CMS: Adressen aus deinen Sammlungselementen auf Google Maps anzeigen
11 min
In diesem Artikel
- Ein Adressfeld zu deiner CMS-Sammlung hinzufügen
- Die Felder deiner Sammlung mit deiner Karte verknüpfen
- Häufig gestellte Fragen (FAQs)
Zeige Standorte aus deinen CMS-Sammlungselementen (Content Management System) in einem interaktiven Google-Maps-Element auf deiner Website an. Füge die Standorte deiner Elemente in ein Adressfeld in deiner Sammlung ein. Verknüpfe dann eine Karte auf deiner Website mit einem Datensatz, der mit deiner Sammlung verknüpft ist.

Bevor du loslegst:
Ein Adressfeld zu deiner CMS-Sammlung hinzufügen
Achte darauf, dass für die Sammlungselemente, die du auf der Karte anzeigen möchtest, ein Standort in einem Adressfeld eingegeben wurde. Sobald diese mit deiner Karte verknüpft sind, werden diese Standorte als Standort-Pins angezeigt. Du kannst die Titel, Beschreibungen, Links, Linktexte und Pin-URLs auch mit Sammlungsfeldern verknüpfen.
Um ein Adressfeld zu deiner Sammlung hinzuzufügen:
- Öffne den Bereich CMS in deiner Website-Verwaltung.Alternativ kannst du auch in deinem Editor auf CMS
 klicken und anschließend auf Deine Sammlungen.
klicken und anschließend auf Deine Sammlungen. - Klicke auf die entsprechende Kategorie.
- Klicke auf Felder verwalten.
- Klicke auf + Feld hinzufügen.
- Wähle Adresse und klicke auf Feldtyp wählen.
- Gib einen Namen in das Feld Feldname ein.
- (Optional nur für Velo) Aktualisiere die Feld-ID, die im Code der Website verwendet wird. Du kannst dieses Feld später nicht aktualisieren.
- (Optional) Gib einen Hilfetext ein, wenn ein Tooltipp in deiner Sammlung neben dem Feldtitel angezeigt werden soll.
- (Optional) Aktiviere den Schieberegler Feldinhalt als persönlich identifizierbare Information verschlüsseln, um Standortdaten zu verschlüsseln, die als persönlich identifizierbare Informationen angesehen werden könnten.
- Klicke auf Speichern.
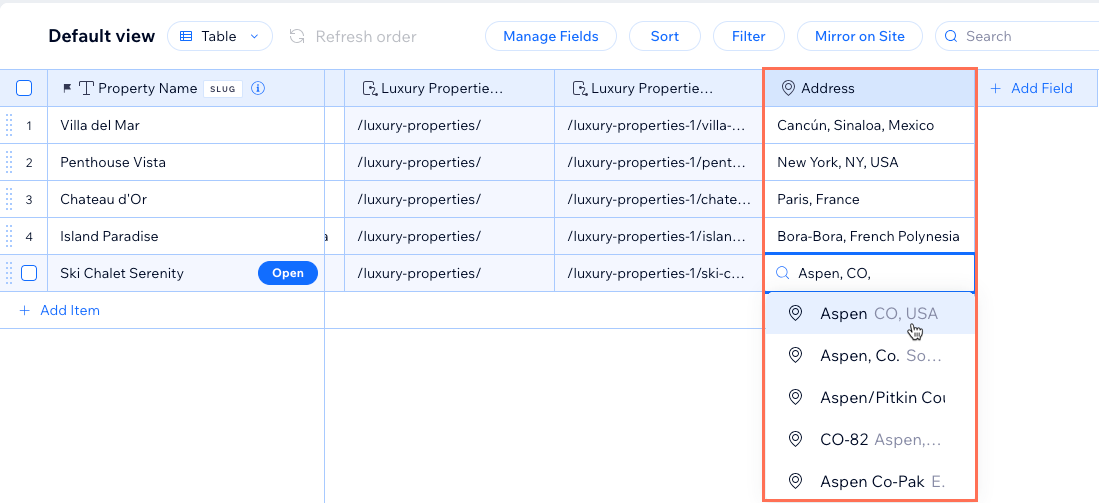
- Gib für jedes Element einen Standort in das Adressfeld ein. Achte darauf, die richtige Adresse manuell aus der Liste auszuwählen, die während der Eingabe angezeigt wird. Wenn du keine Adresse aus der Liste auswählst, hat Google Maps möglicherweise Probleme, all deine Adressen zu lesen und richtig anzuzeigen.

Die Felder deiner Sammlung mit deiner Karte verknüpfen
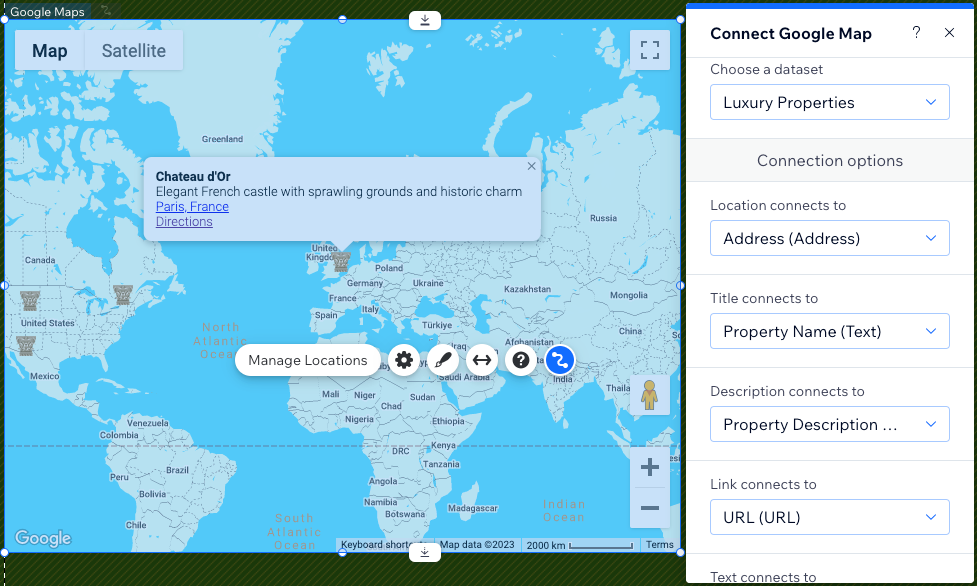
Verknüpfe dein Google-Maps-Element mit einem Datensatz, der mit deiner Sammlung verknüpft ist. Verknüpfe dann das Adressfeld mit dem Kartenstandort und wähle aus, welche Felder mit den restlichen Verknüpfungen verwendet werden sollen. Sobald die Verknüpfung hergestellt ist, kannst du dafür sorgen, dass alle Standorte sichtbar sind, indem du die Zoomeinstellung anpasst. Du kannst aus mehreren Kartendesigns wählen und die Größe der Karte auf deiner Seite anpassen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, der/dem du eine Karte hinzufügen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Kontakte & Formulare und wähle Karten aus.
- Klicke auf das entsprechende Google-Maps-Element und ziehe es auf deine Seite.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Alternativ kannst du auf Datensatz hinzufügen klicken. Wähle dann die Sammlung, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.
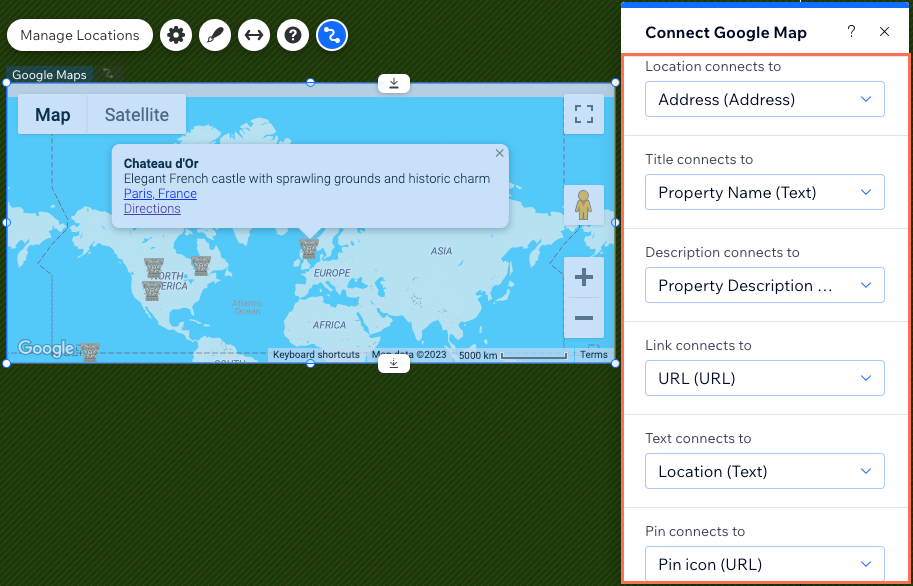
- Verwende die Dropdown-Menüs unter den Optionen für Verknüpfungen, um die einzelnen Teile deiner Karte zu verknüpfen:
Tipp: Klicke auf das entsprechende Dropdown-Menü und wähle + Hinzufügen, wenn du ein neues Sammlungsfeld erstellen und verknüpfen möchtest.- Standort verknüpfen mit: Wähle das Adressfeld aus, das du für deine Elemente verwenden möchtest.
- Titel verknüpfen mit: Wähle das Feld aus, das als Titel verwendet werden soll, der auf der Karte in fetter Schrift angezeigt wird.
- Beschreibung verknüpfen mit: Wähle das Feld aus, das als Beschreibung verwendet werden soll, das unter dem Titel angezeigt wird.
- Link ist verknüpft mit: Wähle ein URL-Feld aus, wenn du einen Link unter dem Titel und der Beschreibung hinzufügen möchtest. Stelle sicher, dass das Dropdown-Menü Text ist verknüpft mit, das den verlinkten Text festlegt, verknüpft ist. Andernfalls wird der Link nicht angezeigt.
- Text ist verknüpft mit: Wähle ein Feld aus, das als Text verwendet werden soll, der mit dem Dropdown-Menü Link ist verknüpft mit verknüpft wird. Achte darauf, aus beiden Dropdown-Menüs auszuwählen, damit der Link angezeigt wird.
- Pin verknüpfen mit: Wenn du dein eigenes Symbol anstelle der Standard-Pin-Markierung der Karte
 verwenden möchtest, wähle ein URL-Feld aus, das die URL deines Symbols enthält. Wir empfehlen die Verwendung von Bildern mit einer Breite und Höhe von weniger als 30 Pixel.
verwenden möchtest, wähle ein URL-Feld aus, das die URL deines Symbols enthält. Wir empfehlen die Verwendung von Bildern mit einer Breite und Höhe von weniger als 30 Pixel.

- Ändere die Größe deiner Karte, indem du die Ränder anklickst und ziehst. Du kannst auch auf das Symbol für Strecken klicken
 , um die Karte auf der vollen Bildschirmbreite anzuzeigen.
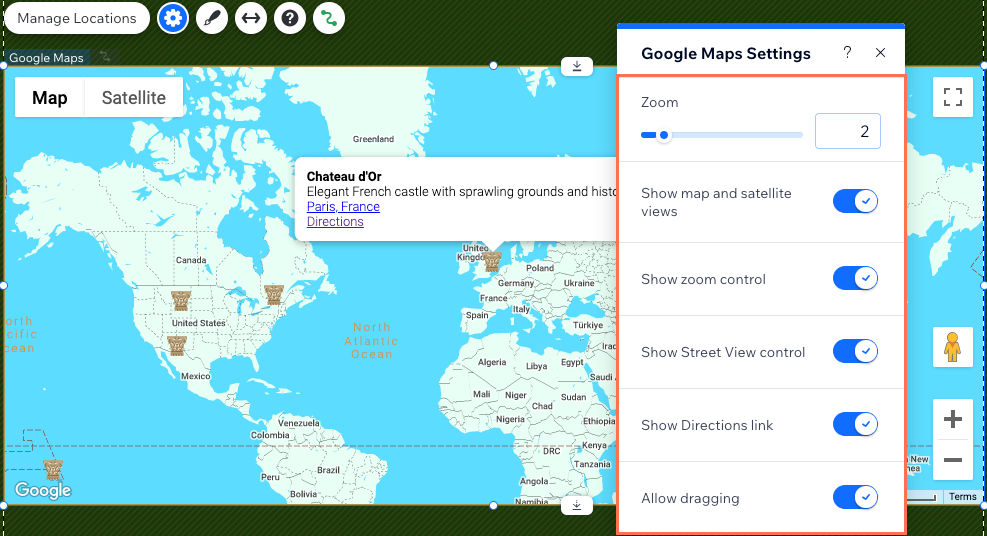
, um die Karte auf der vollen Bildschirmbreite anzuzeigen. - Klicke auf dem Google-Maps-Element auf das Symbol für Einstellungen
 und wähle aus den folgenden Optionen:
und wähle aus den folgenden Optionen:
- Zoom: Ziehe den Slider, um die Standardzoomposition deiner Karte zu ändern.
- Karten- und Satellitenansichten: Ermögliche Besuchern, zwischen der Karten- und der Satellitenansicht zu wechseln.
- Zoomregler anzeigen: Ermögliche Besuchern, die Karte zu vergrößern und zu verkleinern.
- Street-View-Steuerung anzeigen: Ermögliche Besuchern, Google Street View auszuwählen, um den Standort in einer 360-Grad-Ansicht zu betrachten.
- Link für Wegbeschreibung: Ermögliche Besuchern, auf einen Link zu klicken, um eine Wegbeschreibung in Google Maps anzuzeigen.
- Karte ziehen: Besucher können sich auf der Karte bewegen.

- Klicke auf das Symbol für Design
 , um ein anderes voreingestelltes Kartendesign zu wählen.
, um ein anderes voreingestelltes Kartendesign zu wählen.
Hinweis: Der Tab Pindesign hat keinen Einfluss auf den Pin deiner Karte, sobald du die Karte mit einem Datensatz verknüpft hast. Verwende das Dropdown-Menü Pin ist verknüpft mit in Schritt 8, wenn du für deine Karte einen benutzerdefinierten Pin verwenden möchtest.
Wichtig:
Wenn in deiner Sammlung Elemente sind, die in dem Adressfeld, das du verknüpft hast, keinen Standort haben, zeigt die Karte keine Sammlungselemente an. Du kannst dieses Problem beheben, indem du dem Datensatz einen Filter hinzufügst. Filtere nach dem Adressfeld und lege als Bedingung ist angegeben fest. Dann liest der Datensatz nur Elemente, die einen Standort haben, und zeigt diese in der Karte an.

Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zum Verknüpfen von Google Maps mit deinem CMS.
Kann ich Adressen anzeigen, die Besucher auf meiner Karte einreichen?
Kann ich mehrere Adressen für dasselbe Sammlungselement anzeigen?
Was bewirken die Einstellungen für „Standorte verwalten“?

