Editor X: Mit Menüs über Breakpoints hinweg arbeiten
2 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Wenn du eine responsive Website erstellst, achte immer darauf, dass dein Menü auf allen Bildschirmgrößen angezeigt wird. Du kannst das gleiche Menü für jeden Viewport anpassen oder einzigartige Menüs entwerfen, die zu bestimmten Breakpoints passen.
In diesem Artikel erfährst du, wie du mit Menüs an verschiedenen Breakpoints arbeitest:
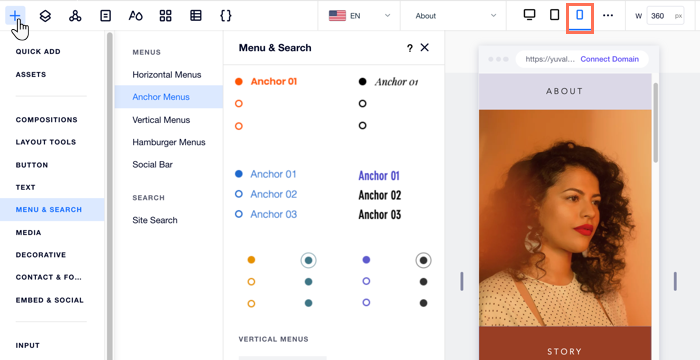
Ein Menü zu einem Desktop-Breakpoint hinzufügen
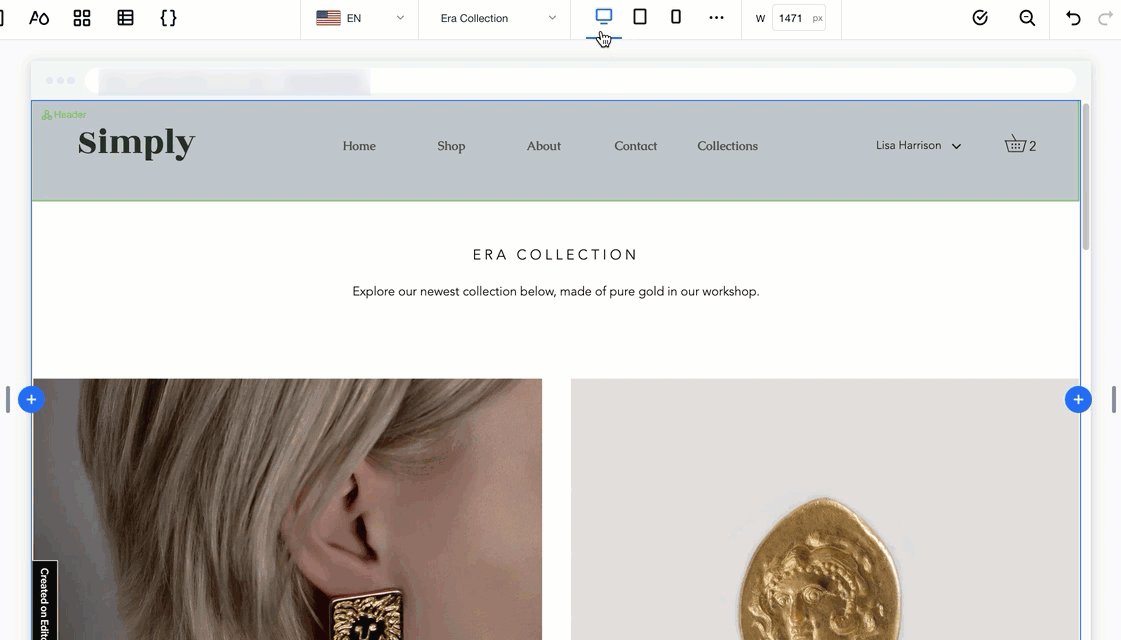
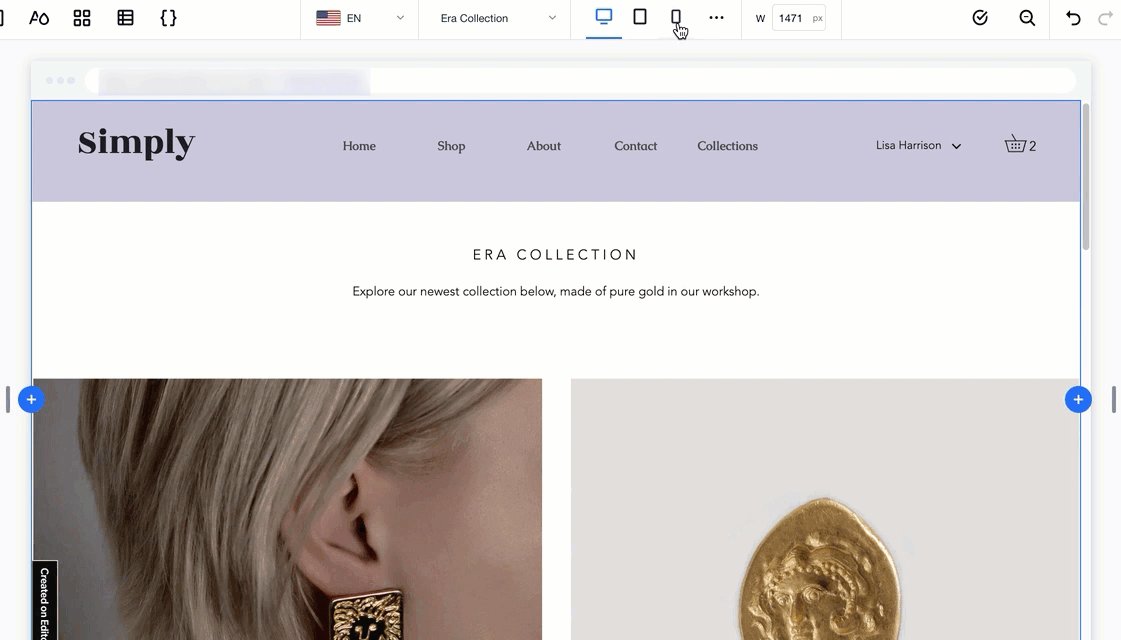
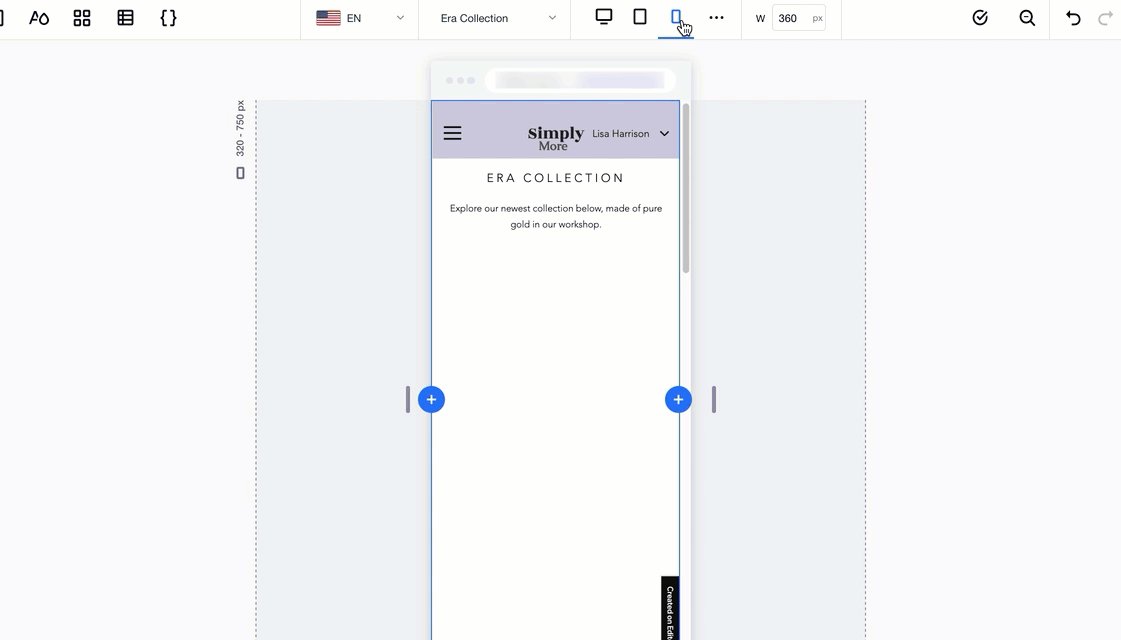
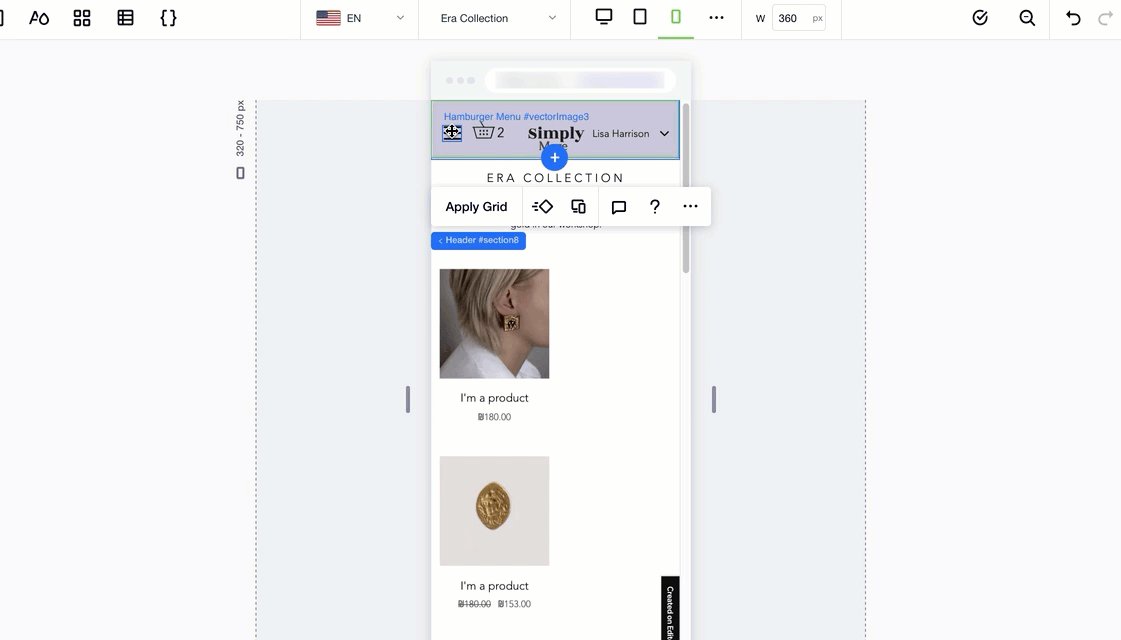
Wenn du ein horizontales Menü auf dem Desktop-Breakpoint hinzufügst, wird es automatisch auf Mobile ausgeblendet. Stattdessen wird auf Mobile ein Hamburger-Menü angezeigt, das es weniger Platz in Anspruch nimmt.
Im folgenden Beispiel kannst du sehen, wie sich das horizontale Menü in ein Hamburger-Menü verwandelt, wenn du zum Mobile-Breakpoint wechselst:

Tipp:
Du kannst trotzdem ein horizontales Menü hinzufügen, während du an diesem Breakpoint arbeitest.
Ein Menü zu einem Mobile-Breakpoint hinzufügen
Wenn du ein neues Menü zu deinem Mobile-Breakpoint hinzufügst, wird es automatisch auf größeren Breakpoints (z. B. Tablet, Desktop) ausgeblendet. Dies ist nützlich, wenn du eine minimalistische Version anzeigen möchtest, die auf einen kleineren Bildschirm passt.

Auf jedem Breakpoint ein anderes Menü anzeigen
Im Editor X kannst du verschiedene Menüs auf verschiedenen Bildschirmgrößen anzeigen, indem du denselben Master-Abschnitt verwendest. Dies kann jedoch zu unbeabsichtigten Änderungen an anderen Breakpoints führen, während an einem bestimmten Breakpoint gearbeitet wird.
Es gibt zwei Möglichkeiten, die wir empfehlen, damit Änderungen sich nur auf den Breakpoint auswirken, an dem du arbeitest:
- Erstelle für jeden Breakpoint einen eigenen Master-Abschnitt, der das einzigartige Menü anzeigt, das du speziell für diese Bildschirmgröße erstellt hast.
- Erstelle ein neues Menü in einer Lightbox (Pop-up) und füge in dem spezifischen Breakpoint ein Element, das auf die Lightbox verlinkt hinzu.
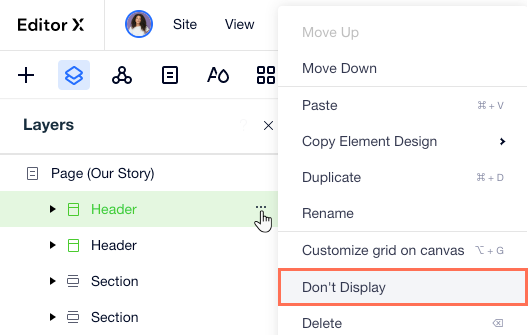
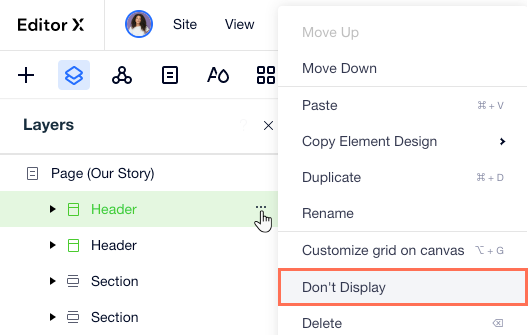
Tipp:

Verwende die Option Nicht anzeigen, um Abschnitte und Elemente an einem Breakpoint auszublenden.

War das hilfreich?
|