CMS: Das Schalter-Eingabeelement hinzufügen und einrichten
7 Min.
Ermögliche es Besuchern, einen Schieberegler umzulegen und damit eine binäre Antwort an ein „Boolesches“ (wahr oder falsch) Sammlungsfeld zu übermitteln. Du kannst zum Beispiel ein Schieberegler-Eingabeelement verwenden, um Besuchern die Möglichkeit zu geben, sich über ein benutzerdefiniertes Formular, das aus anderen Eingabeelementen besteht, für einen Newsletter anzumelden.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Füge das Schalter-Eingabeelement hinzu:
- Öffne die Seite, auf der Besucher die Schaltereingabe verwenden sollen, um eine Antwort einzureichen.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
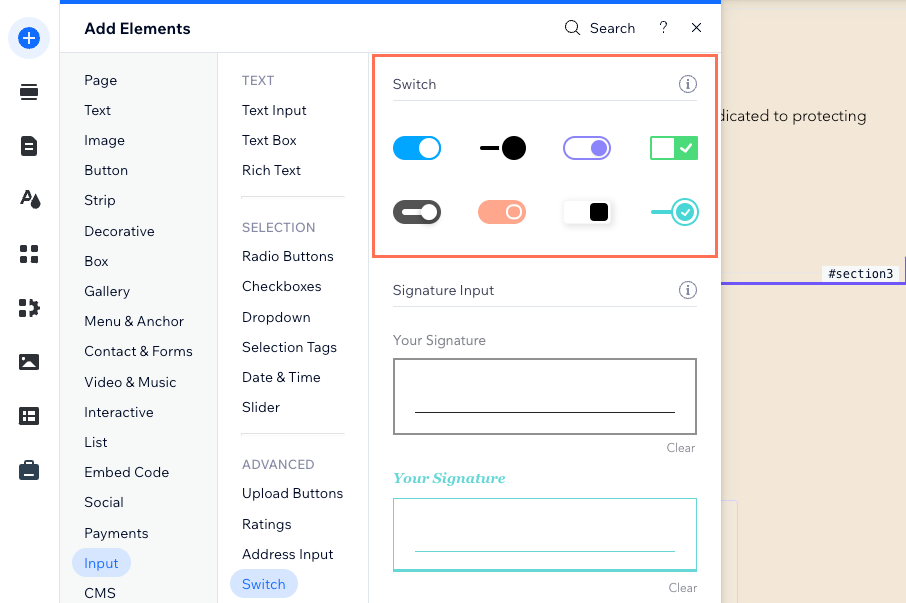
- Klicke auf Schalter.
- Klicke und ziehe das entsprechende Schalter-Eingabeelement auf die Seite.

- Verknüpfe das Schalter-Element mit der CMS-Sammlung, in der du die Einreichungen speicherst:
- Klicke auf dem Schalter-Element auf das Symbol für Mit CMS verknüpfen
 .
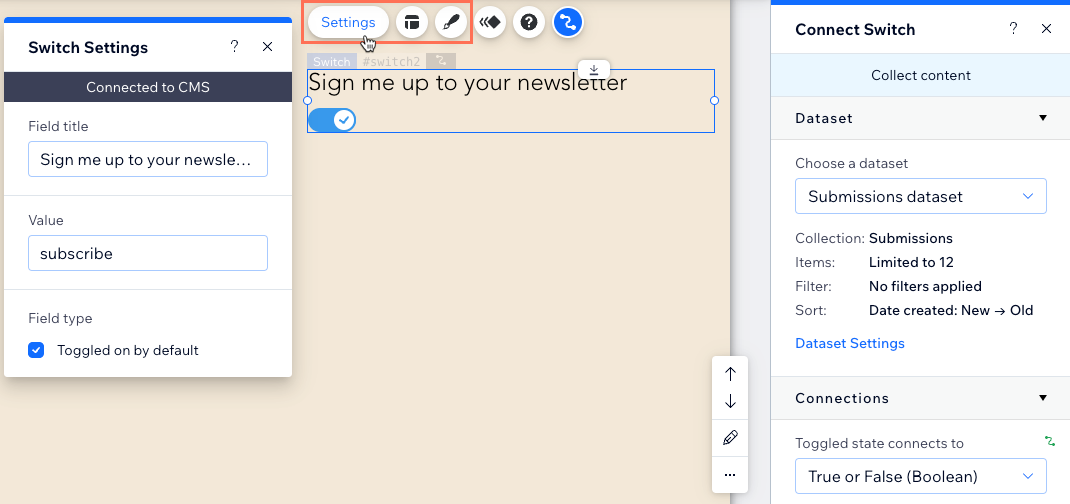
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen Datensatz aus, der mit der Sammlung verknüpft ist, in der du die Einreichungen speicherst.
- Klicke auf das Dropdown-Menü Umschaltzustand verknüpfen mit und wähle das boolesche Feld aus, in dem du die Einreichungen speicherst.
Tipp: Um ein neues Feld zum Speichern von Einreichungen hinzuzufügen, wähle + Hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen. - Lege den Datensatz-Modus und die Sammlungsberechtigungen fest:
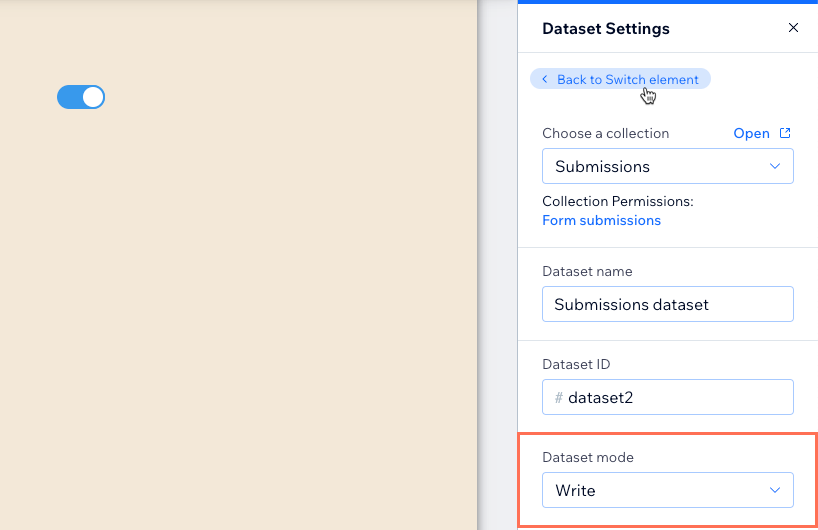
- Klicke im Panel auf der rechten Seite auf Datensatzeinstellungen.
- (Optional) Klicke neben Berechtigungen auf die Berechtigungsart, um festzulegen, wer Sammlungsinhalte anzeigen, hinzufügen, aktualisieren oder löschen kann.
- Klicke auf das Dropdown-Menü Datensatz-Modus und wähle die entsprechende Option:
- Schreiben: Verknüpfte Eingabeelemente können neue Elemente zur Sammlung hinzufügen, aber keine vorhandenen bearbeiten.
- Lesen & schreiben: Verknüpfte Elemente können vorhandene Elemente in der Sammlung aktualisieren. Wenn du einen „Neu“-Button verknüpfst, können Besucher diesen verwenden, um vorhandene Elemente zu aktualisieren und neue zu deiner Sammlung hinzuzufügen.
- Klicke oben im Panel Datensatzeinstellungen auf Zurück zum Schalter-Element.
- Klicke auf dem Schalter-Element auf das Symbol für Mit CMS verknüpfen

- Passe das Schalter-Eingabeelement an:
- Klicke auf Einstellungen, um Folgendes zu bearbeiten:
- Feldtitel: Bearbeite den Titeltext, der Besucher darüber informiert, was der Schalter bewirkt.
- Wert:(Nur Velo) Gib die Wert-Eigenschaft der Komponente ein, die in deinem JavaScript-Code verwendet wird.
- Feldtyp: Aktiviere das Kontrollkästchen, wenn der Schieberegler für den Schieberegler standardmäßig aktiviert sein soll.
- Klicke auf das Symbol Layout
 um Folgendes zu bearbeiten:
um Folgendes zu bearbeiten:
- Feldtitel - Format: Wähle aus, wie der Feldtitel angezeigt wird, wenn der Platz nicht ausreicht: Umbruch oder Überlauf anzeigen
- Ziehpunktplatzierung: Wähle aus, ob der Ziehpunkt innerhalb oder außerhalb der Slider-Spur angezeigt wird.
- Ziehpunkt/Titelgröße (% des Titels/Titels): Ziehe den Slider, um die Ziehpunkt- oder Titelgröße zu ändern.
- Schalter - Höhe: Lege die Höhe der Schalter-Komponente fest.
- Abstand zwischen Schalter und Titel: Bearbeite den Abstand zwischen dem Titel und dem Schalter.
- Feldtitel - Einrückung: Ziehe den Slider, um die Einrückung des Feldtitels zu bearbeiten.
- Ziehpunkte anzeigen: Klicke auf den Schieberegler, um die Ziehpunkte zu aktivieren oder zu deaktivieren.
- Formatierung: Lege Textrichtung und -ausrichtung fest.
- Klicke auf das Symbol für Design
 , um das Design für beide Status anzupassen: Schalter aktiv und Schalter inaktiv.
, um das Design für beide Status anzupassen: Schalter aktiv und Schalter inaktiv.
- Klicke auf Einstellungen, um Folgendes zu bearbeiten:

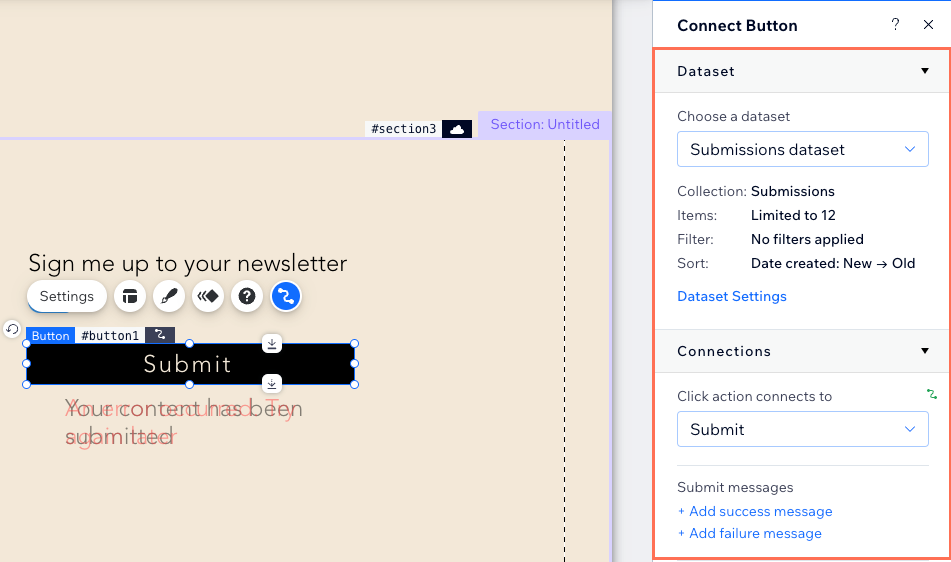
- Einen „Einreichen“-Button hinzufügen, den Besucher anklicken können, um ihre Einreichungen zu senden.

- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.

