Editor X: Text hinzufügen und anpassen
7 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Text ist einer der wichtigsten Teile deiner Website. Erstelle interessante und ansprechende Texte, um die Aufmerksamkeit deiner Besucher zu erregen, und passe an, wie er auf unterschiedlichen Breakpoints aussieht und sich verhält.
In diesem Artikel erfährst du mehr über folgende Themen:
Text hinzufügen
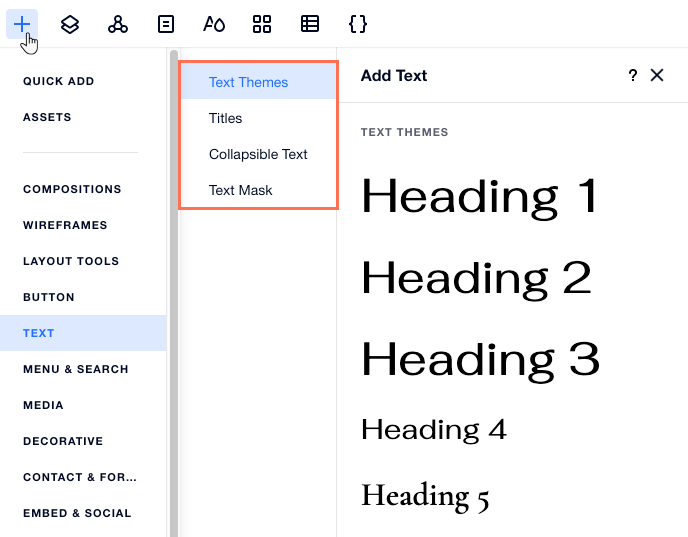
Füge Text aus dem „Hinzufügen“-Panel oben im Editor hinzu. Das „Hinzufügen“-Panel enthält Textvorschläge, die zu deiner Website passen.
Um Text hinzuzufügen:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Text.
- Ziehe ein Textelement auf deine Seite:
- Textvorlagen: Füge eine Überschrift oder einen Abschnitt hinzu, der zum Design deiner Website passt.
- Titel: Wähle einen unserer verschiedenen Vorschläge für Titel, die du auf deiner Seite verwenden kannst.
- Aufklappbarer Text: Dieses Element eignet sich hervorragend für lange Textabschnitte, die auf den ersten Blick möglicherweise überwältigend erscheinen. Ein Teil deines Textes wird ausgeblendet, und Besucher können das Textfeld durch Anklicken erweitern, um mehr zu lesen.
- Textmaske: Füge deinen Text hinzu und fülle ihn mit einem Bild, Video oder einem Farbverlauf aus, um ihn hervorzuheben.
- Klicke auf Text bearbeiten und gib deinen Text ein.

Rechtschreibprüfung:
Editor X verwendet die Rechtschreibprüfung deines Browsers, wenn du Text zu deiner Website hinzufügst. Du musst dies nicht aktivieren; gib einfach Text in ein Textelement ein, um es in Aktion zu sehen. Wenn die Rechtschreibprüfung nicht funktioniert, stelle sicher, dass sie in deinem Browser aktiviert ist.
Deinen Text formatieren
Deinen Text zu formatieren hilft dabei, ihn für eine klarere Kommunikation besser zu organisieren. Es gibt Tausende mögliche Kombinationen. Richte deinen Text aus und füge Aufzählungszeichen oder Nummerierungen hinzu. Ändere deinen Text zu kursiv, unterstrichen oder fett, um ihn hervorzuheben.
Du kannst deinen Text für verschiedene Breakpoints unterschiedlich formatieren.

Um deinen Text zu formatieren:
- Klicke auf das Textfeld, das du formatieren möchtest.
Tipp: Halte die Shift-Taste gedrückt, um mehrere Textfelder auszuwählen und zu formatieren. - Klicke auf Text bearbeiten.
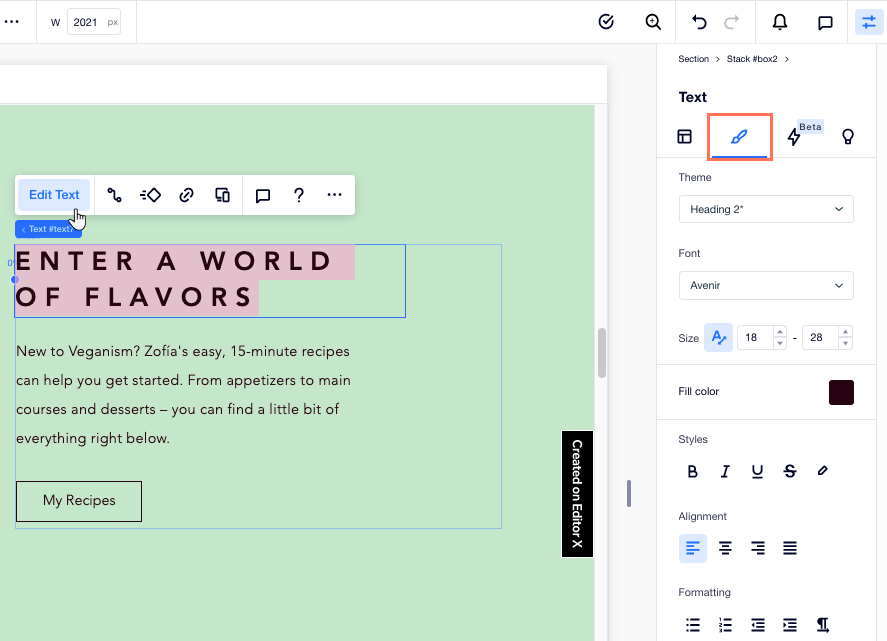
- (Im Inspektor) Formatiere deinen Text mit den verfügbaren Werkzeugen:
Formatierungswerkzeug | Erläuterung | So geht's |
|---|---|---|
Schriftvorlage | Diese Schriftvorlagen wurden erstellt, um zu deiner Website zu passen. Du kannst eine Schriftvorlage bearbeiten und die Änderungen speichern, sodass du sie auf deiner Website wiederverwenden kannst. | Klicke auf das Aufklappmenü Schriftvorlagen und wähle eine Vorlage aus. Passe die Schriftvorlage mit den Bearbeitungswerkzeugen an und klicke anschließend Design speichern, um die Änderungen zu speichern. |
Schriftart | Wähle aus Hunderten von Schriftarten. Du kannst auch deine eigenen Schriftarten hochladen und Schriftarten für Sprachen hinzufügen. | Klicke auf das Aufklappmenü unter Schriftart und wähle eine Schriftart aus. |
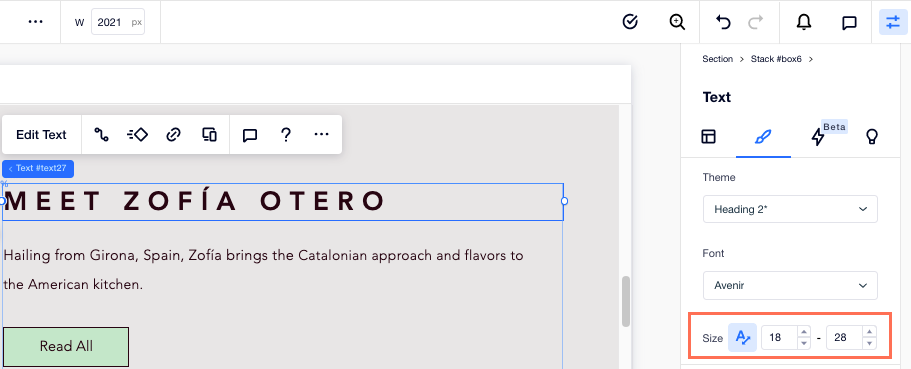
Text skalieren | Die maximale und minimale Textgröße für die Breakpoints festlegen. | Klicke auf das Symbol für Text skalieren und gib die minimale und maximale Größe ein. |
Schriftgröße | Eine spezifische Schriftgröße festlegen. | Klicke auf das Aufklappmenü Schriftgröße und lege die Größe fest. |
Fett | Den Text fett darstellen. | Klicke das Symbol für Fett. |
Kursiv setzen | Den Text kursiv darstellen. | Klicke auf das Symbol für Kursiv. |
Unterstrich | Den Text unterstreichen. | Klicke auf das Symbol für Unterstreichen. |
Farbe | Die Farbe des Textes ändern. | Klicke auf das Symbol für Farbe und wähle eine neue Farbe aus. |
Hervorheben | Eine Farbe zum Hintergrund deines Textes hinzufügen, um den Text hervorzuheben. | Klicke auf das Symbol für Hervorheben und wähle eine Farbe aus. |
Link-Text | Verlinke deinen Text, sodass wenn Besucher deiner Website auf den Text klicken, sie zur hinterlegten Webadresse weitergeleitet werden. | Klicke auf das Symbol für Link, wähle die Zieladresse und gib die Details zum Link ein. |
Ausrichten | Deinen Text links, mittig oder rechts ausrichten oder über das Textfeld verteilen. | Klicke auf ein Ausrichtungssymbol. |
Zeilenabstand | Den Abstand zwischen den Zeilen in deinem Textfeld ändern. Du kannst eine bestimmte Anzahl festlegen oder den automatischen Zeilenabstand nutzen. | Klicke auf das Symbol für Zeilenabstand und lege den Abstand fest oder klicke auf Automatischer Abstand, um das Textfeld automatisch auszufüllen. |
Zeichenabstand | Den Abstand zwischen den Zeichen in deinem Textfeld ändern. | Klicke auf das Symbol für Zeichenabstand und lege den Abstand zwischen den Zeichen fest. |
Aufzählung | Eine Liste erstellen, indem du Aufzählungszeichen hinzufügst. | Klicke auf das Symbol für Aufzählung, um Aufzählungszeichen hinzuzufügen. |
Nummerierte Liste | Eine nummerierte Liste erstellen. | Klicke auf das Symbol für Nummerierung, um Nummerierungen hinzuzufügen. |
Einrücken | Text einrücken. | Klicke auf die Symbole für Weniger einrücken oder Einzug erhöhen, um das Ausmaß des Einzugs zu ändern. |
Textrichtung | Die Richtung deines Textes zwischen links-nach-rechts und rechts-nach-links ändern. | Klicke auf das Symbol für Textrichtung ändern. |
Heading-Tag | Heading-Tags zur Strukturierung deines Inhalts verwenden, um die SEO deiner Website und die Barrierefreiheit zu verbessern. | Klicke auf das Aufklappmenü Heading-Tag und wähle einen Tag aus. |
Hinweise:
- Du kannst keinen Text verlinken, der über zwei Abschnitte verteilt ist. Das heißt, wenn du zwei Wörter oder Sätze mit der Eingabetaste aufgeteilt hast, kannst du diese nicht zusammen verlinken. Du kannst Text, der über zwei Abschnitte verteilt ist, verlinken, indem du zum Erstellen eines Zeilenabstands statt der Eingabetaste die Tastenkombination Umschalt+Eingabetaste nutzt.
- Du kannst den Unterstrich bei verlinktem Text entfernen, indem du den verlinkten Text auswählst und auf das Symbol für Unterstreichen klickst.
- Wix hat Lizenzen für die Schriftarten im Editor. Diese stehen zur digitalen Nutzung NUR bei Wix zur Verfügung. Weitere Informationen findest du in den Nutzungsbedingungen von Wix. Du kannst die von dir verwendeten Schriftarten nicht herunterladen, aber eventuell findest du Open-Source-Versionen, die du auf deinem Computer installieren kannst. Sei vorsichtig mit Schriftarten, die du über externe URLs findest. Wix hat keine Rechte an diesen Schriften und du musst den Autor um Erlaubnis bitten, wenn du sie verwenden willst.
Die Farbe der Aufzählungszeichen oder der Nummerierung ändern
Gestalte deine Listen interessanter, indem du eine Farbe für den Text und eine andere Farbe für die Aufzählungszeichen oder die Nummerierung wählst.
Um die Farbe deiner Aufzählungszeichen oder Nummerierung zu ändern:
- Klicke auf das entsprechende Textfeld.
- Klicke auf Text bearbeiten.
- Wähle eine Farbe für deine Aufzählungszeichen oder Zahlen:
- Markiere den gesamten Text im Textfeld (einschließlich aller Aufzählungszeichen und Zahlen).
- Wähle die gewünschte Farbe aus.
Hinweis: Der gesamte Text im Textfeld ändert sich in die ausgewählte Farbe.
- Wähle eine andere Farbe für den Text:
- Markiere den entsprechenden Text (ohne Aufzählungszeichen/Nummerierung).
- Wähle die gewünschte Farbe aus.
Hinweis: Der Text ändert sich in die neue Farbe, aber die Aufzählungszeichen und Zahlen behalten die Farbe, die du in Schritt 3 ausgewählt hast.

Responsiver Text über verschiedene Breakpoints
Mit Editor X kannst du festlegen, wie dein Text auf allen Bildschirmgrößen aussieht. Im Folgenden findest du einige nützliche Tools, die dir bei der Erstellung des perfekten Textes helfen.
Text skalieren
Klicke auf das Symbol für Text skalieren  , um die maximale und minimale Größe deines Textes über die Breakpoints anzuzeigen. Das bedeutet, dass sich die Größe deines Textes an den Bildschirm deines Besuchers anpasst, sich jedoch immer in dem von dir definierten Bereich befindet.
, um die maximale und minimale Größe deines Textes über die Breakpoints anzuzeigen. Das bedeutet, dass sich die Größe deines Textes an den Bildschirm deines Besuchers anpasst, sich jedoch immer in dem von dir definierten Bereich befindet.
 , um die maximale und minimale Größe deines Textes über die Breakpoints anzuzeigen. Das bedeutet, dass sich die Größe deines Textes an den Bildschirm deines Besuchers anpasst, sich jedoch immer in dem von dir definierten Bereich befindet.
, um die maximale und minimale Größe deines Textes über die Breakpoints anzuzeigen. Das bedeutet, dass sich die Größe deines Textes an den Bildschirm deines Besuchers anpasst, sich jedoch immer in dem von dir definierten Bereich befindet.So kannst du sicherstellen, dass dein Text auf jeden möglichen Bildschirm passt, ohne andere Elemente zu überlagern oder mehr Platz als gewünscht einzunehmen.

Tipp:
Wenn du die minimale und maximale Größe eingestellt hast und der Text immer noch in zusätzliche Zeilen umbricht, versuche, die Breite des Textfeldes zu erhöhen, um mehr Platz für die Größenänderung des Textes zu schaffen.
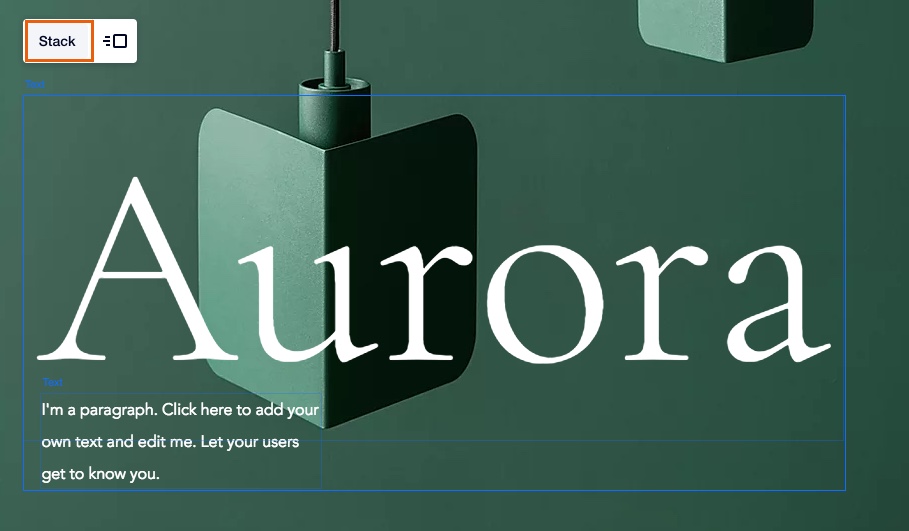
Text stapeln
Wenn du deine Website auf einem kleineren Bildschirm anschaust, werden Elemente häufig in der Größe angepasst, was zum Verlust wichtiger Informationen führen kann. Das Stapeln (Stacking) stellt sicher, dass dein Text unabhängig von der Bildschirmgröße niemals andere Elemente überlagert, indem du ein flexibles Feld erstellst, das jeder Komponente seinen Platz gibt.
Das Stapeln ist auch nützlich für Textfelder, die immer zusammen erscheinen sollten, zum Beispiel eine Überschrift und ein Absatz. Auf diese Weise bleiben sie auf allen Breakpoints zusammen.
Wähle zum Stapeln die Textelemente aus und klicke auf Stapeln.

Weitere Informationen zum Stapeln von Elementen findest du hier.
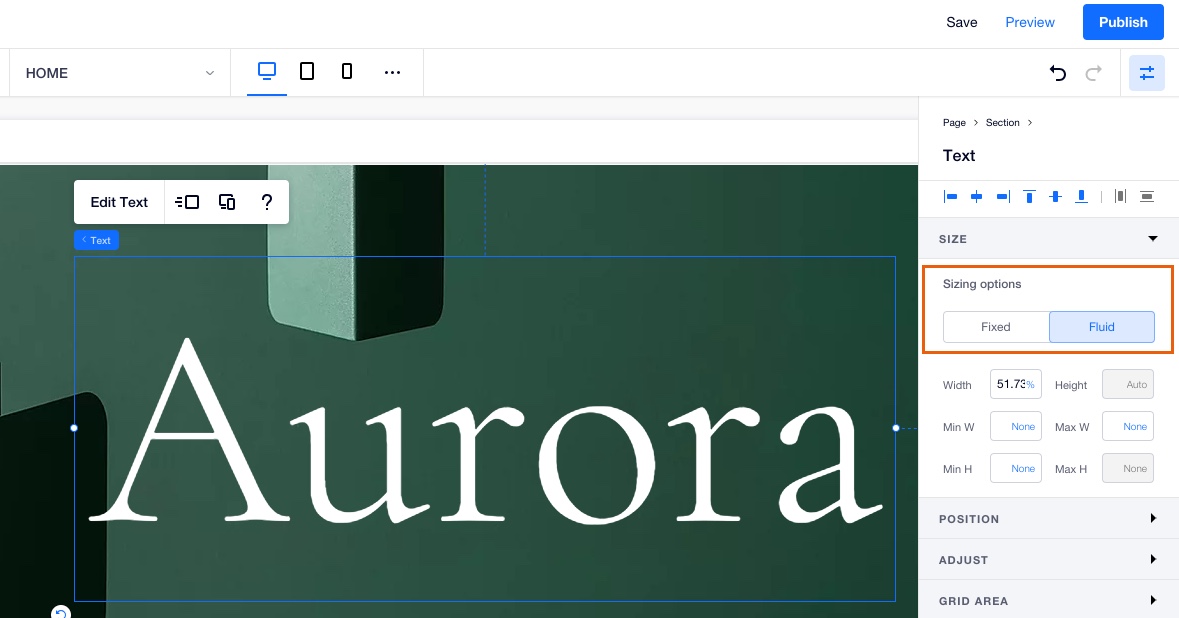
Feste vs. fließende Größenanpassung
Verwende den Inspektor auf der rechten Seite des Editors, um festzulegen, wie sich die Größe deines Textes ändern soll, wenn sich der Breakpoint ändert.
- Fixiert: Die Textgröße bleibt auf allen Breakpoints unverändert.
- Fließend: Die Breite des Textes wird entsprechend der Größe des Breakpoints größer und kleiner.