Website-Mitglieder: Das Design der Standard-Registrierungs- und Anmeldeformulare ändern
8 Min.
In diesem Artikel
- Die Schriftart des Titels ändern
- Die Schriftart anderer Textelemente ändern
- Die Textfarbe ändern
- Die Button- und Linkfarbe ändern
- Die Hintergrundfarbe ändern
Gestalte das Formular, das es deinen Website-Besuchern ermöglicht, sich in deinem Mitgliederbereich zu registrieren oder anzumelden. Das Standardformular wurde bereits für dich erstellt. Es passt zu den Farben und Schriftarten deiner Website, sodass dein Design einheitlich bleibt. Du kannst das Design des Standardformulars zwar nicht von Grund auf neu anpassen, du kannst jedoch einige Designelemente steuern, indem du deine Website-Stile anpasst.
Verwendest du ein benutzerdefiniertes Registrierungs-/Anmeldeformular?
Dieser Artikel bezieht sich auf die Standardformulare. Wenn du individuelle Formulare verwendest, klicke unten, um zu erfahren, wie du sie anpassen kannst:
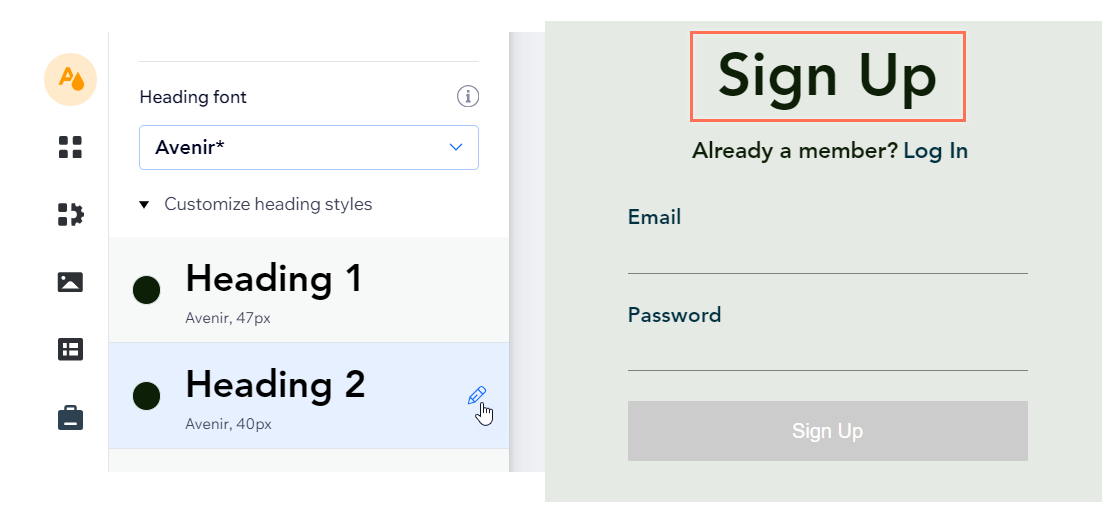
Die Schriftart des Titels ändern
Die Schriftart für den Titeltext wurde aus der Textvorlage Überschrift 2 übernommen. Wenn du die Schriftart ändern möchtest, kannst du das Textdesign für deine Website anpassen.
Wichtig:
Dadurch wird auch jeder andere Text mit der Vorlage Überschrift 2 auf deiner Website geändert.
Um die Schriftart für Überschrift 2 zu ändern:
Wix Editor
Studio Editor
- Klicke links im Editor auf Website-Design
 .
. - Klicke auf Textdesign.
- Klicke auf Überschriftenstile anpassen.
- Fahre mit der Maus über Überschrift 2 und klicke auf das Symbol für Bearbeiten
 .
. - Wähle eine neue Schriftart.
- Klicke auf Anwenden, um deine Änderungen zu speichern.

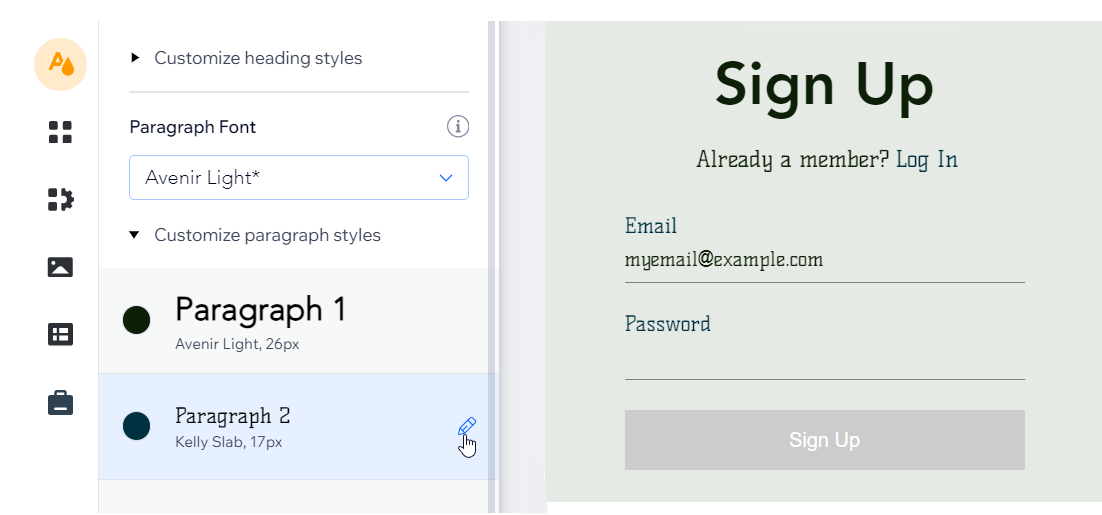
Die Schriftart anderer Textelemente ändern
Die Schriftart ist aus dem Textdesign Absatz 2 übernommen. Wenn du die Schriftart ändern möchtest, kannst du das Textdesign für deine Website anpassen.
Wichtig:
Dadurch wird auch jeder andere Text mit der Vorlage Absatz 2 auf deiner Website geändert.
Um die Schriftart von Textabschnitt 2 zu ändern:
Wix Editor
Studio Editor
- Klicke links im Editor auf Website-Design
 .
. - Klicke auf Textdesign.
- Klicke auf Textabschnittstile anpassen.
- Fahre mit der Maus über Textabschnitt 2 und klicke auf das Symbol für Bearbeiten
 .
. - Wähle eine neue Schriftart.
- Klicke auf Anwenden, um deine Änderungen zu speichern.

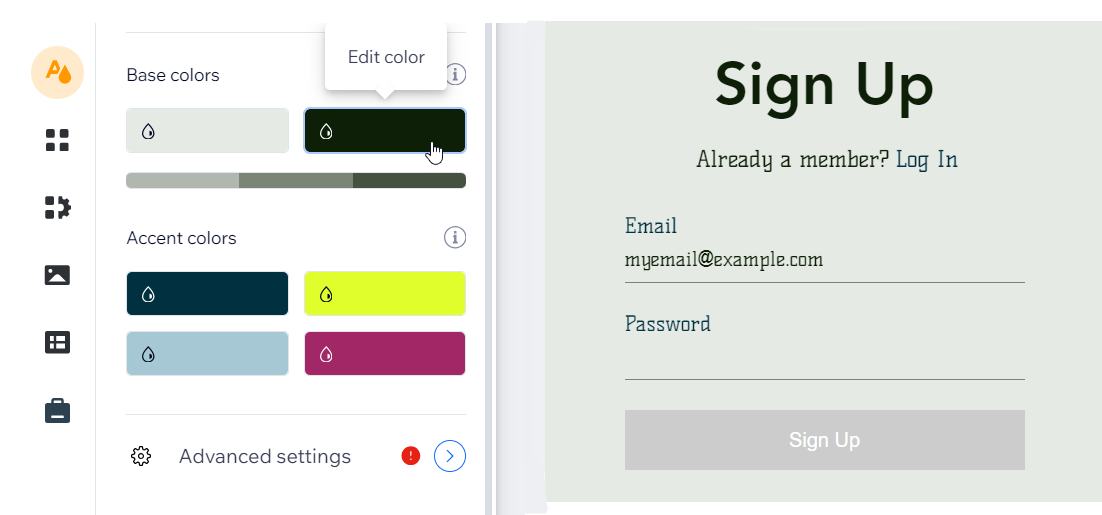
Die Textfarbe ändern
Wähle eine andere Farbe für den Text, indem du die dunklere Farbe in der Farbpalette deiner Website anpasst.
Wichtig:
Dadurch ändert sich auch die Farbe aller anderen Elemente auf deiner Website, die diese Farbe verwenden.
Die dunklere Farbe ändern:
Wix Editor
Studio Editor
- Klicke links im Editor auf Website-Design
 .
. - Klicke auf Farbdesign.
- Klicke unter Grundfarben auf die dunkelste Farbe.
- Verwende die Farbauswahl im Feld Benutzerdefinierte Farben, um die Farbe zu ändern.
- (Optional) Verwende die Slider, um die Sättigung und Helligkeit zu ändern.
- Klicke auf Übernehmen.

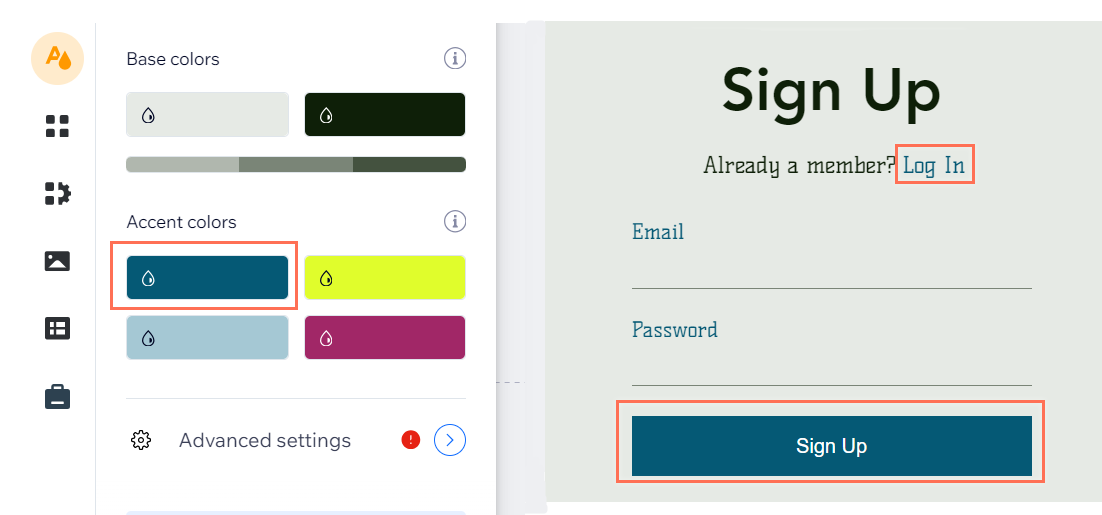
Die Button- und Linkfarbe ändern
Wähle eine andere Farbe für Links und Buttons aus, indem du einen bestimmten Farbton für deine Website-Farben anpasst. Dieser Farbton wird auf deiner Website für viele aktive Elemente wie Buttons, Links und Menüelemente verwendet.
Wichtig:
Dadurch ändert sich auch die Farbe aller anderen Elemente auf deiner Website, die diese Farbe verwenden.
Um die Farbe für Buttons und Links zu ändern:
Wix Editor
Studio Editor
- Klicke links im Editor auf Website-Design
 .
. - Klicke auf Farbdesign.
- Klicke im Abschnitt Akzentfarben auf die erste Farbe.
- Verwende die Farbauswahl im Feld Benutzerdefinierte Farben, um die Akzentfarbe zu ändern.
- (Optional) Verwende die Slider, um die Sättigung und Helligkeit zu ändern.
- Klicke auf Übernehmen.

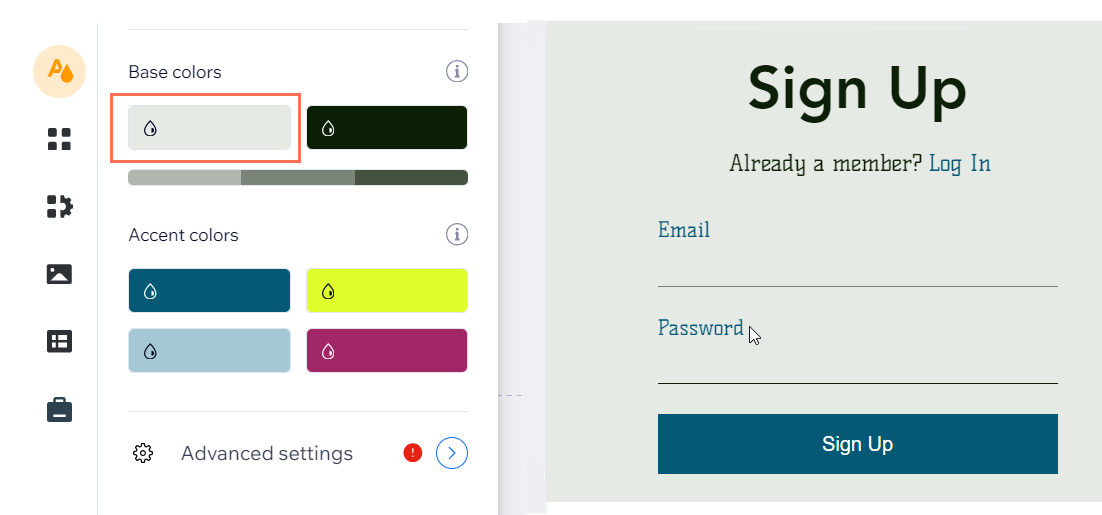
Die Hintergrundfarbe ändern
Um die Hintergrundfarbe zu ändern, passe die hellste Farbe im Farbdesign deiner Website an. Diese Farbe wird automatisch auf deiner gesamten Website verwendet, hauptsächlich für Seiten- und Elementhintergründe.
Wichtig:
Dadurch ändert sich auch die Farbe aller anderen Elemente auf deiner Website, die diese Farbe verwenden.
Um die Hintergrundfarbe zu ändern:
Wix Editor
Studio Editor
- Klicke links im Editor auf Website-Design
 .
. - Klicke auf Farbdesign.
- Klicke unter Grundfarben auf die hellste Farbe.
- Verwende die Farbauswahl im Feld Benutzerdefinierte Farben, um die Hintergrundfarbe zu ändern.
- (Optional) Verwende die Slider, um die Werte für Sättigung und Helligkeit zu ändern.
- Klicke auf Übernehmen.

Wie geht's weiter?
Klicke auf Veröffentlichen, um die Änderungen auf deiner Live-Website anzuzeigen.

