Editor X: Deine Website in der Vorschau ansehen
2 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Verwende den Vorschaumodus, um deine Website so anzuzeigen, als wäre sie an allen Breakpoints live.
Standardmäßig wird die Vorschau an deine aktuelle Bildschirmgröße angepasst, du kannst jedoch die Breite und Höhe ändern, um deine Website in anderen Viewports zu sehen. Dies ist besonders nützlich, wenn du das responsiver Design verschiedener Elemente auf deiner Seite testen möchtest.
Mehr erfahren:
Vorschau während der Bearbeitung
Mit Editor X kannst du während der Bearbeitung eine Vorschau deiner Website in verschiedenen Bildschirmgrößen anzeigen. Dies macht den Gestaltungsprozess viel effizienter, da du die notwendigen Anpassungen sofort vornehmen kannst.
Ziehe die Ziehgriffe an den Seiten der Seite, um die Breite zu vergrößern oder zu verkleinern, und zu sehen, wie deine Elemente angeordnet werden. dies ist besonders nützlich, wenn du Elemente mit fließenden Maßeinheiten verwendest (z. B., vh, vw, %).
Tipp:
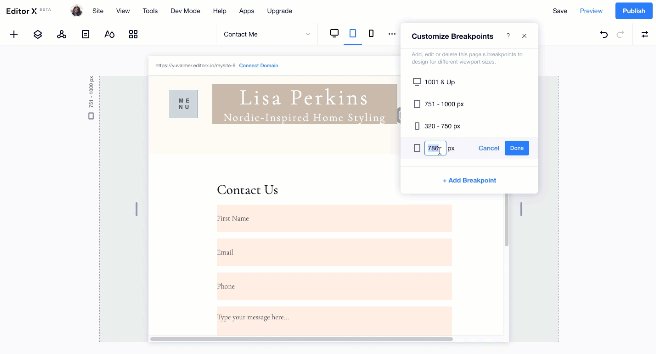
Du kannst auch benutzerdefinierte Breakpoints hinzufügen, um deine Website für eine bestimmte Bildschirmgröße zu bearbeiten. Mehr erfahren

Vorschau deiner Website vor dem Veröffentlichen
Bist du bereit, die neueste Version deiner Website zu veröffentlichen? Prüfe das Design ein letztes Mal, indem du oben rechts auf Vorschau klickst.
Du kannst eine Vorschau deiner Website an verschiedenen Breakpoints anzeigen, um sicherzustellen, dass die Elemente in jeder Bildschirmgröße gut aussehen. Wähle ein bestimmtes Gerät (z. B. Laptop, iPad, Galaxy S7) aus dem Aufklappmenü oben aus oder gib benutzerdefinierte Breiten- und Höhenwerte ein, wenn sich dein Breakpoint nicht in der Liste befindet.
Um die Vorschau vor dem Veröffentlichen anzuzeigen:
- Klicke oben rechts im Editor X auf Vorschau.
- Zeige deine Website in verschiedenen Bildschirmgrößen an, indem du Folgendes tust:
- Klicke oben auf das Aufklappmenü, um ein Gerät auszuwählen.
- Ziehe die Ziehgriffe, um die Breite zu vergrößern oder zu verkleinern.
- Definiere die Breite und Höhe des Bildschirms in Pixeln.
- Klicken auf Website bearbeiten, um mit der Bearbeitung fortzufahren, oder auf Veröffentlichen, damit deine Änderungen live erscheinen.
Du möchtest deine Website im Querformat anzeigen?
„Querformat“ ist die horizontale Ausrichtung deiner Seite, was bedeutet, dass der Bildschirm mehr Breite hat, um deinen Inhalt unterzubringen. Ziehe einfach an den Ziehgriffen, um die Breite der Seite zu vergrößern und zu sehen, wie sie im Querformat aussieht.
