Die Überschriften-Tags deiner Seite verwalten
5 min
In diesem Artikel
- Ein Überschriften-Tag zu deiner Seite hinzufügen
- Die Hierarchie des Überschriften-Tags deines Textes ändern
- Deine Überschriften-Tags anpassen
- Deine Überschriften-Tags im Quellcode deiner Seite anzeigen
Überschriften-Tags sind Elemente im HTML-Code deiner Website, die die Überschriften auf deiner Seite repräsentieren. Die Tags sind hierarchisch von H1 (Überschrift 1) bis H6 (Überschrift 6) geordnet.
Überschriften helfen deinen Website-Besuchern, zu verstehen, worum es auf den einzelnen Seiten geht. Außerdem können sie bei der Suchmaschinenoptimierung deiner Website helfen.
Du kannst Überschriften-Tags von verschiedenen Ebenen als Titel verwenden, und so den Inhalt einer Seite in Abschnitte und Unterabschnitte unterteilen. In deinen Blogbeiträgen in Wix Blog kannst du zum Beispiel H2-Tags für Abschnittstitel und H3-Tags für Unterabschnittstitel verwenden.
Wichtig:
Überschriften-Tags sind darüber hinaus für die Barrierefreiheit deiner Website wichtig, denn sie helfen Webbrowsern und Screenreadern dabei, zu verstehen, wie deine Website organisiert ist und wie der Inhalt dargestellt werden soll. Erfahre hier mehr über Barrierefreiheit
Ein Überschriften-Tag zu deiner Seite hinzufügen
Du kannst Überschriften-Tags hinzufügen (z. B. HTML-Tags) zu den Seiten deiner Website in deinem Editor hinzu.
Du kannst zum Beispiel ein H1-Tag oben auf deiner Seite hinzufügen. Das H1-Überschriften-Tag dient als Titel jeder Seite. Dieses Tag ist die Überschrift einer Seite, ähnlich der Überschrift einer Seite in einer Zeitung.

Wichtig:
- Du kannst ein Überschriften-Tag mehr als einer Textzeile zuweisen (oder Zeilenumbrüche zwischen den Wörtern haben), indem du Umschalt + Eingabetaste drückst, um Zeilenumbrüche zu erstellen.
- Achte darauf, dass keine leeren Zeilenumbrüche für das H1-Textdesign festgelegt sind, da diese leere H1-Tags generieren.
Um ein H1-Tag hinzuzufügen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Text.
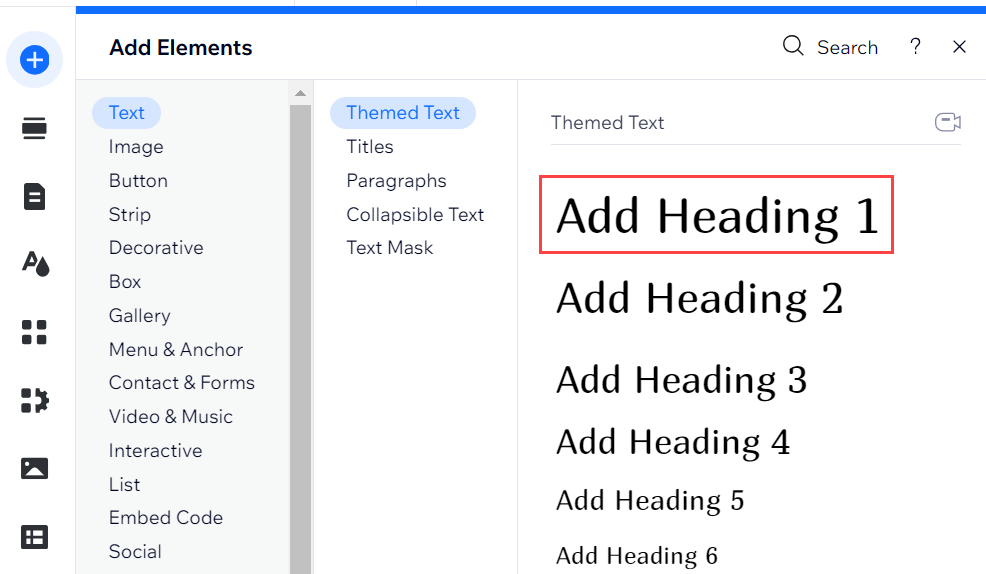
- Klicke auf Überschrift 1 hinzufügen oder ziehe sie auf die Seite deiner Website.

- Klicke auf das Textelement und gib deine Überschrift ein.
Die Hierarchie des Überschriften-Tags deines Textes ändern
Du kannst die Position eines Überschriften-Tags in der Hierarchie eines Textes ändern, ohne dessen Inhalt oder Design zu ändern. Du kannst zum Beispiel das Tag einer Überschrift von H1 zu H4 ändern. Das kann hilfreich sein, wenn du deine Seite umstrukturieren musst und dabei das Design deines Textes beibehalten möchtest.
Um die Position deines Überschriften-Tags in der Hierarchie zu ändern:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke im Editor auf ein Textelement.
- Klicke auf Text bearbeiten.
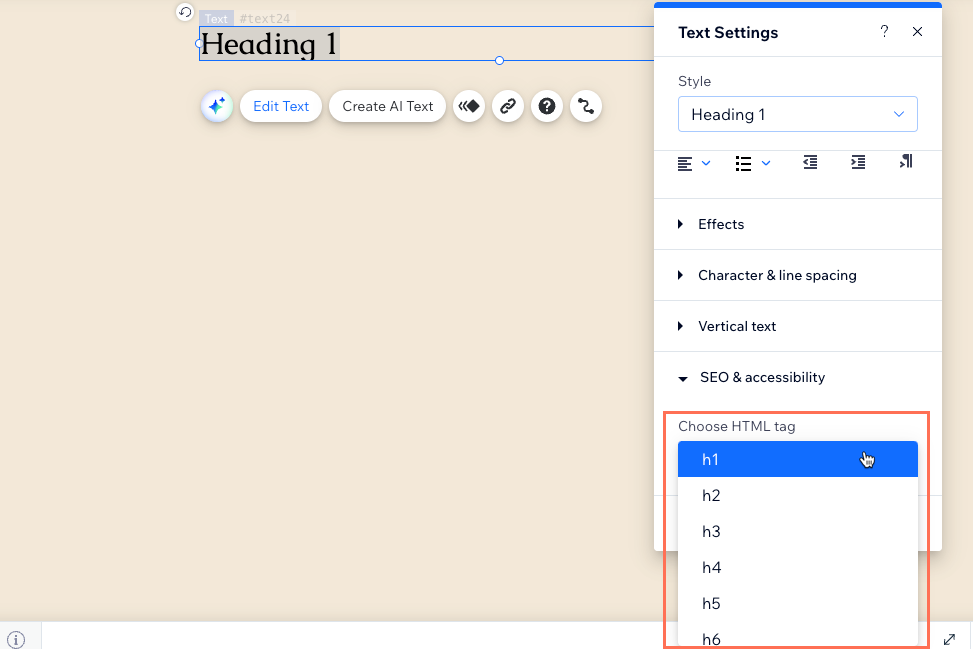
- Klicke auf SEO & Barrierefreiheit.
- Wähle im Dropdown-Menü HTML-Tag auswählen das neue Überschriften-Tag.

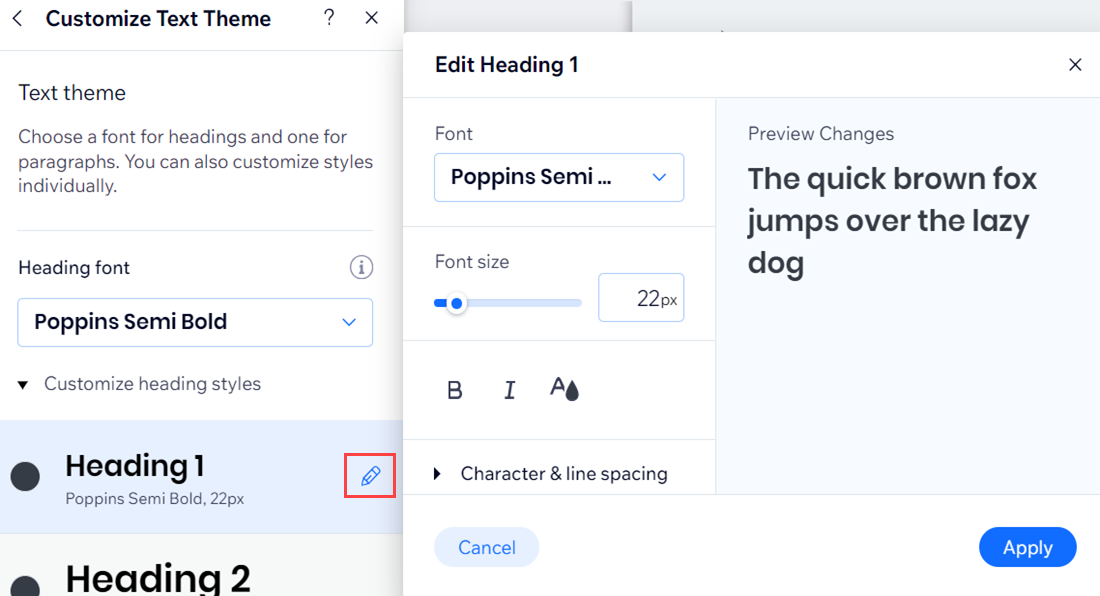
Deine Überschriften-Tags anpassen
Du kannst im Editor Änderungen an Schriftart, -farbe und -größe sowie dem Textstil deiner Überschriften-Tags vornehmen. Nachdem du die Änderung gespeichert hast, wird die Änderung auf deine gesamte Website angewendet.
Ein Überschriften-Tag anpassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf das Textfeld, das als Titel der Seite verwendet wird.
- Klicke auf Text bearbeiten.
- Klicke auf das Dropdown-Menü Stil und wähle unten Design bearbeiten.
- Passe die Schriftvorlage für Überschriften mit den verfügbaren Optionen an. Du kannst die Schriftart, Farbe und Formatierung ändern.
Tipp: Klicke bei Bedarf unten auf Auf Schriftvorlage zurücksetzen , um das Textdesign wieder auf die zuletzt gespeicherte Version des Designs zu ändern. - Klicke auf Anwenden.

Deine Überschriften-Tags im Quellcode deiner Seite anzeigen
Du kannst den Quellcode überprüfen, um sicherzustellen, dass er die richtigen Heading-Tags für deine Seite anzeigt.
Die Überschriften-Tags deiner Seite im Quellcode anzeigen:
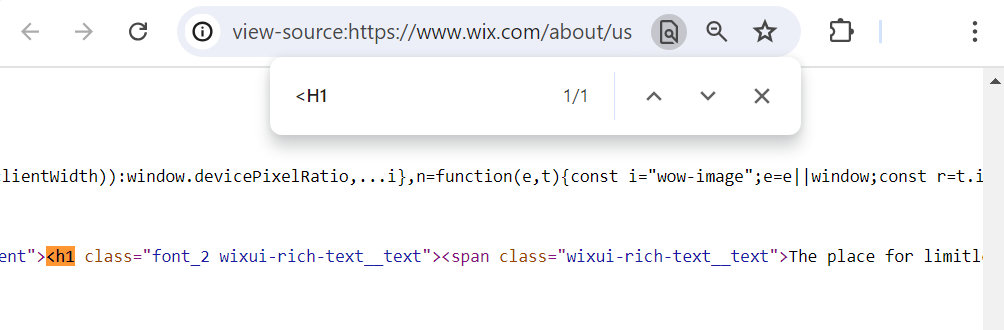
- Greife auf den Quellcode der entsprechenden Seite auf deiner Live-Website zu.
- Drücke Strg + F, um die Suchleiste zu öffnen.
- Gib < H1 (oder < H2, < H3, usw.) in die Suchleiste ein, um das Heading-Tag zu finden.