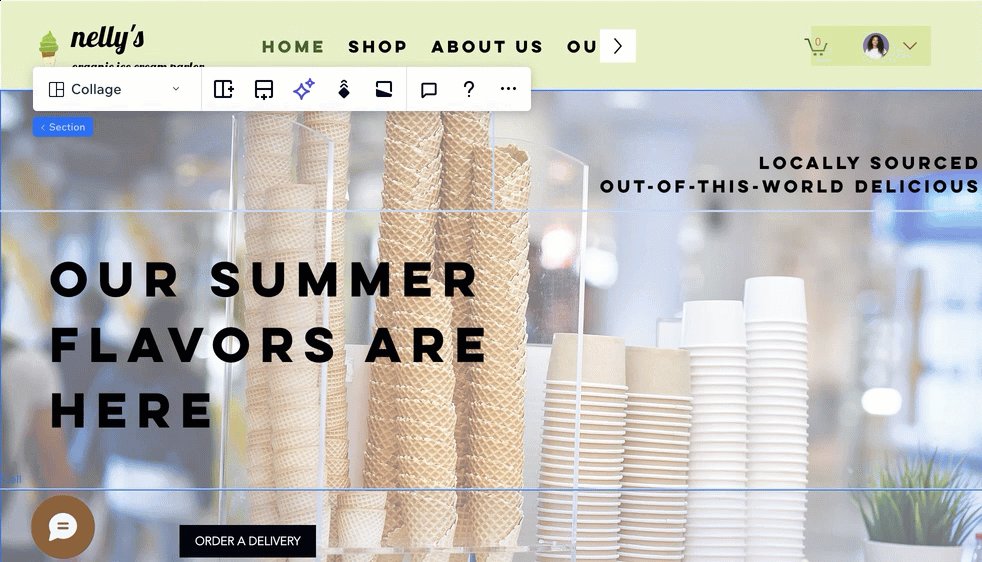
Nachdem du das entsprechende Layout ausgewählt hast, kannst du es nach deinen Bedürfnissen verfeinern, indem du neue Zellen hinzufügst oder vorhandene Zellen teilst. Um die Größe jeder Zelle anzupassen, ziehe einfach die Rasterlinien auf der Arbeitsfläche.

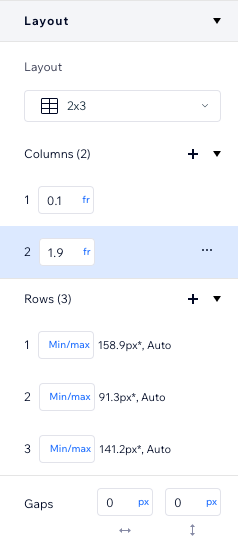
Erweitertes CSS Grid
Benötigst du eine präzisere Steuerung des Abschnittsrasters? Wechsle zu einem erweiterten CSS Grid, um die Zeilen, Spalten und deren Größe mit erweiterten Maßeinheiten anzupassen (z. B. fr, Min./Max., %). Du kannst diese Einstellungen pro Breakpoint anpassen, sodass das Raster auf jeder Bildschirmgröße sinnvoll ist.

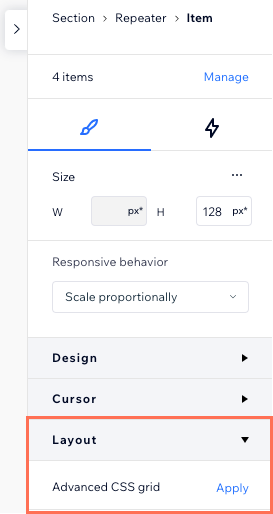
Wende ein erweitertes CSS Grid auf einen gesamten Abschnitt oder nur eine bestimmte Zelle an. Es ist auch möglich, ein Raster zu anderen Elementen als Abschnitten hinzuzufügen, zum Beispiel zu einem Container oder einem Repeater-Element. Wenn die Option verfügbar ist, findest du sie im Inspektor-Panel im Abschnitt Layout.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über Raster im Studio Editor zu erfahren.
Woher weiß ich, welches Raster für den Abschnitt geeignet ist?
Unterbricht der Wechsel zu einem CSS Grid das bestehende Layout?
Arbeitest du mit überlappenden Elementen?
Sieh dir unseres Video zur Fehlerbehebung an, um zu erfahren, was du überprüfen kannst und wie du das Problem beheben kannst.



