Wix Editor: Dein Pop-up anpassen
8 min
In diesem Artikel
- Das Layout eines Pop-ups anpassen
- Die Pop-up-Überlagerung einrichten
- Den Pop-up-Hintergrund festlegen
- Den „Schließen“-Button des Pop-ups anpassen
- Das „X“-Symbol anpassen
Passe dein Pop-up an, damit es genau so aussieht, wie du möchtest. Du kannst eine Überlagerung wählen, um deine Seite hinter dem Pop-up abzudecken, die Position des Pop-ups festlegen und den Hintergrund ändern. So erstellst du ein einzigartiges Design für deine Marke.

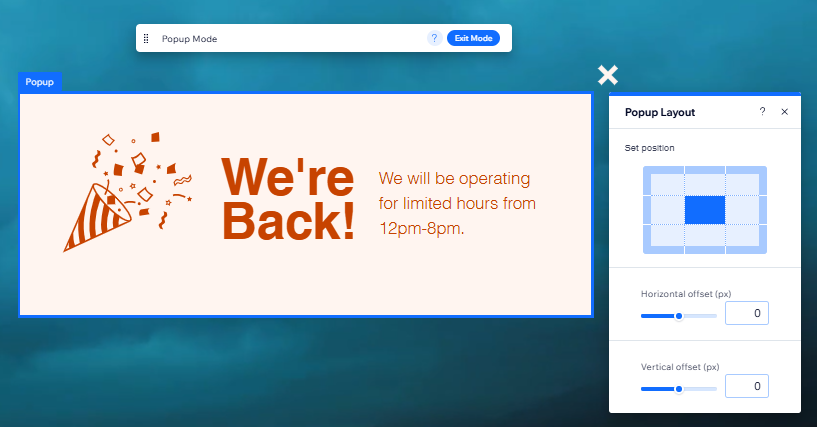
Das Layout eines Pop-ups anpassen
Lege fest, wo auf deiner Seite das Pop-up angezeigt wird. Du kannst die Ecke der Seite auswählen, in der es angezeigt werden soll, und den Abstand des Pop-ups von den Rändern des Bildschirms anpassen (Abstand).
Um das Layout deines Pop-ups einzurichten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up, um es zu öffnen.
- Wähle das Pop-up im Editor aus.
- Klicke auf das Symbol für Layout
 .
. - Wähle, wie du das Layout anpassen möchtest:
- Position festlegen: Klicke auf ein Rechteck im Raster, um die Position deines Pop-ups auf der Seite festzulegen.
- Horizontaler Abstand: Bewege das Feld nach links oder rechts auf dem Bildschirm.
- Vertikaler Abstand: Bewege die Box auf dem Bildschirm nach oben oder unten.

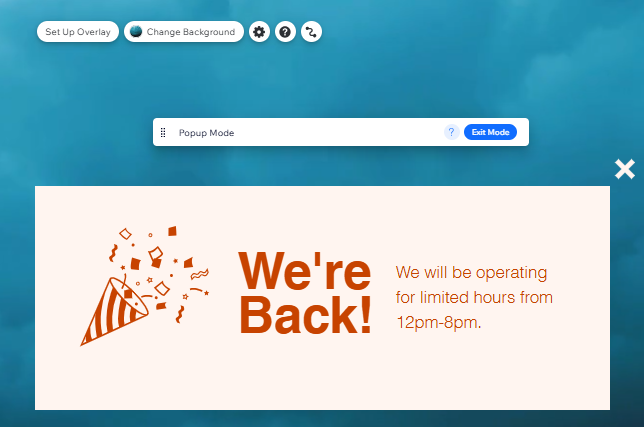
Die Pop-up-Überlagerung einrichten
Die Überlagerung ist ein Bereich um das Pop-up herum, mit dem du den Rest deiner Website ausblenden kannst. So können sich deine Besucher auf die Botschaft deines Pop-ups konzentrieren. Lege fest, ob Website-Besucher auf die Überlagerung klicken können, um das Pop-up zu schließen.
Um die Überlagerung einzurichten:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up, um es zu öffnen.
- Klicke auf eine beliebige Stelle außerhalb des Pop-ups, um diesen Bereich auszuwählen.
- Wähle aus, was du als nächstes tun möchtest:
- Entscheide, ob Besucher auf die Überlagerung klicken können, um das Pop-up zu schließen:
- Klicke auf Hintergrundüberlagerung aktivieren.
- Aktiviere oder deaktiviere den Schieberegler Pop-up durch Anklicken schließen.
Hinweis: Wenn du diese Option deaktivierst, stelle sicher, dass du entweder ein „X“-Symbol oder einen „Schließen“-Button für dein Pop-up eingerichtet hast.
- Die Überlagerung gestalten:
- Klicke auf Hintergrund ändern.
- Wähle zwischen einer Farbe, einem Bild oder einem Videohintergrund.
- (Optional) Klicke auf Einstellungen, um die Überlagerung anzupassen.
Tipp: Du kannst die Deckkraft von Farbe und Bildhintergrund anpassen. Wir empfehlen, die Überlagerung leicht transparent zu gestalten, damit deine Besucher deine Seite noch hinter dem Pop-up sehen können, aber verstehen, dass sie gerade gesperrt ist.
- Entscheide, ob Besucher auf die Überlagerung klicken können, um das Pop-up zu schließen:

Überlagerungen auf deiner mobilfreundlichen Website:
- Du kannst die Pop-up-Überlagerung für die mobile Ansicht deiner Website nicht bearbeiten.
- Wenn du eine Farb- oder Bildüberlagerung auf dem Desktop hinzufügst, wird diese automatisch auf deine Mobile-Website angewendet. Wenn du jedoch eine Video-Überlagerung hinzufügst, wird diese in ein Standbild aus dem Video auf der mobilen Version deiner Website umgewandelt.
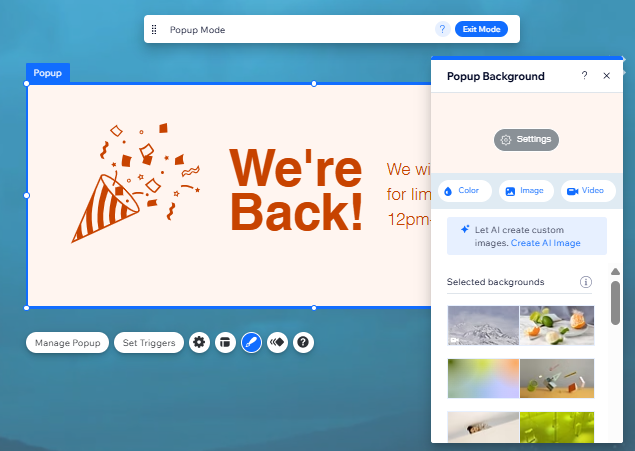
Den Pop-up-Hintergrund festlegen
Wähle zwischen einem Farb-, Bild- oder Videohintergrund für dein Pop-up. Je nach gewähltem Typ kannst du Einstellungen wie Deckkraft und Skalierung anpassen.
Einen Hintergrund für dein Pop-up wählen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up, um es zu öffnen.
- Wähle das Pop-up im Editor aus.
- Klicke auf das Symbol für Design
 .
. - Klicke auf den gewünschten Hintergrund für dein Pop-up:
- Farbe: Wähle über die Farbauswahl eine Farbe aus oder füge einen Farbverlauf hinzu und passe ihn an.
- Bild: Wähle dein eigenes Bild oder eines von Wix oder von Shutterstock.
- Video: Wähle ein kostenloses Video von Wix oder lade dein eigenes Video hoch.
- (Optional) Klicke auf Einstellungen, um den Hintergrund nach deinen Wünschen anzupassen.

Den „Schließen“-Button des Pop-ups anpassen
Passe das Design und Layout des Buttons an, den Besucher anklicken, um dein Pop-up zu schließen. Du kannst den Text auswählen, die Ausrichtung des Buttontextes festlegen und das Design für die Standard- und Mouseover-Ansicht anpassen, um ihn hervorzuheben.
Um den „Schließen“-Button anzupassen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up, um es zu öffnen.
- Wähle das Pop-up im Editor aus.
- Klicke auf den Button Schließen.
- Wähle, wie du den Button anpassen möchtest:
Den Text des Buttons ändern
Die Textausrichtung auf dem Button anpassen
Den Button gestalten

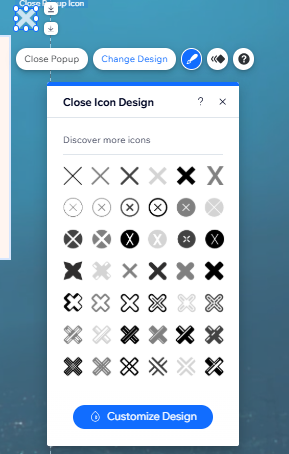
Das „X“-Symbol anpassen
Wenn du im Einstellungen-Panel das „X“-Symbol (Pop-up schließen) aktiviert hast, kannst du sein Aussehen an dein Website-Design anpassen. Wähle eines der vielen Designs und passe Farbe, Deckkraft und Rand an.
Um das „X“-Symbol anzupassen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Öffne das entsprechende Pop-up.
- Klicke im Editor auf das Pop-up.
- Klicke auf das Symbol für Pop-up schließen („X“-Symbol).
- Klicke auf das Symbol für Design
.
- Wähle, wie du dein „X“-Symbol anpassen möchtest:
- Ein neues Design auswählen: Klicke auf eine Voreinstellung im Panel, um ein neues Design für das Symbol festzulegen.
- Symbol anpassen: Klicke auf Design anpassen und bearbeite das Symbol wie gewünscht:
- Füllfarbe & Deckkraft: Wähle die Farbe des Symbols aus der Farbauswahl und verwende den Schieberegler, um es mehr oder weniger sichtbar zu machen.
- Rand: Wähle eine Farbe für den Rand des Symbols und lege die Breite (in Pixel) fest.





 : Füge dem Button Ränder hinzu, um einen Kontrast zu deinem Pop-up zu schaffen. Wähle eine Farbe und lege die Breite fest. Mach ihn so groß oder klein, wie du möchtest.
: Füge dem Button Ränder hinzu, um einen Kontrast zu deinem Pop-up zu schaffen. Wähle eine Farbe und lege die Breite fest. Mach ihn so groß oder klein, wie du möchtest. :Wähle aus, wie die Ecken deines Buttons aussehen sollen. Du kannst jede Ecke getrennt anpassen und sie runder oder eckiger gestalten.
:Wähle aus, wie die Ecken deines Buttons aussehen sollen. Du kannst jede Ecke getrennt anpassen und sie runder oder eckiger gestalten. : Füge deinem Button Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge deinem Button Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. : Passe den Text deines Buttons mit Einstellungen wie Schriftart, Größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv verwenden und die Farbe auswählen.
: Passe den Text deines Buttons mit Einstellungen wie Schriftart, Größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv verwenden und die Farbe auswählen.