Editor X: Die Position eines Elements auf „Gepinnt“ oder „Sticky“ festlegen
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Lege fest, wie sich Elemente bewegen, wenn Besucher auf deiner Website nach unten scrollen. Du kannst Elemente, die du hervorheben möchtest, als Gepinnt oder Sticky positionieren, damit sie immer sichtbar und zugänglich sind.
In diesem Artikel erfährst du mehr über folgende Themen:
Tipp:
Um das Erlebnis deiner Besucher zu verbessern, kannst du zusätzliche Scroll-Effekte auf deine Bilder anwenden (z. B. Parallax).
Ein Element auf dem Bildschirm fixieren
Fixiere ein Element an einer festen Position auf dem Bildschirm, während deine Besucher auf deiner Website nach unten scrollen.
Um ein Element auf dem Bildschirm zu fixieren:
- Klicke im Editor auf das Element.
- Klicke im Inspektor auf Position
 .
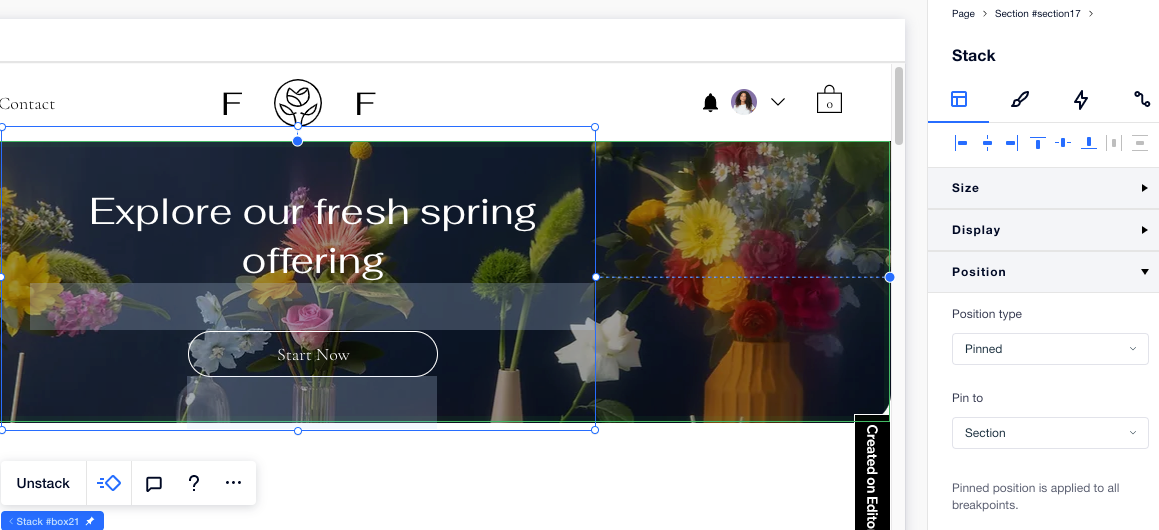
. - Klicke auf das Aufklappmenü Positionstyp und wähle Gepinnt.
- Wähle mithilfe des Aufklappmenüs neben Anpinnen an, wo das Element angepinnt werden soll:
- Container: Das Element bleibt relativ zum übergeordneten Container fixiert.
- Abschnitt: Das Element bleibt an seinem Platz, wenn Besucher im Abschnitt nach oben und unten scrollen.
- Seite: Das Element bleibt sichtbar und an seinem Platz, wenn Besucher auf der gesamten Seite nach oben und unten scrollen.

Ein Element „sticky“ machen
Lege fest, dass deine Elemente innerhalb eines Containers oder Abschnitts scrollen. Wenn Besucher den unteren Rand dieses Containers oder Abschnitts erreichen, stoppt das Element den Bildlauf.
Hinweis:
Wir arbeiten derzeit an einer Aktualisierung der Positionen „Sticky“ und „Gepinnt“, die noch nicht für alle verfügbar ist. Wenn die neue Version für dich verfügbar ist, kannst du festlegen, wo das Element haftet (unten, oben oder beides).
Um ein Element „sticky“ zu machen:
- Klicke im Editor auf das Element.
- Klicke im Inspektor auf Position
 .
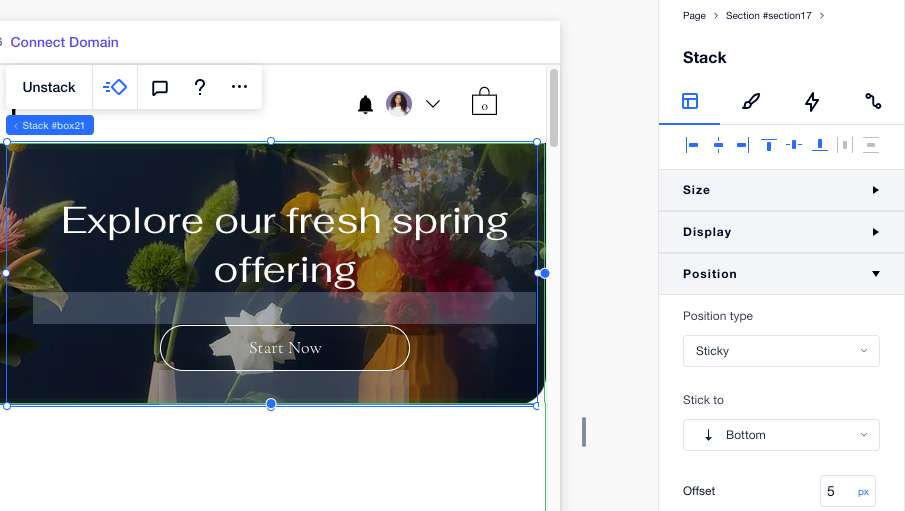
. - Klicke auf das Aufklappmenü Positionstyp und wähle Sticky.
- Wähle aus, wo der Abschnitt bleiben soll: Oben, Unten oder Unten und oben.
- (Optional) Gib einen Wert für den Abstand ein, um Platz über oder unter dem Abschnitt zu schaffen.

Sieh es in Aktion:
Der Sticky-Scroll-Effekt kann nur im Vorschaumodus oder auf der Live-Website angezeigt werden.
Ein Element auf die Standardposition zurücksetzen
Du kannst die Scroll-Effekte „Gepinnt“ oder „Sticky“ jederzeit entfernen, indem du die Position des Elements auf die Standardposition zurücksetzt.
Um ein Element auf seine Standardposition zurückzusetzen:
- Klicke im Editor auf das Element.
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Standard.
War das hilfreich?
|