Ein TikTok-Pixel mit deiner Website von Wix verbinden
3 Min.
In diesem Artikel
- Schritt 1 | Ein Pixel in deinem TikTok-Konto erstellen
- Schritt 2 | Dein Pixel mit deiner Website von Wix verbinden
- Schritt 3 | Pixel-Verbindung überprüfen
- Dein TikTok-Pixel verwalten
- Besucheraktionen, die du mit deinem TikTok-Pixel verfolgen kannst
Ein TikTok-Pixel ist ein HTML-Code, den du zu einer Website hinzufügen kannst, um Besucheraktionen wie das Anzeigen einer Seite oder das Tätigen eines Kaufs zu verfolgen.
Du kannst die TikTok-Pixel-Integration von Wix verwenden, um ein Pixel zu deiner Website hinzuzufügen und Einblicke in deine Zielgruppe zu erhalten. Verfolge die Konversionen zu deiner Website für deine TikTok-Werbekampagnen und erhalte Daten, die du verwenden kannst, um deine Anzeigen zu optimieren und dein Retargeting zu verbessern.
Möchtest du mehr erfahren?
Sieh dir den Artikel von Tiktok darüber an, wie das Pixel funktioniert.
Wichtig:
- Um diese Integration nutzen zu können, benötigst du ein Premiumpaket, eine verbundene Domain und ein Konto bei TikTok.
- Wenn du diesen Dienst nutzt, arbeitest du direkt mit einem Drittanbieter zusammen. Wir empfehlen, zunächst die Datenschutz- und Nutzungsrichtlinien des Dienstanbieters zu lesen. Du erkennst an, dass wir für Verluste oder Schäden nicht haftbar gemacht werden können, die sich aus der Nutzung des Dienstes von Drittanbietern ergeben, einschließlich der Haftung für den Austausch personenbezogener Daten zwischen dir und diesem Drittanbieter.
Schritt 1 | Ein Pixel in deinem TikTok-Konto erstellen
Zunächst musst du ein Pixel im Bereich Ereignisse deines TikTok Ads Manager erstellen. Nachdem du dieses erstellt hast, siehst du eine ID für das Pixel, das du zu deiner Website von Wix hinzufügen musst.
Um ein Pixel zu erstellen:
- Öffne die Verwaltung deines TikTok Ads Manager.
- Fahre mit der Maus über Assets.
- Wähle Ereignisse.
- Klicke unter Web-Ereignisse auf Verwalten.
- Klicke auf Pixel erstellen.
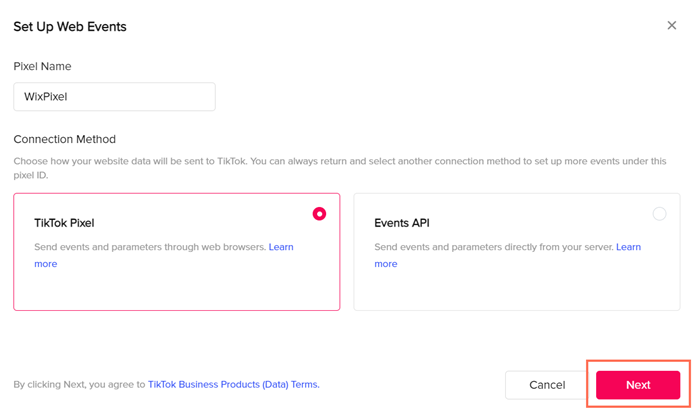
- Gib einen Namen für dein Pixel ein.
- Wähle unter Verbindungsmethode TikTok Pixel aus.
- Klicke auf Weiter.

- Wähle Pixelcode manuell installieren.
- Klicke auf Weiter.
- Wähle Ereignisse erstellen.
- Klicke auf Pixelcode kopieren.
Schritt 2 | Dein Pixel mit deiner Website von Wix verbinden
Als nächstes musst du dein neues Pixel im Abschnitt Marketing-Integrationen deiner Website-Verwaltung verbinden. Auf diese Weise kannst du deine Besucheraktionen in deiner TikTok-Verwaltung verfolgen.
Um dein Pixel zu verbinden:
- Öffne den Bereich Marketing-Integrationen.
- Klicke unter TikTok Pixel auf Verbinden.
- Klicke auf TikTok-ID hinzufügen.
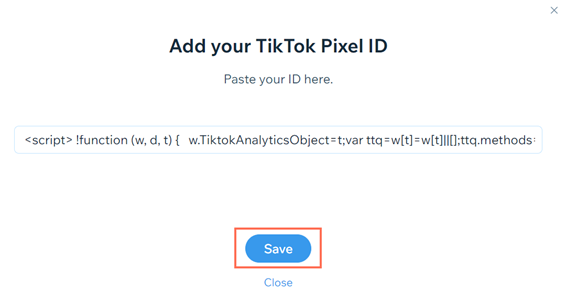
- Füge deinen Pixelcode in das Pop-up-Fenster ein.
- Klicke auf Speichern.

Schritt 3 | Pixel-Verbindung überprüfen
Überprüfe, ob dein Pixel funktioniert, nachdem du es mit deiner Website verbunden hast. Dies kannst du tun, indem du die Erweiterung Pixel Helper von Tiktok in einem Chrome-Browser verwendest.
Um die Verbindung zu überprüfen:
- Öffne die Seite von TikTok Pixel-Helfer.
- Klicke auf Pixel Helper hier herunterladen.
- Klicke auf Zu Chrome hinzufügen.
- Klicke auf Erweiterung hinzufügen.
- Öffne die Startseite deiner Website in einem anderen Tab.
- Öffne den TikTok Pixel Helper. Du solltest eine Nachricht sehen, dass dein Pixel gefunden wurde.
Dein TikTok-Pixel verwalten
Du kannst dein TikTok-Pixel im Abschnitt Marketing-Integrationen deiner Website-Verwaltung bearbeiten oder es löschen, wenn du es nicht mehr benötigst.
Um dein Pixel zu verwalten:
- Öffne den Bereich Marketing-Integrationen.
- Klicke unter TikTok Pixel auf Anzeigen.
- Klicke oben rechts auf das Symbol für Weitere Aktionen
 .
. - Wähle aus, was du tun möchtest:
- Wähle Bearbeiten, wenn du einen anderen Pixelcode hinzufügen möchtest.
- Wähle Deaktivieren, um dein Pixel vorübergehend daran zu hindern, Aktionen zu verfolgen.
- Wähle Löschen, um das Pixel von deiner Website zu löschen.
Besucheraktionen, die du mit deinem TikTok-Pixel verfolgen kannst
In der Tabelle unten findest du die Arten von Ereignissen, die du mit dem Pixel auf deiner Website verfolgen kannst.
Ereignis | Beschreibung |
|---|---|
In den Warenkorb | Wenn ein Besucher auf deiner Website einen Artikel zu seinem Warenkorb hinzufügt |
Zahlung abschließen | Wenn ein Besucher einen Kauf abschließt |
Registrierung abschließen | Wenn sich ein Besucher als Website-Mitglied anmeldet |
Kontakt | Wenn ein Besucher dich über das Kontaktformular kontaktiert |
Bezahlung einleiten | Wenn ein Besucher deine Checkout-Seite öffnet |
Newsletter | Wenn ein Besucher deine Website über ein Newsletter-Formular abonniert |
Inhalt ansehen | Wenn ein Besucher eine Produktseite öffnet |

