CMS: „Rich Content“-Felder hinzufügen und einrichten
16 Min.
In diesem Artikel
- Den Feldtyp „Rich Content“ zu deiner Sammlung hinzufügen
- Das Rich-Content-Element zu deiner Seite hinzufügen
- Formatierungsoptionen und Funktionen im Rich-Content-Editor
Erstelle große Inhaltsblöcke für deine Sammlungselementen, die du im CMS (Content Management System) formatieren kannst. Du kannst formatierten Text mit Medien, Dateien, HTML-Code, Social-Media-Beiträgen, Business-Lösungen von Wix und weiteren Funktionen kombinieren. Wenn du das Rich-Content-Element auf deiner Website hinzufügst und verbindest, behält es die gleiche Formatierung bei, die du innerhalb der Sammlungsfelder selbst festgelegt hast.
Eine Übersicht über diesen Prozess findest du in unserem ultimativen CMS-Leitfadenvideo.
Den Feldtyp „Rich Content“ zu deiner Sammlung hinzufügen
Wähle den Feldtyp „Rich Content“, wenn du ein neues Feld in deiner Sammlung erstellst. Du kannst auch vorhandene Felder bearbeiten, um sie in „Rich Content“-Felder umzuwandeln. Nachdem du das Feld „Rich Content“ erstellt hast, füge für jedes Element in deiner Sammlung deinen Inhalt in das Feld ein und formatieren ihn.
Um ein „Rich Content“-Feld hinzuzufügen:
- Öffne den Bereich CMS in deiner Website-Verwaltung. Alternativ kannst du auch in deinem Editor auf CMS
 klicken und anschließend auf Deine Sammlungen.
klicken und anschließend auf Deine Sammlungen. - Klicke auf die entsprechende Sammlung.
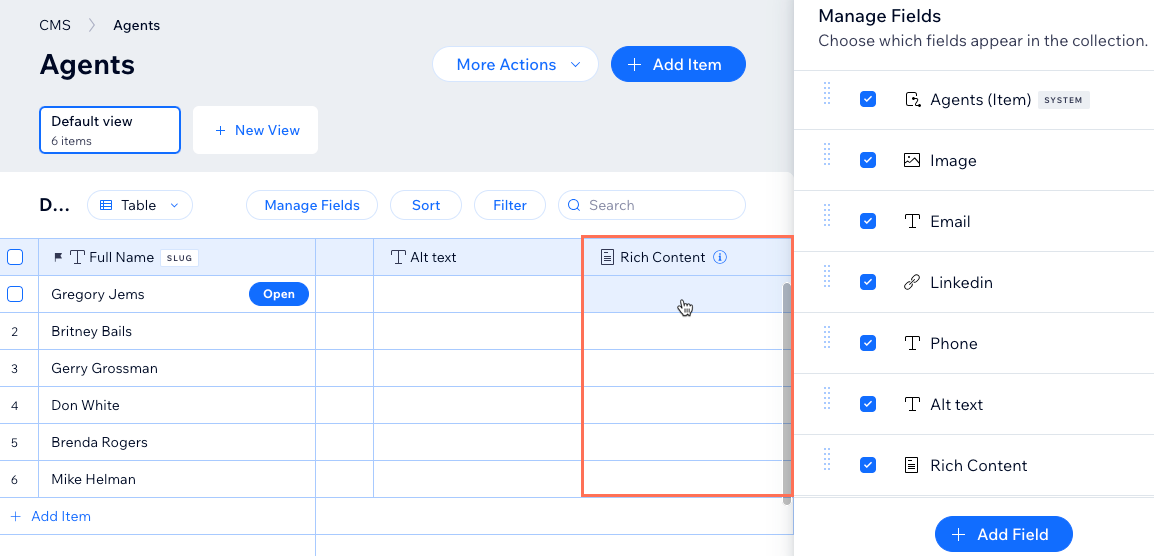
- Klicke auf Felder bearbeiten.
- Klicke auf + Feld hinzufügen.
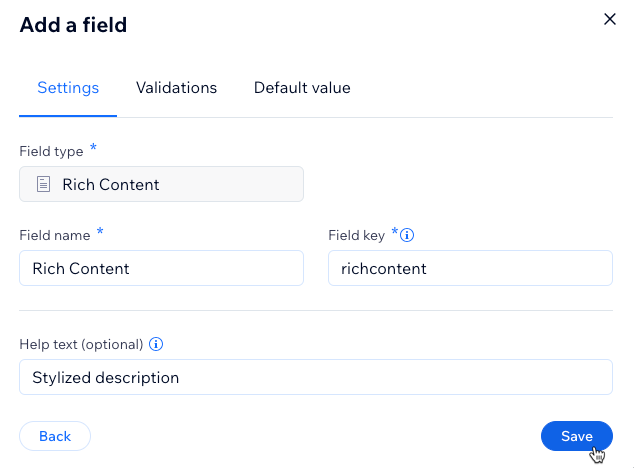
- Wähle Rich Content und klicke auf Feldtyp auswählen.
- Gib einen Namen in das Feld Feldname ein.
- (Nur Velo) Aktualisiere die Feld-ID, die im Code der Website verwendet wird. Du kannst diese ID später nicht aktualisieren.
- (Optional) Gib einen Hilfetext ein, wenn ein Tooltipp in deiner Sammlung neben dem Feldtitel angezeigt werden soll.
- Klicke auf Speichern.

- Klicke neben dem entsprechenden Element in deiner Sammlung auf das Feld „Rich Content“.

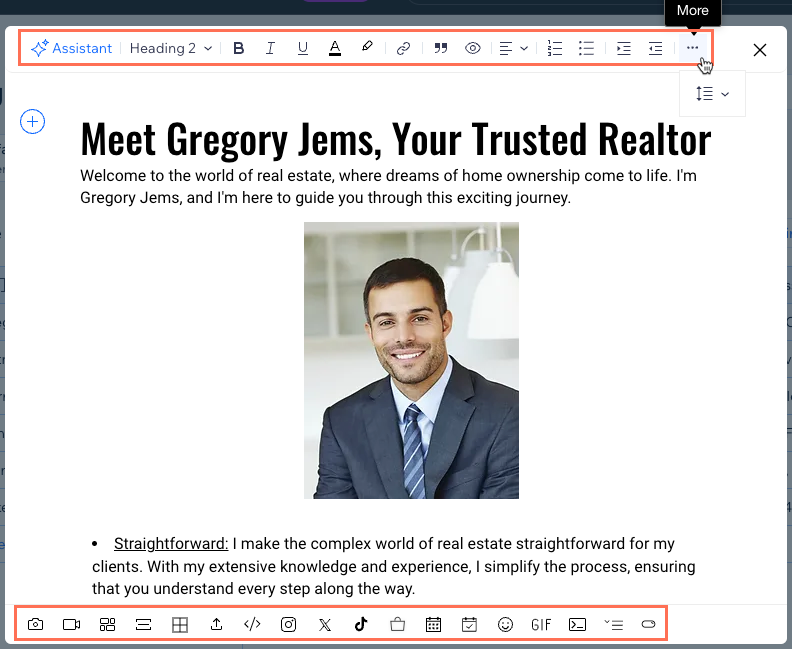
- Gib den Text ein, den du für das Element verwenden möchtest, und wähle oben aus den verfügbaren Formatierungsoptionen aus. Du kannst auch über die Symbole am unteren Rand Bilder, Videos, Anhänge und weitere Funktionen hinzufügen.

Möchtest du Standardwerte für dein „Rich Content“-Feld verwenden?
Du kannst Standardwerte hinzufügen, die auf das Rich-Content-Feld jedes neuen Elements angewendet werden. Wenn du ein Rich-Content-Feld erstellst oder bearbeitest, klicke auf den Tab Standardwert und füge den Inhalt hinzu, den du auf neue Elemente anwenden möchtest. Erfahre mehr über das Hinzufügen von Standardwerten zu Feldern.
Das Rich-Content-Element zu deiner Seite hinzufügen
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, zu der du das Rich-Content-Element hinzufügen möchtest.
- Klicke links im Editor auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Rich Content.
- Klicke auf dem Rich-Content-Element auf das Symbol für Mit CMS verknüpfen
 .
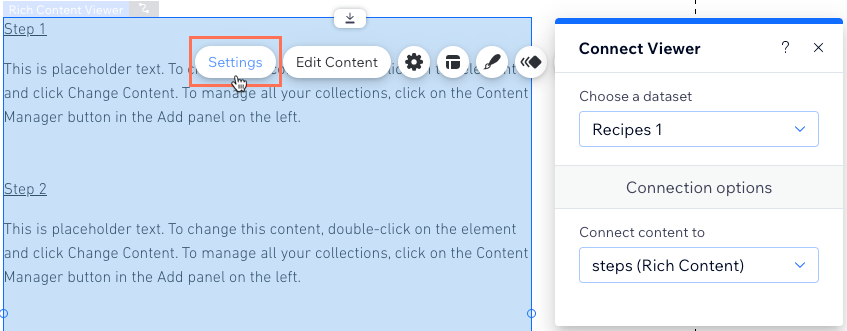
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Klicke alternativ auf Datensatz hinzufügen. Wähle anschließend die Sammlung aus, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.
- Klicke auf das Dropdown-Menü Content verknüpfen mit und wähle das von dir erstellte Rich-Content-Feld aus.
- Klicke auf dem Rich-Content-Viewer-Element auf Einstellungen.

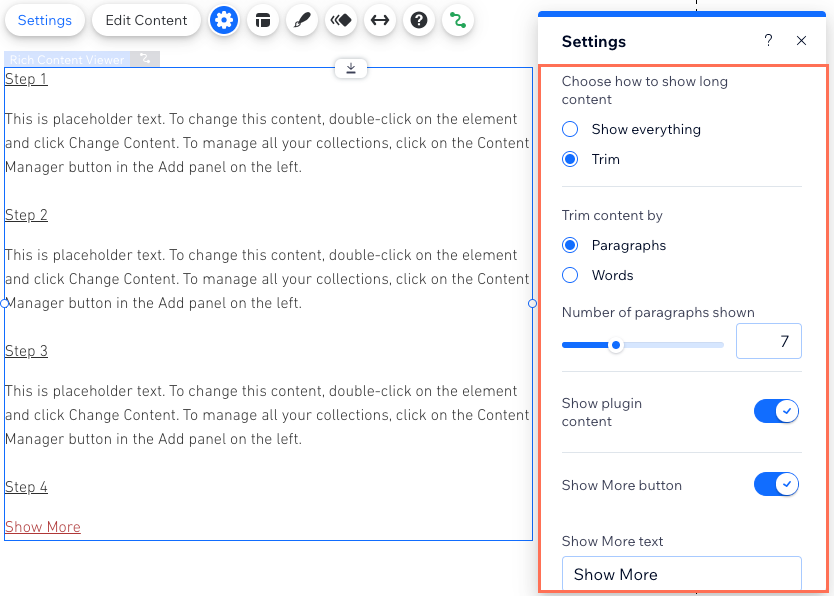
- Wähle aus, wie du lange Inhalte anzeigen möchtest:
- Alles anzeigen: Der gesamte Inhalt aus den verknüpften Rich-Content-Feldern wird im Viewer angezeigt.
- Kürzen: Nur ein Teil des langen Inhalts wird im Viewer angezeigt:
- Wähle aus, wie der im Viewer angezeigte Inhalt gekürzt werden soll:
- Textabschnitte: Wähle die Anzahl der angezeigten Absätze. Aktiviere die Option Plug-in-Inhalte anzeigen, wenn du Inhalte wie Bilder, Videos und Tabellen im Viewer anzeigen möchtest.
- Wörter: Wähle die Anzahl der angezeigten Wörter.
- Klicke auf den Schieberegler „Mehr anzeigen“-Button , um auszuwählen, wie der Inhalt erweitert werden kann:
- Aktiviert: Wenn der Inhalt gekürzt ist, können Besucher auf einen „Mehr anzeigen”-Link klicken, um weiteren Inhalt anzuzeigen. Gib den Text der Textfelder Mehr anzeigen/Weniger anzeigen ein.
- Deaktiviert: Der Text wird gekürzt und endet mit „...“, wenn der gesamte Inhalt nicht in den Viewer passt. Besucher können den angezeigten Inhalt nicht erweitern.
- Wähle aus, wie der im Viewer angezeigte Inhalt gekürzt werden soll:

- Klicke auf dem Rich-Content-Viewer-Element auf das Symbol für Layout
 und lege den oberen, unteren und seitlichen Abstand fest.
und lege den oberen, unteren und seitlichen Abstand fest. - Klicke auf das Symbol für Design
 , um den Hintergrund und die Farben des „Mehr anzeigen“-Buttons, den Rand, die Ecken und die Textformatierung anzupassen.
, um den Hintergrund und die Farben des „Mehr anzeigen“-Buttons, den Rand, die Ecken und die Textformatierung anzupassen.
Tipp:
Klicke auf dynamischen Elementseiten auf das Dropdown-Menü Vorschau und wähle andere Elemente aus, um zu sehen, wie das Rich-Content-Feld auf den einzelnen Seitenversionen aussieht.


Formatierungsoptionen und Funktionen im Rich-Content-Editor
Wenn du dein Rich-Content-Feld aus deiner Sammlung bearbeitest, wähle aus den oben angezeigten Optionen aus, um deinen Text zu formatieren. Du kannst unten auf die Symbole klicken, um Funktionen wie Tabellen, HTML-Code und Social-Media-Beiträge hinzuzufügen.
Klicke auf den nachstehenden Abschnitt, um mehr über die verfügbaren Optionen im Rich-Content-Editor zu erfahren.
Textformatierung
Bild
Video
Galerie
Trennlinie
Tabelle
Eine Datei hinzufügen
HTML-Code einfügen
Social Media
Unternehmenslösungen von Wix
Emoji
GIF
Codeausschnitt hinzufügen
Erweiterbare Liste
Button



 , um ein Bild hinzuzufügen, wähle dann aus den folgenden Formatierungsoptionen:
, um ein Bild hinzuzufügen, wähle dann aus den folgenden Formatierungsoptionen: Größe: Wähle eine Größe für das Bild aus: Klein anpassen, Mittel, Volle Breite, oder Originalgröße.
Größe: Wähle eine Größe für das Bild aus: Klein anpassen, Mittel, Volle Breite, oder Originalgröße. Ausrichtung: Wähle eine Ausrichtung: Links, zentriert oder rechts.
Ausrichtung: Wähle eine Ausrichtung: Links, zentriert oder rechts. Link: Verlinke das Bild mit einer Website-Seite, einer URL oder einem Abschnitt innerhalb des Rich Contents. Du kannst
Link: Verlinke das Bild mit einer Website-Seite, einer URL oder einem Abschnitt innerhalb des Rich Contents. Du kannst  Einstellungen: Du kannst eine Beschriftung und Alt-Text hinzufügen, festlegen, dass sich das Bild beim Anklicken erweitert, und entscheiden, ob Downloads zugelassen werden sollen.
Einstellungen: Du kannst eine Beschriftung und Alt-Text hinzufügen, festlegen, dass sich das Bild beim Anklicken erweitert, und entscheiden, ob Downloads zugelassen werden sollen. Ersetzen: Wähle ein anderes Bild aus, das angezeigt werden soll.
Ersetzen: Wähle ein anderes Bild aus, das angezeigt werden soll. Löschen: Entferne das Bild.
Löschen: Entferne das Bild.
 , um ein Video hinzuzufügen. Bette dann ein Video ein, indem du eine entsprechende URL eingibst und auf Video einbetten klickst oder lade ein Video über den Tab Hochladen hoch.
, um ein Video hinzuzufügen. Bette dann ein Video ein, indem du eine entsprechende URL eingibst und auf Video einbetten klickst oder lade ein Video über den Tab Hochladen hoch. , um eine Galerie mit Medienelementen hinzuzufügen. Wähle die Medien aus, die du hinzufügen möchtest, und klicke auf Zur Seite hinzufügen. Wähle anschließend aus den folgenden Formatierungsoptionen:
, um eine Galerie mit Medienelementen hinzuzufügen. Wähle die Medien aus, die du hinzufügen möchtest, und klicke auf Zur Seite hinzufügen. Wähle anschließend aus den folgenden Formatierungsoptionen: Medien hinzufügen: Füge weitere Bilder oder Videos zur Galerie hinzu.
Medien hinzufügen: Füge weitere Bilder oder Videos zur Galerie hinzu. , um eine Trennlinie hinzuzufügen. Wähle dann den Linienstil und die Breite aus.
, um eine Trennlinie hinzuzufügen. Wähle dann den Linienstil und die Breite aus.
 .
.
 , um HTML-Code hinzuzufügen oder eine Website-Adresse einzubetten. Gib den HTML-Code oder die URL ein und klicke auf Speichern. Wähle anschließend aus den Formatierungsoptionen, um die Breite, Höhe und Ausrichtung des HTML-Widgets anzupassen.
, um HTML-Code hinzuzufügen oder eine Website-Adresse einzubetten. Gib den HTML-Code oder die URL ein und klicke auf Speichern. Wähle anschließend aus den Formatierungsoptionen, um die Breite, Höhe und Ausrichtung des HTML-Widgets anzupassen.


 , um aus einer kategorisierten Liste von Emojis auszuwählen, die du hinzufügen möchtest.
, um aus einer kategorisierten Liste von Emojis auszuwählen, die du hinzufügen möchtest. und suche nach einem animierten Bild, das du hinzufügen möchtest.
und suche nach einem animierten Bild, das du hinzufügen möchtest.
 , um eine einklappbare Liste hinzuzufügen, auf die Besucher klicken können, um sie zu erweitern und weitere Informationen zu lesen. Gib anschließend den Titel der Liste ein, der angezeigt wird, bevor Besucher darauf klicken, und anschließend den Inhalt, der nach der Erweiterung zu sehen sein soll.
, um eine einklappbare Liste hinzuzufügen, auf die Besucher klicken können, um sie zu erweitern und weitere Informationen zu lesen. Gib anschließend den Titel der Liste ein, der angezeigt wird, bevor Besucher darauf klicken, und anschließend den Inhalt, der nach der Erweiterung zu sehen sein soll. , um einen Button hinzuzufügen. Passe anschließend den Button an:
, um einen Button hinzuzufügen. Passe anschließend den Button an: und gib den Buttontext ein, füge den Link ein und wähle aus den folgenden Optionen:
und gib den Buttontext ein, füge den Link ein und wähle aus den folgenden Optionen:
 und wähle zwischen: Links, Zentriert, oder Rechts.
und wähle zwischen: Links, Zentriert, oder Rechts.