Deine Website bei verschiedenen Bildschirmauflösungen testen
2 min
Um die Funktionalität deiner Website von Wix bei verschiedenen Bildschirmauflösungen zu testen, empfehlen wir, die tatsächlichen Geräte zu verwenden, die du testen möchtest, anstatt Tools von Drittanbietern. Wenn du keinen Zugriff auf bestimmte Geräte hast, auf denen du deine Website ansehen möchtest, kannst du die DevTools von Google Chrome verwenden, um diese zu simulieren.
Wichtig:
DevTools und andere Drittanbieter-Tools sind Emulatoren und sollten nur als Leitfaden für die Ansicht deiner Website auf anderen Geräten verwendet werden. Wir unterstützen keine Emulatoren von Drittanbietern, da diese das vollständige Browser-Erlebnis deiner Website möglicherweise nicht genau darstellen.
Um deine Website mithilfe der DevTools zu testen:
- Öffne den Google Chrome-Browser. Erfahre hier mehr darüber, wie du Chrome herunterlädst.
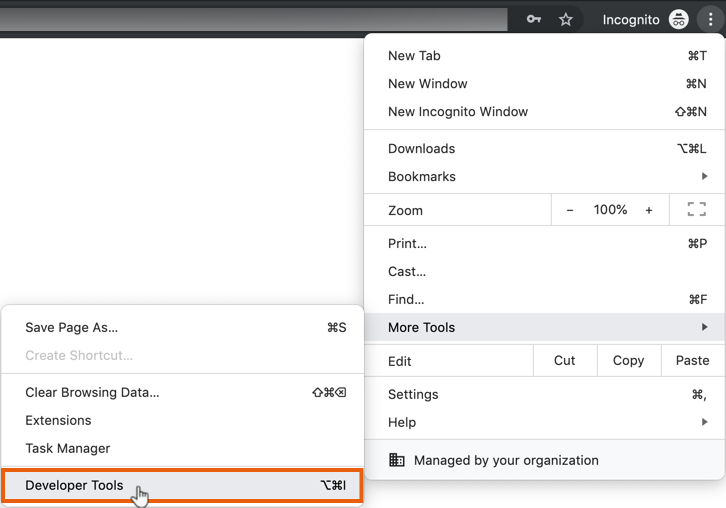
- Klicke oben rechts auf das Symbol für Google Chrome anpassen und verwalten
 .
. - Fahre mit der Maus über Weitere Tools und klicke auf Entwickler-Tools.

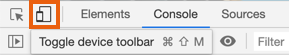
- Klicke auf das Symbol für Device Toolbar (Geräte-Toolbar)
 .
.

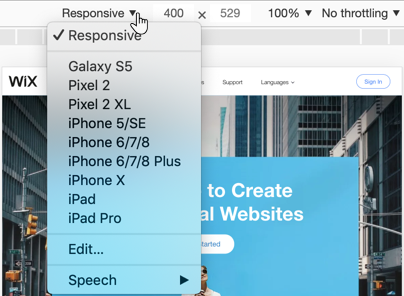
- Klicke auf das Drop-down-Menü Responsiv und wähle ein Gerät aus, das du emulieren möchtest.
Hinweis: Wähle Bearbeiten, um ein nicht aufgeführtes Gerät zu emulieren.

- Drücke F5 oder Strg + R auf deiner Tastatur, um die Seite neu zu laden (drücke Cmd + R auf dem Mac).
Wix Studio: Den Kauf abschließen:
Wix Studio ist die ultimative Plattform für Freelancer und Agenturen. Diese flexible End-to-End-Lösung umfasst intelligente Designfunktionen und flexible Entwickler-Tools, mit denen du außergewöhnliche Ergebnisse für Kunden in jeder Branche liefern kannst.
Erfahre hier mehr über Wix Studio:
- Nimm an unserer geführten Tour teil, die den Studio Editor vorstellt.
- Absolviere den Kurs „Wix Studio Essentials“ und sieh dir zahlreiche Videos und Webinare auf Abruf in der Wix Studio Academy an.
- Nimm an unserem Community-Forum teil, um alles rund um Studio zu erfragen und zu diskutieren.
- Durchsuche die Hilfe von Wix Studio nach allen Anleitungen und Erklärungen, die du benötigst.

