CMS: Ein Eingabeelement mit einem einzelnen Kontrollkästchen einrichten
14 min
In diesem Artikel
- Das Kontrollkästchen-Eingabeelement verwenden, um Inhalte auf deiner Live-Website zu filtern
- Das Kontrollkästchen-Eingabeelement verwenden, um Antworten von Website-Besuchern zu sammeln
- Häufig gestellte Fragen (FAQs)
Ermögliche Besuchern, Elemente deiner Live-Website nach einem booleschen Sammlungsfeld („true“ oder „false“) zu filtern oder binäre Antworten mit einem einzelnen Kontrollkästchen-Eingabeelement einzureichen.
Du kannst zum Beispiel das Kontrollkästchen so einstellen, dass ein boolesches Feld „verfügbar“ filtert, sodass Besucher nur Elemente anzeigen können, die in einem Repeater oder einer Galerie verfügbar sind. Oder du kannst das Kontrollkästchen so einrichten, dass Antworten gesammelt werden und Besucher damit deinen Newsletter abonnieren können.
Tipp:
In diesem Artikel geht es um das Einrichten eines einzelnen Kontrollkästchen-Eingabeelements. Alternativ kannst du ein Eingabeelement für Mehrfachauswahl verwenden, damit Besucher mehrere Auswahlmöglichkeiten filtern oder übermitteln können.
Das Kontrollkästchen-Eingabeelement verwenden, um Inhalte auf deiner Live-Website zu filtern
Verknüpfe dein Kontrollkästchen-Eingabeelement mit demselben Datensatz wie deinen Repeater oder deine Galerie, um Inhalte zu filtern. Wähle das boolesche Feld („true“ oder „false“), das das Kontrollkästchen filtern soll, und lege die Bedingung fest (aktiviert oder deaktiviert). Wenn Besucher auf das Kontrollkästchen klicken, zeigt der Repeater oder die Galerie Elemente basierend auf dem booleschen Feldwert gemäß der ausgewählten Bedingung an.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Füge das Eingabeelement Kontrollkästchen hinzu:
- Öffne die Seite oder den Abschnitt, auf der Besucher Inhalte nach einem booleschen Wert filtern sollen.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf Kontrollkästchen.
- Scrolle nach unten zu den einzelnen Kontrollkästchen-Eingabeelementen.
- Klicke und ziehe das entsprechende einzelne Kontrollkästchen-Eingabeelement auf die Seite.

- Verknüpfe das Kontrollkästchen-Element mit dem CMS:
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen
 .
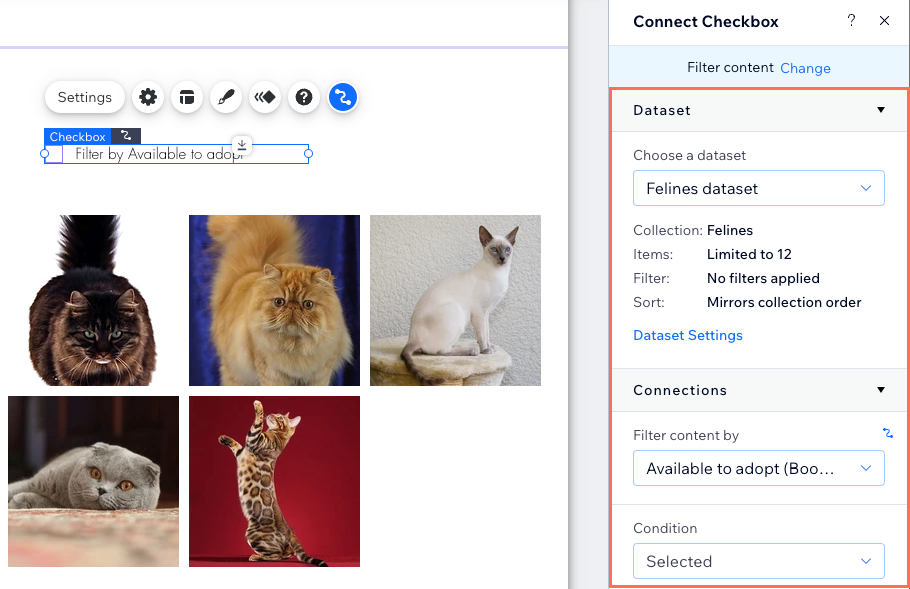
. - Wähle rechts im Panel Kontrollkästchen verknüpfen die Option Inhalte filtern aus.
Tipp: Wenn du noch keinen Datensatz zur Seite hinzugefügt hast, füge zuerst einen Datensatz hinzu (siehe nächster Schritt) und wähle dann Inhalte filtern aus. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den gleichen Datensatz aus, der mit den Elementen verknüpft ist (z. B. Repeater, Galerie, Tabelle), die Besucher filtern sollen.
- Klicke auf das Dropdown-Menü Inhalte filtern nach und wähle das boolesche Feld aus, das Besucher verwenden, um Inhalte zu filtern.
Tipp: Um ein neues Feld zu deiner Sammlung hinzuzufügen und es zum Filtern von Inhalten zu verwenden, wähle + Hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen. Du kannst später Werte zum Feld in deiner CMS-Sammlung hinzufügen. - Klicke auf das Dropdown-Menü Bedingung und wähle einen Operator aus:
- Ausgewählt: Zeigt Elemente an, deren boolesches Feld als aktiviert markiert ist (auf „true“ gesetzt).
- Nicht ausgewählt: Zeigt Elemente an, deren boolesches Feld nicht als aktiviert markiert ist (auf „false“ gesetzt).
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen

- Passe das Kontrollkästchen-Eingabeelement an:
- Klicke auf das Symbol für Einstellungen
 , um Folgendes zu bearbeiten:
, um Folgendes zu bearbeiten:
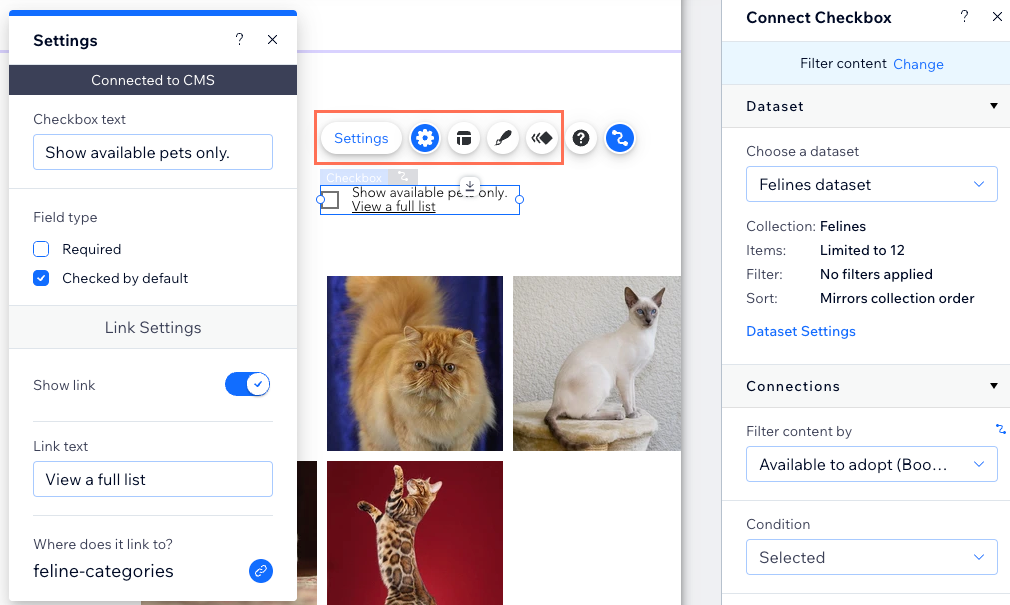
- Kontrollkästchen-Text: Bearbeite den Text, der neben dem Kontrollkästchen angezeigt wird und Besucher über die Funktion des Kontrollkästchens informiert.
- Wert:(Nur Velo) Gib die Wert-Eigenschaft der Komponente ein, die im JavaScript-Code verwendet wird.
- Feldtyp: Ignoriere die Einstellungen Pflichtfeld und Automatisch aktiviert, die nur relevant sind, wenn du das Kontrollkästchen zum Sammeln von Inhalten nutzt.
- Link-Einstellungen: Aktiviere den Schieberegler, um verlinkten Text neben dem Kontrollkästchen-Text hinzuzufügen. Gib den Linktext ein und lege das Ziel des Links fest.
- Klicke auf das Symbol für Layout
 , um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen.
, um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design zu wählen und es anzupassen.
, um ein voreingestelltes Design zu wählen und es anzupassen. - Klicke auf das Symbol für Animation
 , um einen Animationseffekt auszuwählen und anzupassen.
, um einen Animationseffekt auszuwählen und anzupassen.
- Klicke auf das Symbol für Einstellungen

- Klicke auf Vorschau, um dein Kontrollkästchen-Element zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Das Kontrollkästchen-Eingabeelement verwenden, um Antworten von Website-Besuchern zu sammeln
Richte das Kontrollkästchen-Eingabeelement so ein, dass Inhalte gesammelt und mit einem Datensatz verknüpft werden, der mit einer Sammlung verknüpft ist, in der du die Antworten speicherst. Wenn Besucher auf deinen „Einreichen“-Button klicken, wird ihre Antwort in einem booleschen Feld („true“ oder „false“) in deiner Sammlung gespeichert.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Füge das einzelne Kontrollkästchen-Eingabeelement hinzu:
- Öffne die Seite oder den Abschnitt, auf der Besucher das Kontrollkästchen-Element verwenden sollen.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf Kontrollkästchen.
- Scrolle nach unten zu den einzelnen Kontrollkästchen-Eingabeelementen.
- Klicke und ziehe das entsprechende einzelne Kontrollkästchen-Eingabeelement auf die Seite.

- Verknüpfe das Kontrollkästchen-Element mit der CMS-Sammlung, in der du die Einreichungen speicherst:
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen
 .
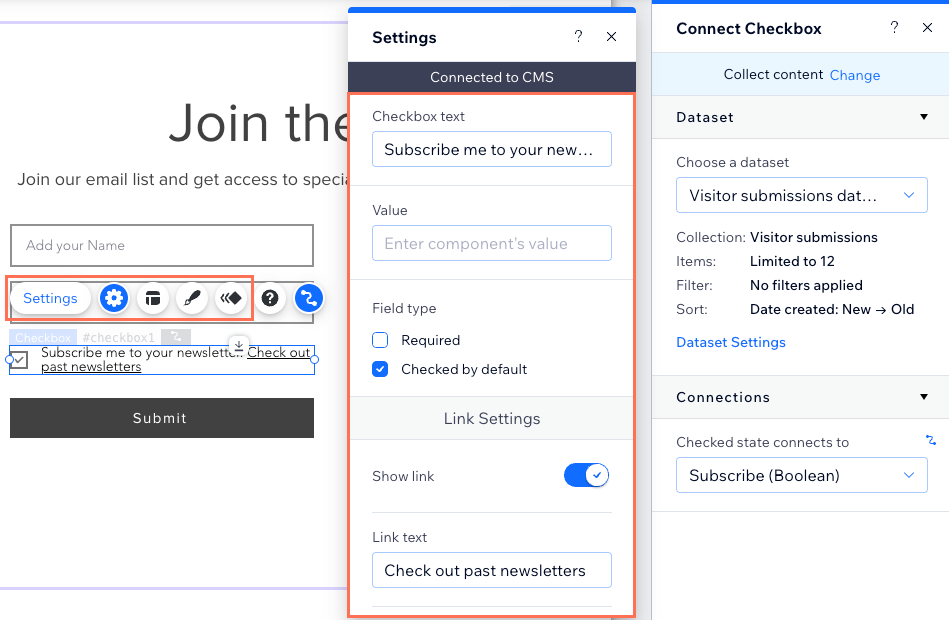
. - Wähle rechts im Panel Kontrollkästchen verknüpfen die Option Content sammeln aus.
Tipp: Wenn du noch keinen Datensatz zur Seite hinzugefügt hast, füge zuerst einen Datensatz hinzu (siehe nächster Schritt) und wähle dann Content sammeln. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen Datensatz aus, der mit der Sammlung verknüpft ist, in der du die Einreichungen speicherst.
- Klicke auf das Dropdown-Menü Status „aktiviert“ verknüpfen mit und wähle das boolesche Feld aus, in dem du die Einreichungen speicherst.
Tipp: Um ein neues Feld zum Speichern von Einreichungen hinzuzufügen, wähle + Hinzufügen, gib dann den Feldnamen ein und klicke auf Hinzufügen.
- Klicke auf dem Kontrollkästchen-Element auf das Symbol für Mit CMS verknüpfen
- Lege den Datensatz-Modus und die Sammlungsberechtigungen fest:
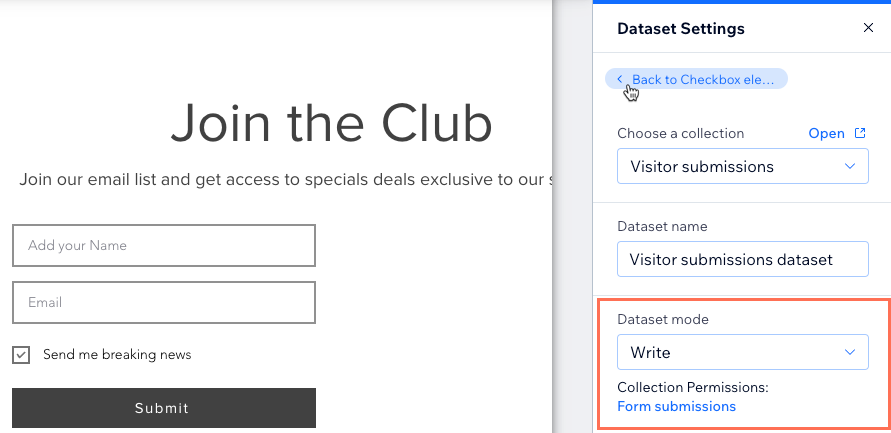
- Klicke im Panel auf der rechten Seite auf Datensatzeinstellungen.
- (Optional) Klicke neben Berechtigungen auf die Berechtigungsart, um festzulegen, wer Sammlungsinhalte anzeigen, hinzufügen, aktualisieren oder löschen kann.
- Klicke auf das Dropdown-Menü Datensatz-Modus und wähle die entsprechende Option:
- Schreiben: Verknüpfte Eingabeelemente können neue Elemente zur Sammlung hinzufügen, aber keine vorhandenen bearbeiten.
- Lesen & schreiben: Verknüpfte Elemente können vorhandene Elemente in der Sammlung aktualisieren. Wenn du einen „Neu“-Button verknüpfst, können Besucher diesen verwenden, um vorhandene Elemente zu aktualisieren und neue Elemente zu deiner Sammlung hinzuzufügen.
- Klicke oben im Panel Datensatzeinstellungen auf Zurück zu Kontrollkästchen-Element.

- Passe das Kontrollkästchen-Eingabeelement an:
- Klicke auf das Symbol für Einstellungen
 , um Folgendes zu bearbeiten:
, um Folgendes zu bearbeiten:
- Kontrollkästchen-Text: Bearbeite den Text, der neben dem Kontrollkästchen angezeigt wird und Besucher über die Funktion des Kontrollkästchens informiert.
- Wert:(Nur Velo) Gib die Wert-Eigenschaft der Komponente ein, die im JavaScript-Code verwendet wird.
- Feldtyp: Wähle die entsprechenden Optionen aus:
- Pflichtfeld: Lege fest, dass Besucher das Kontrollkästchen aktivieren müssen, bevor sie ihre Einreichungen senden können.
- Automatisch aktiviert: Das Kontrollkästchen ist automatisch aktiviert, wenn die Seite geladen wird.
- Link-Einstellungen: Aktiviere den Schieberegler, um verlinkten Text neben dem Kontrollkästchen-Text hinzuzufügen. Gib den Linktext ein (z. B. „Nutzungsbedingungen“) und lege das Ziel des Links fest.
- Klicke auf das Symbol für Layout
 , um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen.
, um die Größe, den Abstand und die Ausrichtung der Kontrollkästchen festzulegen. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design zu wählen und es anzupassen.
, um ein voreingestelltes Design zu wählen und es anzupassen. - Klicke auf das Symbol für Animation
 , um einen Animationseffekt auszuwählen und anzupassen.
, um einen Animationseffekt auszuwählen und anzupassen.
- Klicke auf das Symbol für Einstellungen

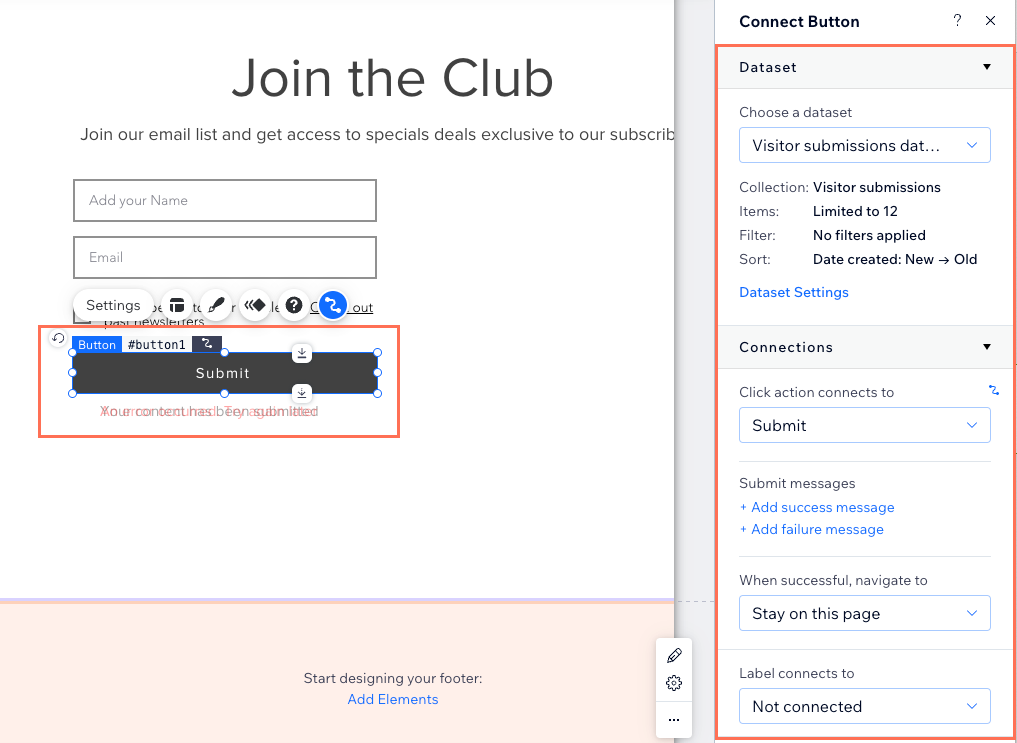
- Einen „Einreichen“-Button hinzufügen, den Besucher anklicken können, um ihre Einreichungen zu senden.

- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das Kontrollkästchen-Eingabeelement zu erfahren.
Ist es möglich, das Kontrollkästchen für Besucher vorab zu aktivieren?
Kann ich mehrere Kontrollkästchen-Antworten in einem Formular sammeln?

