Studio Editor: Über die CSS-Bearbeitung
3 Min.
In diesem Artikel
- Mehr Kontrolle über dein Design erhalten
- Bestimmte Teile von Elementen ändern
- Benutzerdefinierte CSS-Klassen erstellen
- Eine globale Seite für alle CSS-Änderungen
- Erste Schritte
Füge Stilelementen und deren einzelnen Teilen deinen eigenen CSS-Code hinzu. CSS erweitert deine Toolbox beim Erstellen von Kunden-Websites, da du Designoptionen und Verhaltensänderungen anwenden kannst, die im Editor X nicht verfügbar sind.
Tipp:
Sieh dir unser Webinar in der Wix Studio Academy darüber an, wie du dein Design mit CSS verbesserst. Weitere Informationen über Design mit CSS findest du in den MDN CSS Referenzdokumenten.
Mehr Kontrolle über dein Design erhalten
Das Hinzufügen von CSS zu Elementen eröffnet eine ganze Reihe neuer Designmöglichkeiten. Du kannst das Design eines Elements nach deinen Wünschen ändern, was besonders nützlich ist für Optionen, die im Editor X noch nicht verfügbar sind.
CSS gibt dir auch die Freiheit, Elementen nach Belieben Animationen hinzuzufügen. Erstelle deine eigenen Animationen mit den Eigenschaften deiner Wahl und wende bei Bedarf mehrere Animationen auf ein Element an.
Eine weitere wichtige Verwendung von CSS ist die Maximierung der Reaktionsfähigkeit. Verwende zum Beispiel Medienabfragen (basierend auf der Größe des Viewports oder den Gerätefunktionen), um sicherzustellen, dass ein Element auf allen Bildschirmen ideal aussieht.
Hinweis:
Überprüfe unsere Liste der unterstützten Elemente, um sicherzustellen, dass du ein Element mit CSS anpassen kannst.
Bestimmte Teile von Elementen ändern
Im Studio Editor sind Elemente in semantische Klassen unterteilt, sodass du den einzelnen Teil anpassen kannst, den du benötigst. Buttons haben zum Beispiel 3 CSS-Klassen:
- .button: Das gesamte Button-Element
- .button__label: Der Text auf dem Button
- .button__icon: Das Symbol auf dem Button
Sobald du eine Klasse aus der Liste ausgewählt hast, wird sie automatisch zum Code hinzugefügt, sodass du mit der Arbeit beginnen kannst.
Welche Klassen gibt es?
Sieh dir die vollständige Liste von Elementen und ihrer Klassen an (Artikel nur auf Englisch verfügbar).

Benutzerdefinierte CSS-Klassen erstellen
Du kannst der Seite global.css auch deine eigenen CSS-Klassen hinzufügen. Auf diese Weise kannst du Stil und Formatierung auf die Elemente anwenden, die du in deiner benutzerdefinierten Klasse festlegst, anstatt auf alle Elemente dieser Art. Erfahre alles über benutzerdefinierte Klassen.
Eine globale Seite für alle CSS-Änderungen
Das Code-Panel im Editor enthält eine globale CSS-Seite für alle deine Änderungen. Der Code auf dieser Seite gilt global für jedes Element mit der entsprechenden Klasse auf allen Website-Seiten.

Der CSS-Code, den du dieser Seite hinzufügst, überschreibt die Auswahl, die du in anderen Panels im Editors getroffen hast. Wenn du beispielsweise CSS verwendest, um den Hintergrund aller Buttons zu ändern, überschreibt es den Hintergrund, den du im Inspektor-Panel festgelegt hast.
Erste Schritte
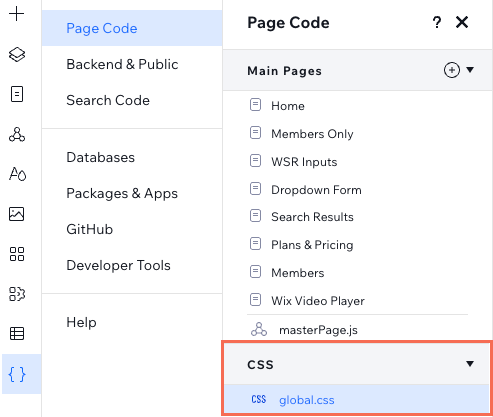
- Greife in der Codeansicht auf den CSS-Abschnitt zu:
- Klicke auf der linken Seite des Editors auf das Symbol für Code
 .
. - (Wenn du zum ersten Mal auf dieser Website bist) Klicke auf Programmieren starten.
- Klicke auf Seitencode.
- Klicke unter CSS auf global.css.
- Klicke auf der linken Seite des Editors auf das Symbol für Code
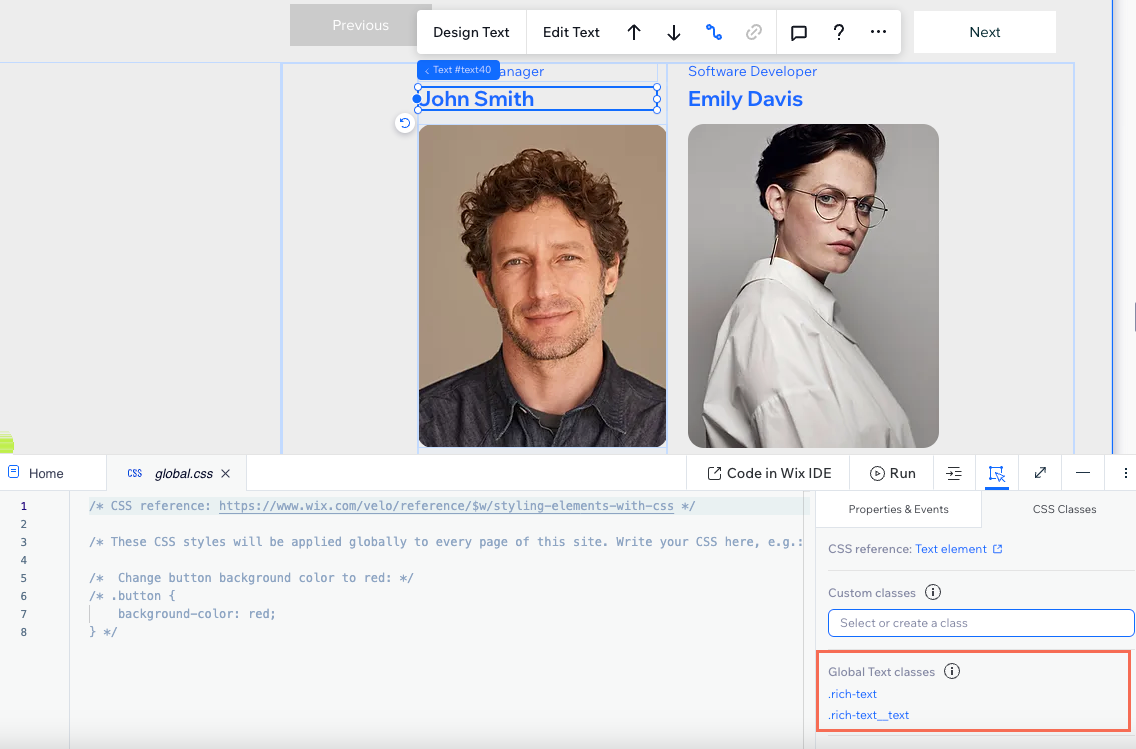
- Beginne, dein Element zu gestalten:
- Wähle das entsprechende Element auf der Arbeitsfläche aus.
Hinweis: Überprüfe, ob das CSS-Panel noch geöffnet ist. - (Im CSS-Panel) Wähle unter CSS-Klassen die entsprechende Klasse aus:
- Unsere Klassen: Wähle unter Globale Klassen eine Klasse aus.
- Deine eigene Klasse: Gib sie unter Benutzerdefinierte Klassen ein.
- Füge deinen CSS-Code hinzu.
- Wähle das entsprechende Element auf der Arbeitsfläche aus.