Deine Website-Geschwindigkeits-Verwaltung verstehen
3 Min.
In diesem Artikel
- Metriken zur Berechnung der Website-Geschwindigkeit
- Das Layout deiner Website-Geschwindigkeits-Verwaltung
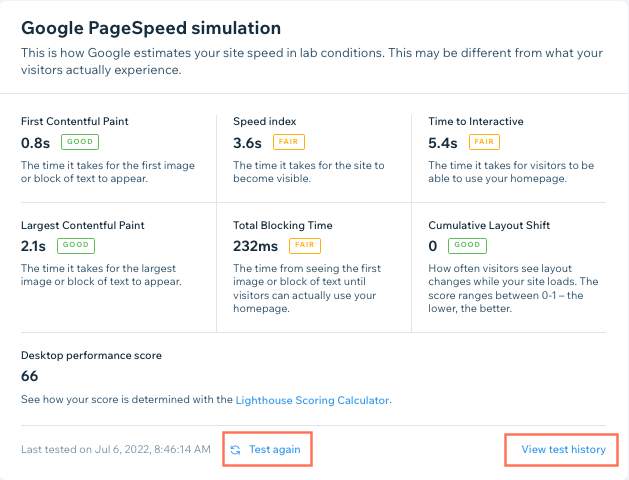
- Google PageSpeed verstehen
Die Website-Geschwindigkeits-Verwaltung zeigt die aktuelle Ladegeschwindigkeit deiner Website an und bietet hilfreiche Tipps, um die Ladezeit der Seite zu verbessern.
Die Verwaltung besteht aus zwei Hauptabschnitten. Der erste Abschnitt „Tatsächliche Nutzererfahrung“ zeigt die Core Web Vitals deiner Website basierend auf dem, was deine tatsächlichen Website-Besucher beim Laden einer Seite erleben. Diese Funktion wurde aus den Daten von Wix gezogen und ist für alle Websites verfügbar. Der zweite Abschnitt „Google PageSpeed-Simulation“ ist eine Schätzung der Leistung deiner Website aus Google PageSpeed Insights. Die Website-Geschwindigkeits-Verwaltung bietet auch Tipps zur Verbesserung der Leistung.
Wichtig:
Die Daten zur Website-Geschwindigkeit sind nur für Websites verfügbar, die in den letzten 7 Tagen 10 oder mehr Website-Sessions erhalten haben.

Bist du bereit?
Öffne den Bereich Website-Geschwindigkeit in deiner Website-Verwaltung.
Metriken zur Berechnung der Website-Geschwindigkeit
Die Geschwindigkeit deiner Website wird anhand echter Benutzerdaten berechnet. Wenn eine Seite zu laden beginnt, misst Wix die folgenden Metriken:
- First Contentful Paint (FCP): Die Zeit, die es dauert, bis das erste Inhaltselement auf der Seite angezeigt wird, wenn deine Website geladen wird.
- Largest Contentful Paint (LCP): Die Zeit, die es dauert, bis das größte Bild oder der größte Textblock auf der Seite angezeigt wird.
- Interaction to Next Paint (INP): Eine Bewertung der Reaktionsfähigkeit deiner Website auf alle Klick-, Tipp- und Tastaturinteraktionen, die bei jedem Besuch auf jeder Seite stattfinden. Der endgültige INP-Wert ist die längste gefundene Interaktion.
- Cumulative Layout Shift (CLS): Misst alle Layout-Verschiebungen während der Lebensdauer einer Seite. Eine Layout-Verschiebung tritt jedes Mal auf, wenn ein sichtbares Element seine Position ändert, während die Seite geladen wird.
LCP, INP und CLS sind die Core Web Vitals.
Tipp:
Klicke oben auf Desktop oder Mobile, um zwischen den Website-Geschwindigkeitsmetriken auf verschiedenen Geräten zu wechseln.
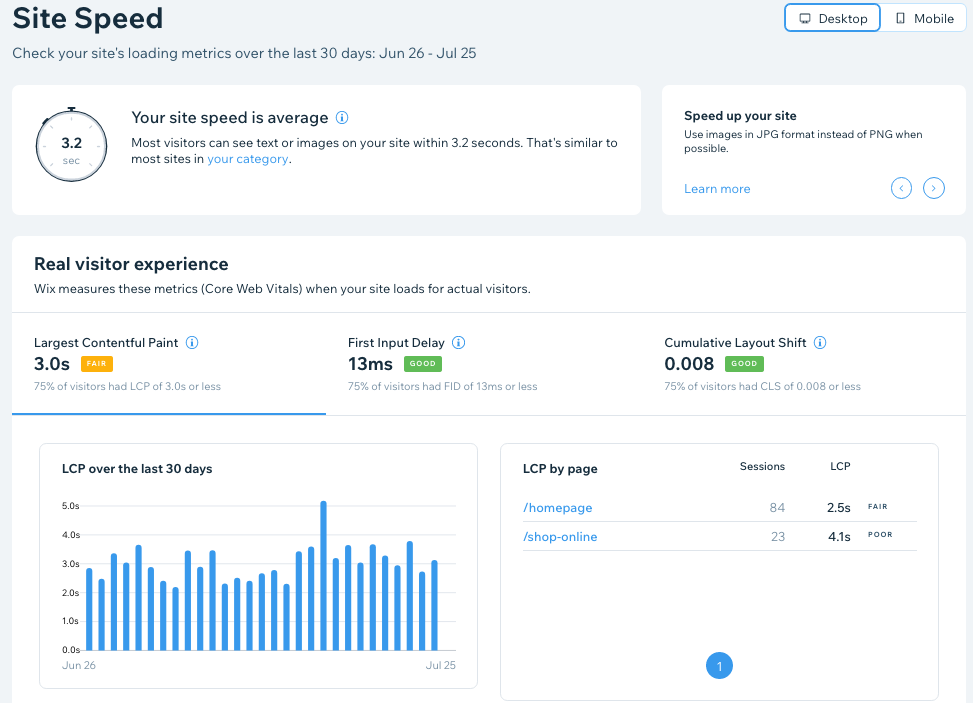
Das Layout deiner Website-Geschwindigkeits-Verwaltung
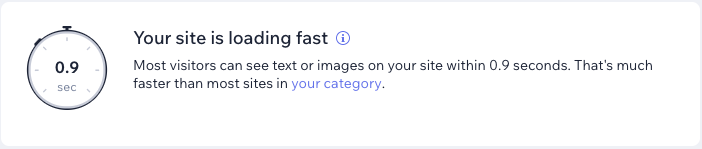
Die Berechnung der Website-Geschwindigkeit oben in der Verwaltung wird aus dem First Contentful Paint (FCP) deiner Website übernommen. Diese Berechnung zeigt auch, wie deine Website im Vergleich zu anderen in deiner Kategorie abschneidet. Wenn du deine Kategorie aktualisieren möchtest, klicke auf deine Kategorie.

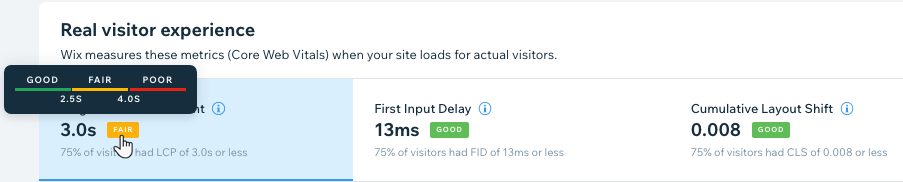
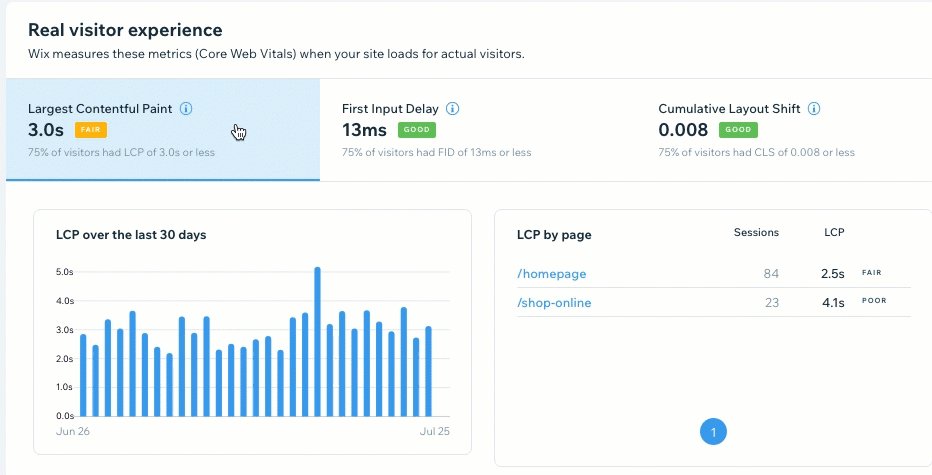
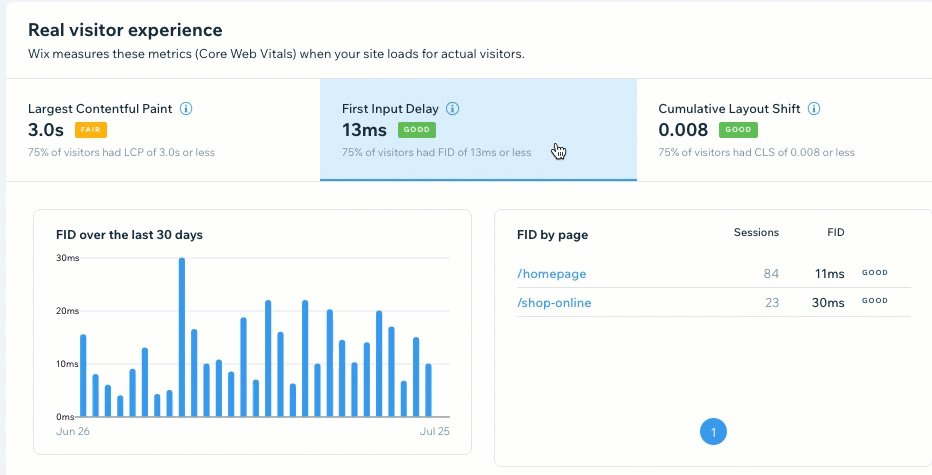
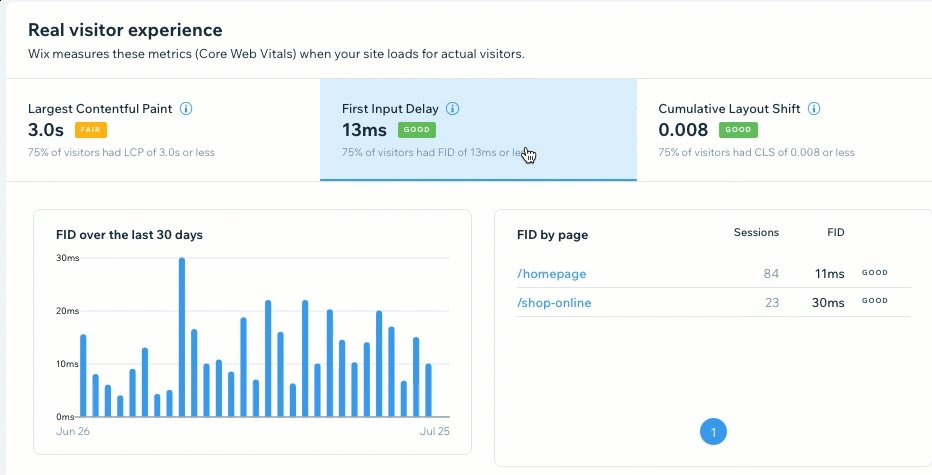
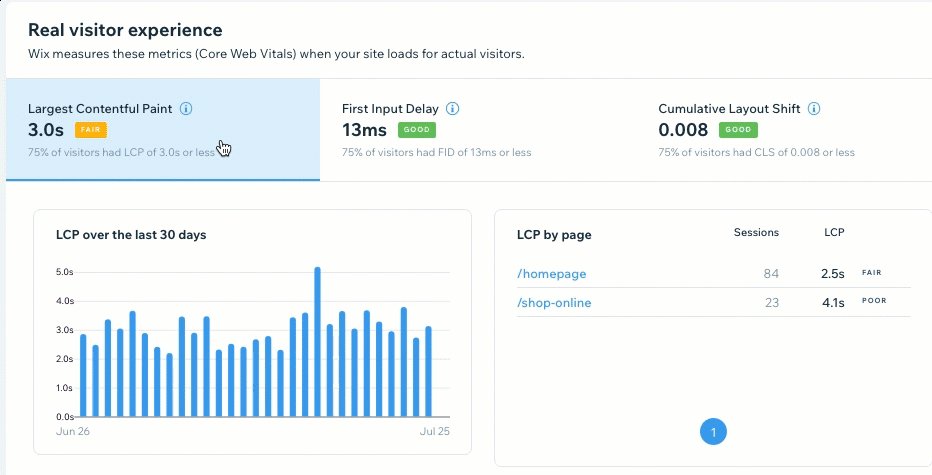
Im Abschnitt Tatsächliche Nutzererfahrung zeigen die Labels neben jeder Metrik an, wie dieser bestimmte Core Web Vital auf deiner Website abschneidet. Die Labels zeigen einen Bereich, der von Google definiert wird. Die drei möglichen Kategorien sind Gut, Mittelmäßig oder Schlecht. Fahre mit der Maus über ein Label, um den Bereich anzuzeigen. In diesem Abschnitt findest du außerdem Tipps, wie du die Leistung von Core Web Vitals verbessern kannst.

Klicke auf einen Tab, um ausführlichere Diagramme für eine bestimmte Metrik anzuzeigen, einschließlich der Leistung in den letzten 30 Tagen, der Leistung pro Website-Seite sowie der Verteilung dieser Metrik auf alle Besucher deiner Website.

Google PageSpeed verstehen
Der Abschnitt PageSpeed-Simulation zeigt die Leistungsbewertungen von Google Lighthouse an, mit denen die Geschwindigkeit deiner Website basierend auf Laborbedingungen geschätzt wird. Die Schätzung kann sich von dem unterscheiden, was deine Besucher tatsächlich erleben, da es sich bei der Simulation um ein Low-End-Gerät und ein langsames 4G-Netzwerk handelt. Die Leistungspunktzahl liegt zwischen 1 und 100, wobei 100 die bestmögliche Punktzahl ist. Klicke auf Erneut testen, um einen weiteren Website-Geschwindigkeitstest durchzuführen, oder auf Testverlauf anzeigen, um frühere Tests zu sehen, die du durchgeführt hast.
Erfahre mehr über deine PageSpeed Insights