Schaffe ein schönes visuelles Erlebnis auf deiner Mobile-Website, indem du die Bilder aus deiner Desktop-Version optimierst und die Bilder anpasst, die du aus dem Mobile-Editor hinzufügst.
Du kannst Bilder, die vom Desktop übertragen werden, nur begrenzt anpassen. Du kannst deine Bildeinstellungen anpassen, das Bild zuschneiden und lustige Animationen hinzufügen.
Bei Bildern, die du im Mobile-Editor hinzufügst, hast du die volle Kontrolle über die Anpassungen. Füge Filter und Rahmen hinzu, passe an, was passiert, wenn ein Bild angeklickt wird, und vieles mehr.
Bilder, die von deiner Desktop-Version übernommen wurden
Bilder, die du zur Desktop-Version deiner Website hinzufügst, werden automatisch auf deine Mobile-Website übertragen. Du kannst die Einstellungen des Bildes anpassen, es zuschneiden und eine Animation hinzufügen, damit es sich von der Desktop-Version unterscheidet.
Um Bilder anzupassen, die vom Desktop übertragen werden:
- Klicke im Mobile-Editor auf das Bild.
- Je nachdem, was du anpassen möchtest, gehe wie folgt vor:
Meine Bildeinstellungen ändern
Passe an, wie deine Besucher mit deinen Bildern interagieren und was passiert, wenn die Bildgröße auf verschiedenen Mobilgeräten angepasst wird.
- Klicke auf das Symbol für Einstellungen
 .
. - Wähle aus den folgenden Anpassungsoptionen:
- Bildproportionen zurücksetzen: Setze das Bild auf seine ursprünglichen Proportionen zurück.
- Bildverhalten: Entscheide, wie deine Besucher mit Bildern interagieren.
- Beim Anklicken des Bildes:
- Nichts: Das Bild ist nicht anklickbar, es passiert nichts, wenn es angeklickt wird.
- Ein Link wird geöffnet: Das Bild fungiert als Button und kann mit einer Seite, einem Anker auf deiner Website, einer externen URL usw. verlinkt werden.
- In einem Pop-up öffnen: Das Bild wird als Pop-up geöffnet.
- Kann vergrößert werden: Das Bild wird vergrößert, wenn es angeklickt wird.

Präsentiere eine neue Version deines Bildes in deiner Mobile-Ansicht, indem du dein Bild manuell zuschneidest oder eine Form zuschneidest.
- Klicke auf das Symbol für Zuschneiden
 .
. - Ziehe den Schieberegler, um das Bild zu vergrößern oder zu verkleinern.
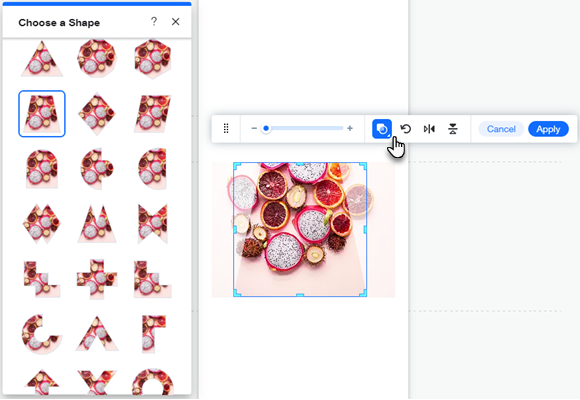
- Wähle aus, wie du dein Bild zuschneiden möchtest:
- Verschiebe das Bild, um den gewünschten Bereich anzuzeigen.
- Klicke auf das Symbol für Form zuschneiden
 und wähle eine Form.
und wähle eine Form.
- Klicke auf Übernehmen.
Eine Bildanimation hinzufügen
Füge deinem Bild auf Mobilgeräten eine lustige Animation hinzu, um deine Website zu beleben.
- Klicke auf das Symbol für Animation
 .
. - Wähle die Animation aus, die du verwenden möchtest.
- Klicke auf Anpassen, um deine Animation anzupassen.

Aus dem Mobile-Editor hinzugefügte Bilder
Wähle aus einer Vielzahl von Bildtypen aus, die du direkt aus dem Mobile-Editor deiner Website hinzufügen möchtest. Bilder, die im Mobile-Editor hinzugefügt werden, sind vollständig anpassbar. Passe deine Bildeinstellungen und dein Design an, füge Filter hinzu, schneide diese zu und füge sogar Animationen hinzu.
Welche Arten von Bildern kann ich im Mobile-Editor hinzufügen?
- Meine Dateien: Lade deine eigenen Bilddateien hoch, um sie auf deiner Website zu verwenden.
- Bildersammlungen: Wähle aus Hunderten von Stock-Bildern und Illustrationen von Wix, Shutterstock und Unsplash.
- Social-Media-Bilder: Verbinde deine Konten in den sozialen Netzwerken, um Bilder von Plattformen wie Facebook und Instagram anzuzeigen.
Um Mobile-Only-Bilder hinzuzufügen und anzupassen:
- Klicke auf der linken Seite des Mobile-Editors auf Zur mobilen Version hinzufügen
 .
. - Klicke auf Bild.
- Wähle den Bildtyp aus, den du hinzufügen möchtest.
- Klicke auf das Bild, das du hochladen möchtest, und klicke auf Hinzufügen.
- Je nachdem, was du anpassen möchtest, gehe wie folgt vor:
Meine Bildeinstellungen ändern
Lege fest, was passiert, wenn dein Bild angeklickt wird, und füge einen Tooltipp und/oder Alt-Text hinzu, damit Google dein Bild lesen kann. Du kannst auch auswählen, was mit deinen Bildern passiert, wenn sie in der Größe geändert werden.
- Klicke auf das Symbol für Einstellungen
 .
. - Wähle aus, was du anpassen möchtest:
- Alt-Text hinzufügen: Gib den Text in das Feld Was ist auf dem Bild zu sehen? ein.
- Tooltipp hinzufügen: Gib den Text in das Feld Quickinfo (bei Mouseover) ein.
- Das Bild auf seine ursprünglichen Proportionen zurücksetzen: Klicke auf Bildproportionen zurücksetzen.
- Festlegen, was beim Anklicken des Bildes passiert: Wähle eine Option aus dem Dropdown-Menü:
- Nichts: Es passiert nichts, wenn das Bild angeklickt wird.
- Ein Link wird geöffnet: Das Bild fungiert als Button und kann mit einer Seite, einer Position oder einem Anker auf deiner Website, einer externen URL, einem Dokument oder einer E-Mail-Adresse verlinkt werden.
- In einem Pop-up öffnen: Das Bild wird in einem Pop-up geöffnet.
- Kann vergrößert werden: Der Cursor wird zu einer Lupe, wenn Besucher mit der Maus über das Bild fahren. Wenn du auf das Bild klickst, wird es vergrößert.

Das Design des Bildrahmens hinzufügen
Ändere das Design deines Bildes und passe an, wie der Rahmen deines Bildes auf deiner Mobile-Website aussieht.
- Klicke auf das Symbol für Design
 .
. - Wähle ein voreingestelltes Design aus oder klicke auf Design anpassen.
- Wähle aus, was du tun möchtest:
- Wähle einen Template-Rahmen.
- Klicke auf Design anpassen, um die folgenden Einstellungen anzupassen:
- Füllfarbe & Deckkraft: Wähle eine Hintergrundfarbe und die Deckkraft aus.
- Rand: Gestalte den Rand deines Bildes.
- Ecken: Runde die Ecken des Bildes ab.
- Schattierung: Gestalte eine Schattierung für dein Bild.

Präsentiere eine neue Version deines Bildes in deiner Mobile-Ansicht, indem du dein Bild manuell zuschneidest oder eine Form zuschneidest.
- Klicke auf das Symbol für Zuschneiden
 .
. - Ziehe den Schieberegler, um das Bild zu vergrößern oder zu verkleinern.
- Wähle aus, wie du dein Bild zuschneiden möchtest:
- Verschiebe das Bild, um den gewünschten Bereich anzuzeigen.
- Klicke auf das Symbol für Form zuschneiden
 und wähle eine Form.
und wähle eine Form.
- Klicke auf Übernehmen.
Filter und Animationen hinzufügen
Verwandle dein Bild, indem du einen unserer Filter anwendest und eine coole Animation hinzufügst, um deine Mobile-Website zu beleben.
Um einen Filter hinzuzufügen:
- Klicke auf das Symbol für Filter
 .
. - Klicke auf einen Filter, um ihn zu deinem Bild hinzuzufügen.
Um eine Animation hinzuzufügen:
- Klicke auf das Symbol für Animation
 .
. - Wähle die Animation aus, die du verwenden möchtest.
- Klicke auf Anpassen, um deine Animation anzupassen.

Einen Link zu meinem Bild hinzufügen
Füge Links zu deinen Bildern hinzu, um die Besucherinteraktion auf deiner Website zu fördern.
- Klicke auf das Link-Symbol
 .
. - Wähle den Linktyp und gib die Details ein.
- Klicke auf Fertig.

 , wenn du darauf klickst.
, wenn du darauf klickst. , wenn du darauf klickst.
, wenn du darauf klickst.

 .
.


 .
.
 .
.  und wähle eine Form.
und wähle eine Form.
 .
.
 .
.
 .
.
 und wähle eine Form.
und wähle eine Form.
 .
. .
.
 .
.