Editor X: Lightboxen verwenden
6 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
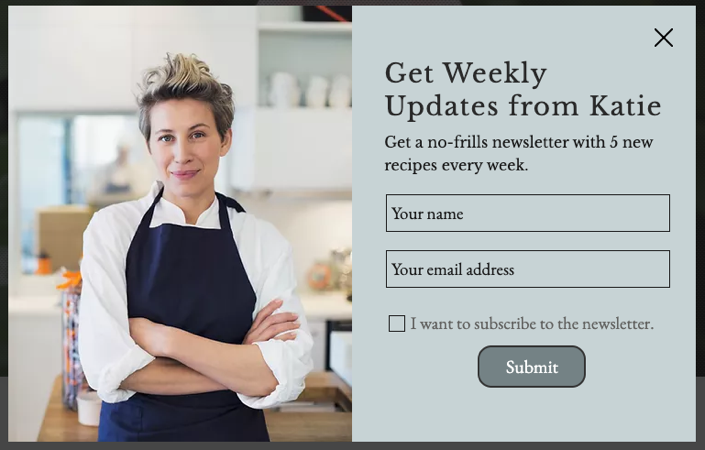
Lightbox-Pop-ups sind ein großartiges Tool, wenn du die Aufmerksamkeit deiner Besucher erregen und sie zum Handeln bewegen möchtest. Passe deine Lightbox für verschieden Breakpoints an, damit sie auf jeder Bildschirmgröße wirkungsvoll ist. Erstelle danach eine Überlagerung, damit sich deine Besucher voll und ganz auf die darin enthaltene Nachricht konzentrieren können.

In diesem Artikel erfährst du, wie das geht:
Eine Lightbox hinzufügen
Es gibt verschiedene Arten von Lightboxen, die du auswählen und zu deiner Seite hinzufügen kannst.
- Eine zentrierte Lightbox, die in der Mitte der Seite angezeigt wird.
- Eine Seitenleisten-Lightbox, die am linken oder rechten Rand der Seite angezeigt wird.
- Ein Banner in Bildschirmbreite, das oben oder unten auf der Seite angezeigt wird.
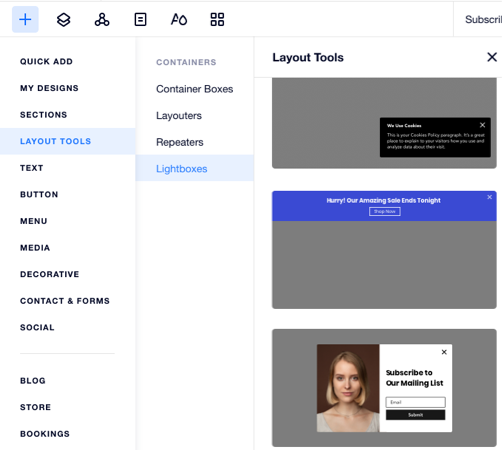
Um eine Lightbox hinzuzufügen:
- Klicke oben links im Editor auf das Symbol für Hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Lightboxen.
- Wähle die Lightbox aus, die du benötigst, und füge sie zu deiner Seite hinzu.

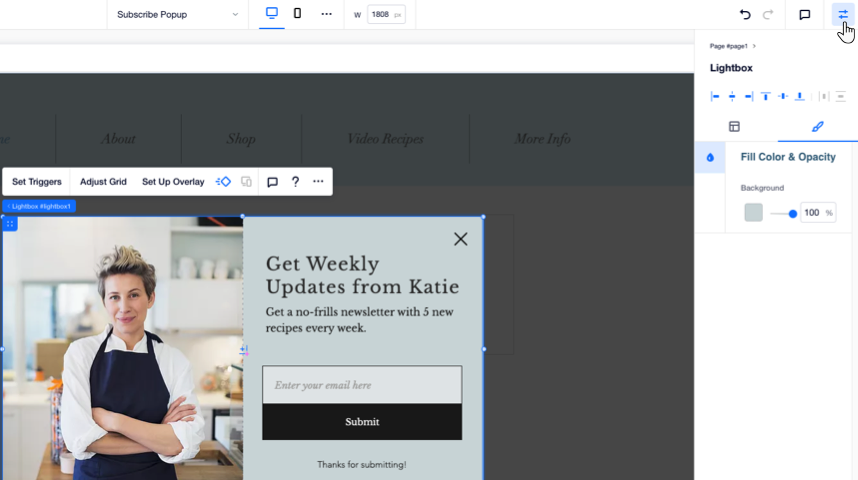
Eine Lightbox bearbeiten
Du kannst die Lightboxen deiner Website über die Seitenverwaltung aufrufen. Wähle die entsprechende Lightbox aus, um in den Bearbeitungsmodus zu gelangen. Dort kannst du die Lightbox einrichten, gestalten und weitere Elemente hinzufügen.
Deine Lightboxen pro Breakpoint anpassen:
Vergewissere dich, dass deine Lightbox auf allen Viewports toll aussieht, indem du das Design für jeden Breakpoint anpasst.
Um eine Lightbox zu bearbeiten:
- Klicke oben im Editor auf das Symbol für Seiten
 .
. - Wähle links die entsprechende Lightbox aus.
- Bearbeite deine Lightbox wie folgt:
- Füge Elemente (z. B. Text, Bild, Button) aus dem Hinzufügen-Panel hinzu.
- Klicke auf Auslöser festlegen, um die Seiten festzulegen, auf denen die Lightbox angezeigt wird, sowie die Verzögerung und andere Einstellungen anzupassen. Mehr erfahren
- Klicke auf Hintergrundüberlagerung aktivieren, um festzulegen, ob Besucher das Pop-up durch Klicken auf die Überlagerung schließen können.
- Klicke auf Raster einstellen, um ein anderes Raster-Layout für die Lightbox auszuwählen.
- (Im Inspektor-Panel
 ) Klicke auf das Symbol für Design
) Klicke auf das Symbol für Design  , um die Hintergrundfarbe und Deckkraft zu ändern.
, um die Hintergrundfarbe und Deckkraft zu ändern.
- Wenn du fertig bist, klicke unten auf Okay, um den Bearbeitungsmodus zu verlassen.
Wie geht's weiter?
Sieh dir deine Website in der Vorschau an, um deine Lightbox in Aktion zu sehen.

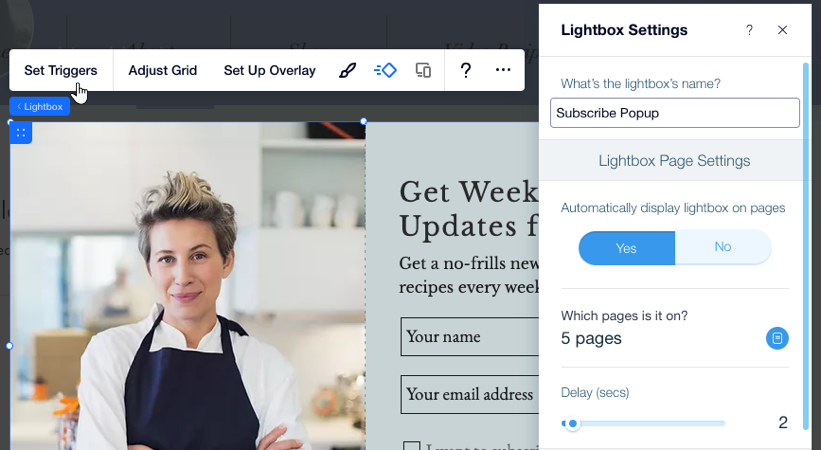
Auslöser für eine Lightbox festlegen
Richte deine Lightbox so ein, dass sie sich genau so verhält, wie du möchtest. Du kannst sie entweder automatisch anzeigen lassen, wenn Besucher eine Seite aufrufen, oder nur, wenn sie einen bestimmten Link oder einen Button auf deiner Site anklicken.
Hinweis:
Deine Lightbox wird einmal pro Besucher angezeigt, und zwar auf der ersten relevanten Seite, die sie ansehen.
Um eine Lightbox einzurichten:
- Klicke oben im Editor auf das Symbol für Seiten
 .
. - Wähle links die entsprechende Lightbox aus.
- Klicke auf Auslöser festlegen.
- Gib einen Namen ein, um deine Lightbox zu beschreiben.
- Wähle unter Lightbox automatisch anzeigen die entsprechende Option aus.
- Ja: Die Lightbox wird automatisch angezeigt, wenn Besucher die entsprechenden Seiten aufrufen.
- Klicke auf das Feld Auf welcher Seite soll sie erscheinen? und wähle die Seiten aus, auf denen deine Lightbox angezeigt werden soll.
- Ziehe den Schieberegler Verzögerung, um die Zeit zwischen dem Laden der Seite und der Anzeige der Lightbox zu erhöhen oder zu verringern.
- Nein: Die Lightbox wird nicht automatisch angezeigt, wenn Besucher eine Seite aufrufen. Stattdessen wird sie durch einen Button oder einen Link ausgelöst, den du auswählst.
- Ja: Die Lightbox wird automatisch angezeigt, wenn Besucher die entsprechenden Seiten aufrufen.
- Wenn du fertig bist, klicke auf Okay, um den Bearbeitungsmodus zu verlassen.
Hinweis:
Wenn du festlegst, dass eine Lightbox automatisch auf einer Seite angezeigt wird (siehe Schritt 5), wird die Lightbox erneut angezeigt, sobald Besucher ihren Browser aktualisieren. Es ist zurzeit nicht möglich, eine Lightbox so einzustellen, dass sie nur einmal angezeigt wird. Klicke hier, um für diese Funktion abzustimmen

Elemente mit einer Lightbox verlinken
Verlinke deine Lightboxen mit Elementen wie Buttons, Text oder Menüelementen. Wenn Besucher das Element oder Menüelement anklicken, wird die Lightbox in einem Pop-up angezeigt.
Um ein Element mit einer Lightbox zu verlinken:
- Führe einen der folgenden Schritte aus:
- Wähle das Element aus, das du verlinken möchtest, und klicke auf das Link-Symbol
 .
. - Rufe dein Menü auf und klicke auf das Symbol für Elemente verlinken
 .
.
- Wähle das Element aus, das du verlinken möchtest, und klicke auf das Link-Symbol
- Wähle links Lightbox aus.
- Klicke auf das Aufklappmenü Welche Lightbox? und wähle die entsprechende Lightbox aus.
- Klicke auf OK.

Lightboxen verwalten
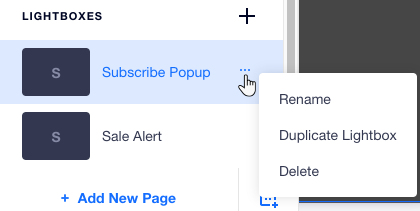
Über die Seitenverwaltung kannst du jederzeit auf deine Lightboxen zugreifen und diese verwalten. Du kannst deine Lightboxen benennen, damit du sie besser identifizieren kannst, duplizieren, um schnell neue zu erstellen, oder löschen, wenn du sie nicht mehr benötigst.
Um deine Lightboxen zu verwalten:
- Klicke oben im Editor auf das Symbol für Seiten
 .
. - Fahre mit der Maus über die entsprechenden Lightbox und klicke auf das Symbol für Mehr anzeigen
 .
. - Verwalte deine Lightbox mit den folgenden Optionen:
Eine Lightbox umbenennen
Eine Lightbox duplizieren
Eine Lightbox löschen