Wix Editor: Deine Pop-ups verwalten
4 Min.
In diesem Artikel
- Deine Pop-ups öffnen
- Ein Pop-up umbenennen
- Elemente mit einem Pop-up verknüpfen
- Ein Pop-up duplizieren
- Ein Pop-up löschen
- Einem Pop-up-Schließen-Button einen Link hinzufügen
Pop-ups sind eine tolle Möglichkeit, wichtige Informationen in einem Fenster anzuzeigen, wie zum Beispiel Ankündigungen, Verkäufe und Neuigkeiten. Nachdem du ein Pop-up erstellt hast, kannst du es umbenennen, duplizieren, um schnell ein anderes zu erstellen, oder es mit einem Element verknüpfen, auf das Besucher klicken, um das Pop-up zu öffnen.
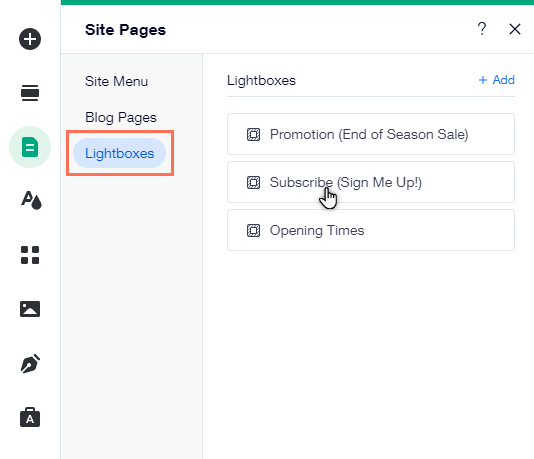
Deine Pop-ups öffnen
Öffne dein Pop-up über das Panel Menüs & Seiten, um sein Design und seinen Inhalt zu bearbeiten oder es nach Bedarf zu verwalten.
Um ein Pop-up zu öffnen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
.
- Klicke auf Pop-ups.
- Klicke auf das entsprechende Pop-up, um es zu öffnen.

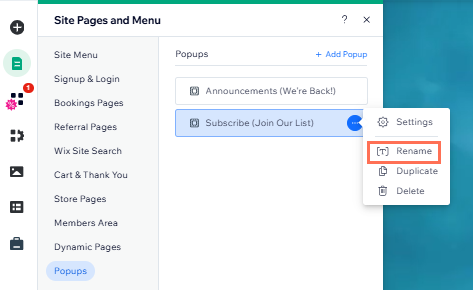
Ein Pop-up umbenennen
Ändere den Namen eines Pop-ups, damit du es in deinem Editor leicht finden kannst. Pop-up-Titel werden auf deiner Live-Website nicht angezeigt, sodass du einen beliebigen Namen wählen kannst. Wir empfehlen, einen Namen zu wählen, der am besten zu seinem Inhalt passt, z. B. „Anmeldeformular“ oder „Verkaufsankündigung”.
Um ein Pop-up umzubenennen:
- Klicke auf das relevante Pop-up im Panel Seiten & Menü
.
- Klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Umbenennen.
- Gib den neuen Namen in das Feld ein.
- Klicke auf Fertig.

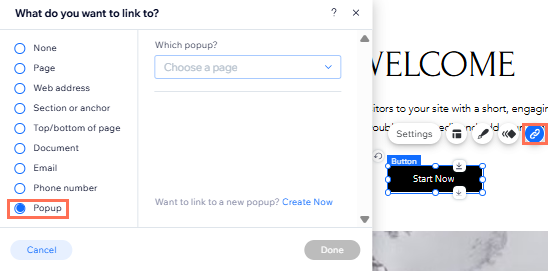
Elemente mit einem Pop-up verknüpfen
Verlinke ein Element auf deiner Website mit einem Pop-up, damit Besucher es sehen können, wenn sie auf das Element klicken. Du kannst Text, Buttons und sogar Vektorgrafiken mit deinem Pop-up verknüpfen.
Um ein Element mit einem Pop-up zu verknüpfen:
- Wähle das Element, das du in deinem Editor verknüpfen möchtest.
- Klicke auf das Symbol für Link
 .
. - Wähle Pop-up.
- Klicke auf das Dropdown-Menü Welches Pop-up? und wähle das entsprechende Pop-up aus.
- Klicke auf Fertig.

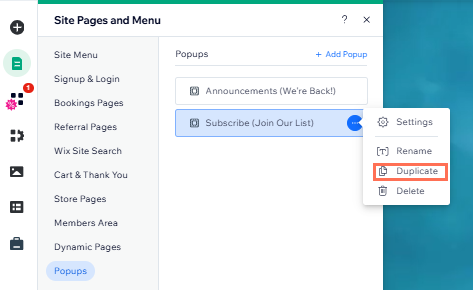
Ein Pop-up duplizieren
Dupliziere dein Pop-up, um ein einheitliches Design auf deinen Seiten zu haben. Du kannst den Inhalt nach Bedarf ändern und dabei deinen bevorzugten Text und deine Farben beibehalten.
Um ein Pop-up zu duplizieren:
- Klicke auf das relevante Pop-up im Panel Seiten & Menü
.
- Klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Duplizieren.
- Gib den Namen für das neue Pop-up ein.
- Klicke auf Fertig.

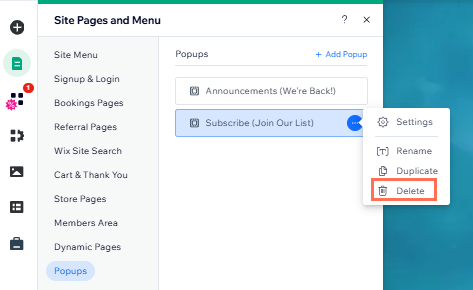
Ein Pop-up löschen
Lösche alle Pop-ups, die du nicht mehr benötigst, um die Ankündigungen deiner Website aktuell zu halten.
Um ein Pop-up zu löschen:
- Klicke auf das relevante Pop-up im Panel Seiten & Menü
.
- Klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Löschen.

Einem Pop-up-Schließen-Button einen Link hinzufügen
Verlinke deinen Pop-up-Schließen-Button mit Seiten, externen Websites und mehr. Wenn Besucher auf den Button klicken, werden sie zu dem von dir verlinkten Standort weitergeleitet.
Hinweis:
Diese Option ist nur verfügbar, wenn du eine Schließen-Button aktiviert hast.
Um deiner Schaltfläche „Schließen“ einen Link hinzuzufügen:
- Öffne das entsprechende Pop-up in deinem Editor.
- Klicke in deinem Pop-up auf den Schließen-Button.
- Klicke auf das Symbol für Verknüpfung
 .
. - Wähle einen Linktyp aus.
- Füge die entsprechenden Informationen hinzu.
- Klicke auf Fertig.

