Apps von Wix: Dateien auf mehreren Website-Seiten teilen
3 Min.
In diesem Artikel
- Schritt 1 | Die Erweiterung für freigegebene Ordner hinzufügen
- Schritt 2 | Einen Ordner auswählen
- Schritt 3 | Die Anzeige der App anpassen
- Schritt 4 | Das Design deines Ordners anpassen
Wenn du die File-Share-App von Wix hinzufügst, wird eine entsprechende File-Share-Seite zu deiner Website hinzugefügt. Wenn du auch die Erweiterung für freigegebene Ordner zu deiner Website hinzufügst, kannst du deine Ordner auf jeder Seite deiner Website anzeigen, nicht nur auf der File-Share-Seite.

Bevor du loslegst:
Du benötigst die File-Share-App von Wix auf deiner Website.
Schritt 1 | Die Erweiterung für freigegebene Ordner hinzufügen
Sobald du die File-Share-App von Wix zu deiner Website hinzugefügt hast, kannst du die App für freigegebene Ordner als „Erweiterung“ hinzufügen. Beide Apps arbeiten zusammen, damit du deine Dateien oder Ordner auf mehreren Website-Seiten teilen kannst.
Um die App hinzuzufügen:
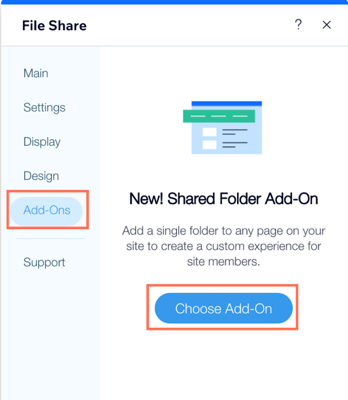
- Klicke in deinem Editor auf die File-Share-App.
- Klicke auf Einstellungen.
- Klicke auf Erweiterungen.
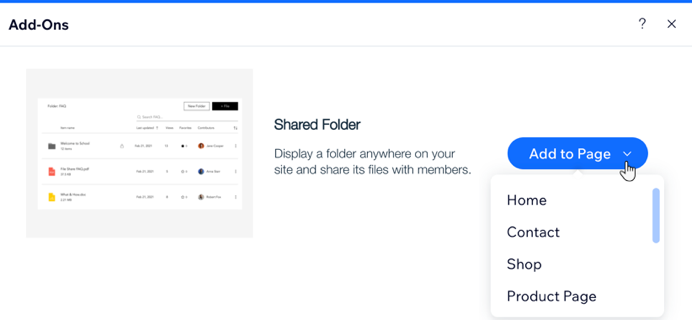
- Klicke auf Erweiterung auswählen.

- Klicke auf das Dropdown-Menü Zur Seite hinzufügen und wähle die Seite aus, zu der du die App hinzufügen möchtest.

Schritt 2 | Einen Ordner auswählen
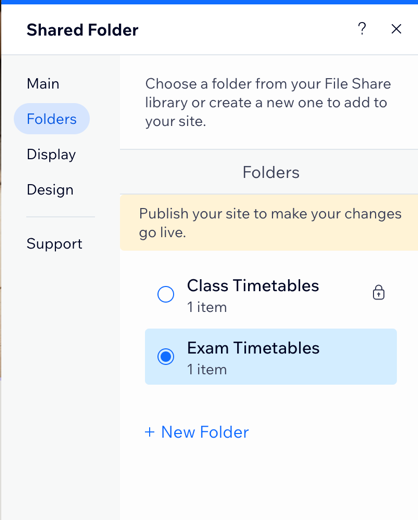
Wähle den Ordner, den du in der Datei anzeigen möchtest. Dieser Ordner wird auf der Seite angezeigt, die du in Schritt 1 ausgewählt hast. Du kannst einen vorhandenen Ordner auswählen oder einen neuen Ordner erstellen.
Um einen Ordner hinzuzufügen:
- Klicke in deinem Editor auf die App für freigegebene Ordner.
- Klicke auf Einstellungen.
- Klicke auf Ordner auswählen.
- Wähle einen vorhandenen Ordner aus oder klicke auf + Neuer Ordner, um einen neuen Ordner hinzuzufügen.

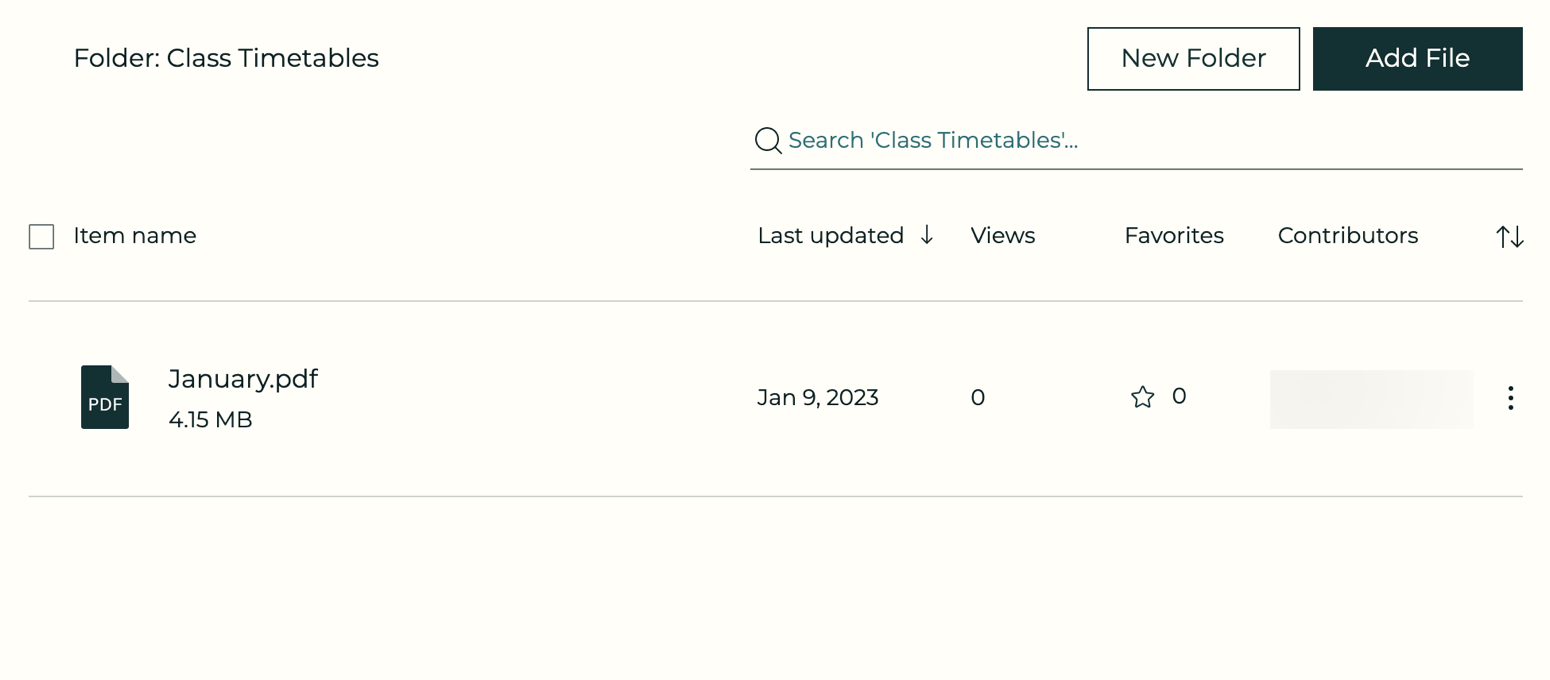
Schritt 3 | Die Anzeige der App anpassen
Wähle die Elemente aus, die du in deiner App anzeigen möchtest, und passe die Sortierung der Dateien im Ordner an.
Um die Anzeige anzupassen:
- Klicke in deinem Editor auf die App für freigegebene Ordner.
- Klicke auf Einstellungen.
- Klicke auf den Tab Anzeige.
- Aktiviere die Kontrollkästchen neben den Elementen, die du anzeigen möchtest.
- Klicke auf das Dropdown-Menü Ordnerelemente sortieren nach und wähle aus, wie du die Elemente in deinem Ordner sortieren möchtest:
- Zuletzt aktualisiert: Sortiere die Elemente nach dem Zeitpunkt, an dem sie zuletzt aktualisiert wurden.
- Elementname A-Z: Sortiere die Elemente alphabetisch von A-Z.
- Elementname Z-A: Sortiere die Elemente alphabetisch von Z-A.
- Meiste Ansichten: Sortiere die Elemente nach den meisten Ansichten.
- Am beliebtesten: Sortiere die Elemente nach den beliebtesten Dateien.
- Elementtyp: Sortiere die Elemente nach Typ.
- Elementgröße: Sortiere die Elemente nach Größe.
- Wähle eine Ausrichtung für die Anzeige: Links oder Rechts.

Schritt 4 | Das Design deines Ordners anpassen
Ändere das Design des Ordners, damit es optisch zu deiner Website passt.
Um das Design anzupassen:
- Klicke in deinem Editor auf die App für freigegebene Ordner.
- Klicke auf Einstellungen.
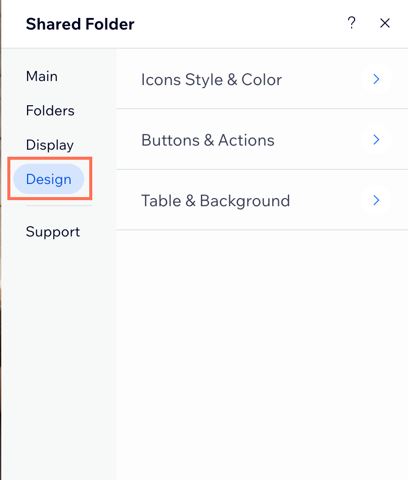
- Klicke auf den Tab Design.
- Wähle aus, was du anpassen möchtest:
- Symbole, Stil & Farbe: Wähle einen Stil für deine Symbole und passe ihre Farbe an.
- Buttons & Aktionen: Wähle den Stil und die Farbe des Buttons.
- Tabelle & Hintergrund: Passe den Inhalt und die Farben der Tabelle an, passe die Trennlinie an und ändere die Hintergrundfarbe.

Tipp:
Veröffentliche deine Website, um die Änderungen anzuzeigen.

