CMS: Deine Produkte von Wix Stores auf einer beliebigen Seite anzeigen
12 Min. Lesezeit
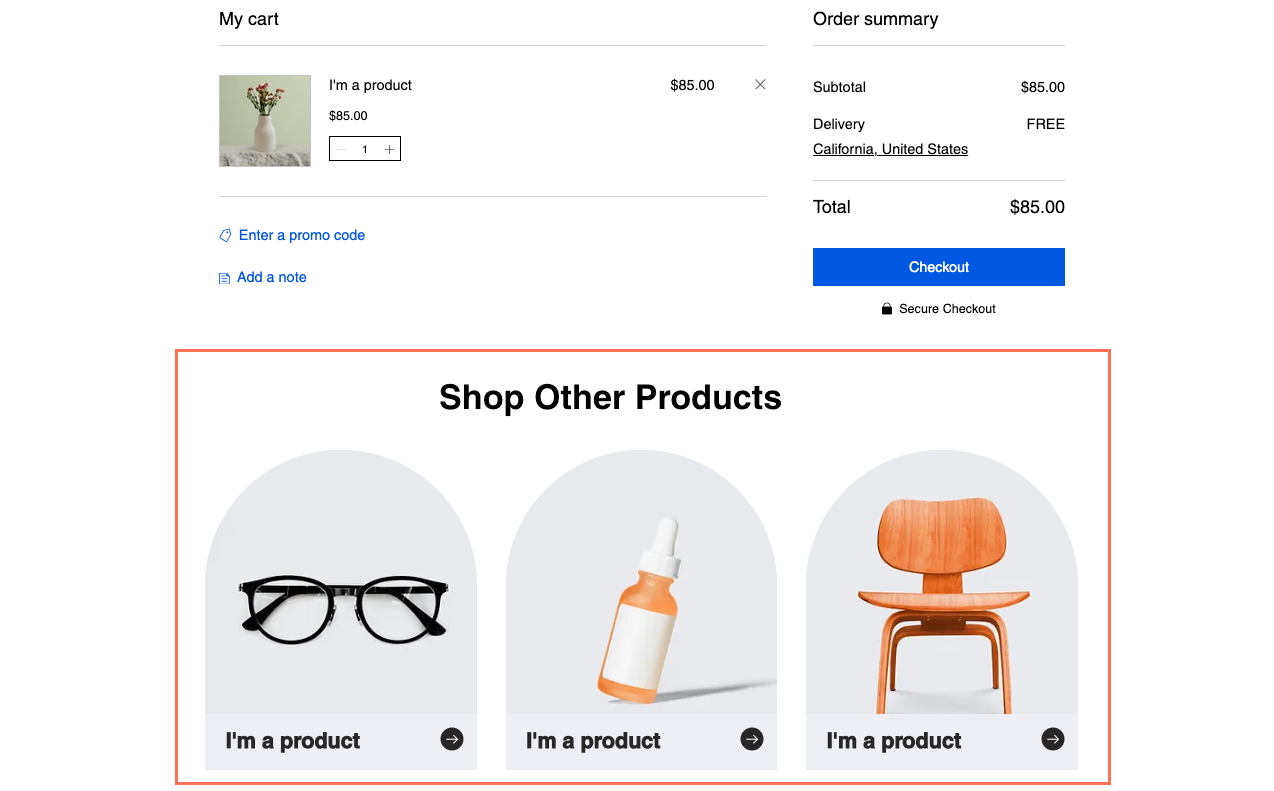
Präsentiere deine Produkte von Wix Stores in einer Galerie, einem Repeater oder einer Tabelle auf einer beliebigen Seite, zum Beispiel deiner Startseite oder deiner Warenkorbseite. Mit dem CMS (Content Management System) kannst du Buttons, Bilder oder Tabellenspalten dynamisch mit deiner Produktseite verlinken. Kunden können für weitere Informationen zur Produktseite navigieren, bevor sie sich für den Kauf entscheiden.
Du kannst auch Buttons, Bilder und Spalten mit der Aktion In den Warenkorb oder dem Schnellansichtsfenster verlinken. Verwende die Einstellungen im Datensatz, der deine Produkte mit den Seitenelementen verknüpft, um die Gesamtzahl der angezeigten Produkte zu filtern, zu sortieren oder zu begrenzen.

Bevor du loslegst:
- Du kannst deine eigenen Produkte in Wix Stores erstellen.
- Falls du dies noch nicht getan hast, musst du das CMS zu deiner Website hinzufügen.
- Du musst App-Sammlungen von Wix aktivieren, damit du Wix Stores mit dem CMS verwenden kannst.
Schritt 1 | Eine Pro Gallery, einen Repeater oder eine Tabelle zu einer Seite hinzufügen
Öffne die Seite in deinem Editor, auf der du deine Produkte von Wix Stores anzeigen möchtest. Bei Bedarf kannst du eine neue Seite hinzufügen. Füge dann das Element hinzu, in dem du deine Produkte anzeigen möchtest.
Wix Editor
Editor X
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, auf der/in dem du deine Produkte von Wix Stores anzeigen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Füge eine Pro Gallery, einen Repeater oder eine Tabelle hinzu:
- Pro Gallery: Präsentiere deine Produkte in einer Galerie:
- Klicke auf Galerie.
- Klicke auf die Pro Gallery deiner Wahl und ziehe sie auf die Seite.
- Entferne die Standardbilder aus der Galerie:
- Klicke auf die Galerie und wähle Medien verwalten.
- Klicke auf Alle auswählen und dann auf Löschen.
- Klicke auf Fertig.
- Repeater: Zeige deine Produkte mit mehreren Elementen an, die an einen Repeater angehängt sind:
- Klicke auf Liste.
- Klicke und ziehe den Repeater deiner Wahl auf die Seite.
- Dein Repeater muss ein Bild oder einen Button haben, damit du ihn später mit deiner Produktseite verlinken kannst. Du kannst Elemente zu deinem Repeater hinzufügen oder Elemente daraus entfernen. Bei Bedarf kannst du die Größe des Repeaters ändern, sodass alle Elemente, die du benötigst, hineinpassen.
- Tabelle: Zeige deine Produkte in einem Tabellenformat an:
- Klicke auf Liste.
- Klicke auf Tabellen und ziehe die Tabelle deiner Wahl auf die Seite.
- Pro Gallery: Präsentiere deine Produkte in einer Galerie:
Schritt 2 | Deine Galerie, deinen Repeater oder deine Tabelle mit dem CMS verknüpfen
Verknüpfedie Sammlungsfelder mit deinem Repeater, deiner Galerie oder deiner Tabelle. Die Werte aus diesen dynamischen Feldern ändern sich auf deiner Live-Website je nach dem Produkt, das durch den Datensatz abgerufen wird. Achte darauf, dass die Buttons oder Bilder mit der Seiten-URL verknüpft sind. Mit diesem Link gelangen Besucher zur entsprechenden Produktseite des Shops.
Wix Editor
Editor X
Studio Editor
- Klicke im Editor auf den Repeater, die Pro Gallery oder die Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
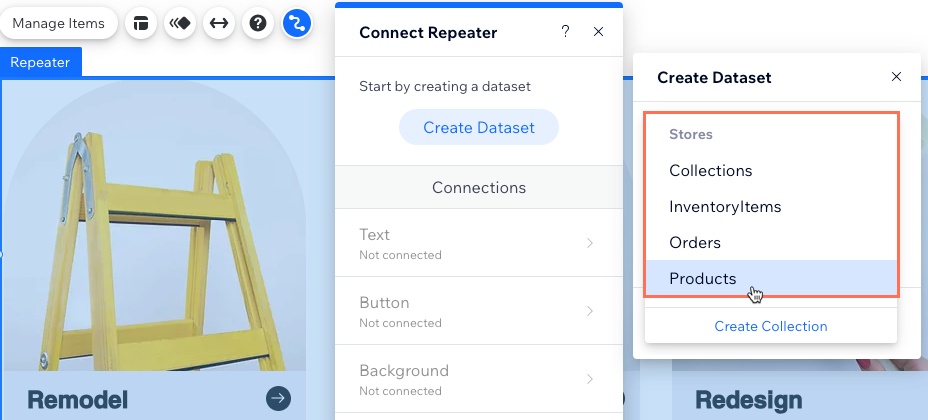
. - Klicke auf Datensatz erstellen. Wenn du bereits einen Datensatz auf deiner Seite hast, klicke auf das Aufklappmenü Datensatz wählen und wähle Neuen Datensatz erstellen aus.
- Klicke auf das Aufklappmenü Kategorie auswählen und wähle unter Shops die Option Produkte aus.

- (Optional) Klicke auf das Feld Datensatzname und gib einen Namen für den Datensatz ein.
- Klicke auf Erstellen.
- (Nur Repeater) Klicke unter Verbindungen auf das Repeater-Element, das du verbinden möchtest (z. B. Text, Button, Bild).
- Klicke auf die entsprechenden Aufklappmenüs und wähle die dynamischen Sammlungsfelder von Wix Stores, die du verbinden möchtest, oder die Datensatzverknüpfungsoptionen für Buttons und Bilder:
- Sammlungsfelder von Wix Stores: Wähle die entsprechenden Felder aus, zum Beispiel:
- Name (Text): Der Produktname, den du in Wix Stores erstellt hast.
- Formatierter reduzierter Preis (Text): Der in der Währung formatierte Preis (z. B. 20 €).
- Hauptmedien (Bild): Das Hauptmedienelement (Bild oder Video) für das Produkt.
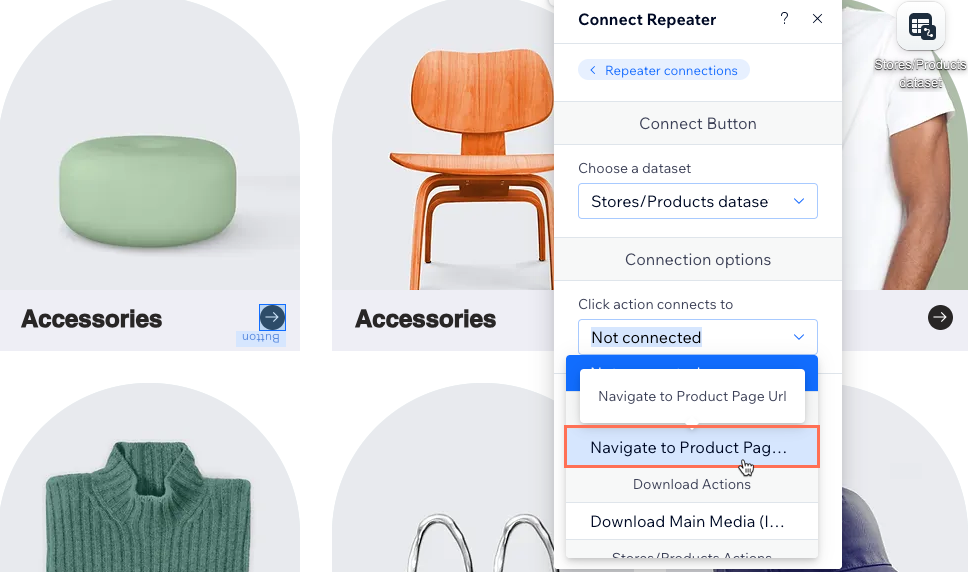
- Verlinkungsoptionen für Buttons und Bilder: Klicke auf das Aufklappmenü Beim Klicken verbinden mit oder Link verknüpfen mit und wähle die entsprechende Option aus:
- Zur Produktseiten-URL navigieren: Öffnet die Webadresse der Produktseite auf deiner Website.
- In den Warenkorb: Fügt das Produkt zum Warenkorb hinzu.
- Schnellansicht öffnen: Öffnet ein Pop-up mit Details zum Produkt.
- Sammlungsfelder von Wix Stores: Wähle die entsprechenden Felder aus, zum Beispiel:

- (Nur Repeater) Klicke auf Repeater-Verbindungen und wiederhole die Schritte 4-5 oben, um weitere Elemente im Repeater zu verbinden.
- Klicke, um deine Repeater-Elemente, Pro Gallery oder Tabelle wie gewünscht anzupassen.
Tipp: Du kannst jederzeit Elemente zu deinem Repeater hinzufügen oder entfernen. Trenne die Verbindung zu Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht entsprechend der jeweiligen Kategorie ändern. - Klicke auf Vorschau, um die Funktionalität zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
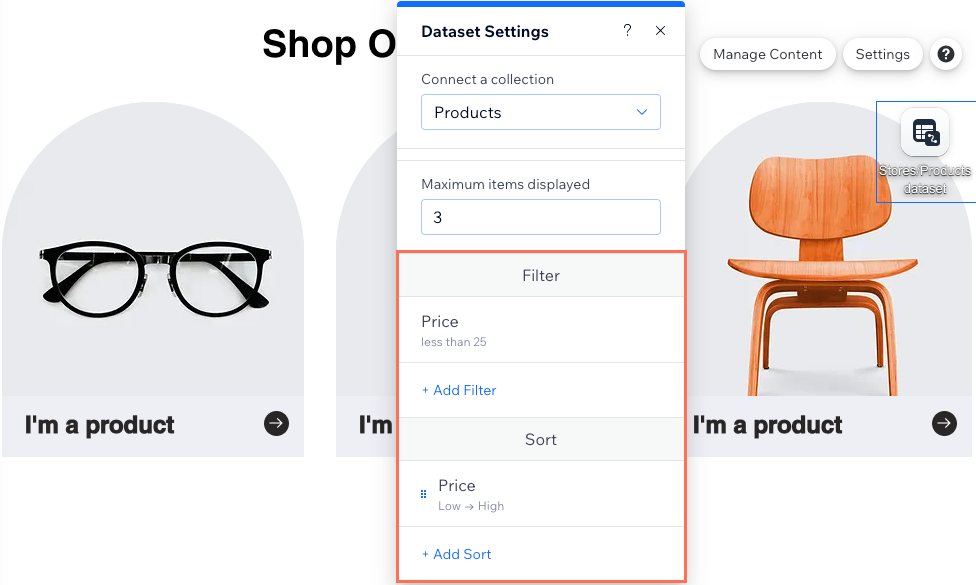
Schritt 3 | (Optional) Die Datensatzeinstellungen verwalten
In den Einstellungen deines Datensatzes kannst du die maximale Anzahl von Produkten auswählen, die auf einmal angezeigt werden können. Du kannst Filter hinzufügen, um bestimmte Produkte einzuschließen, oder Sortierbedingungen verwenden, um die Reihenfolge festzulegen.
Hinweis:
Tabellen im Wix Editor sind von diesen Datensatzeinstellungen nicht betroffen. Klicke auf dem Tabellenelement auf Tabelle verwalten, um die angezeigten Felder und ihre Reihenfolge zu verwalten.
Wix Editor
Editor X
Studio Editor
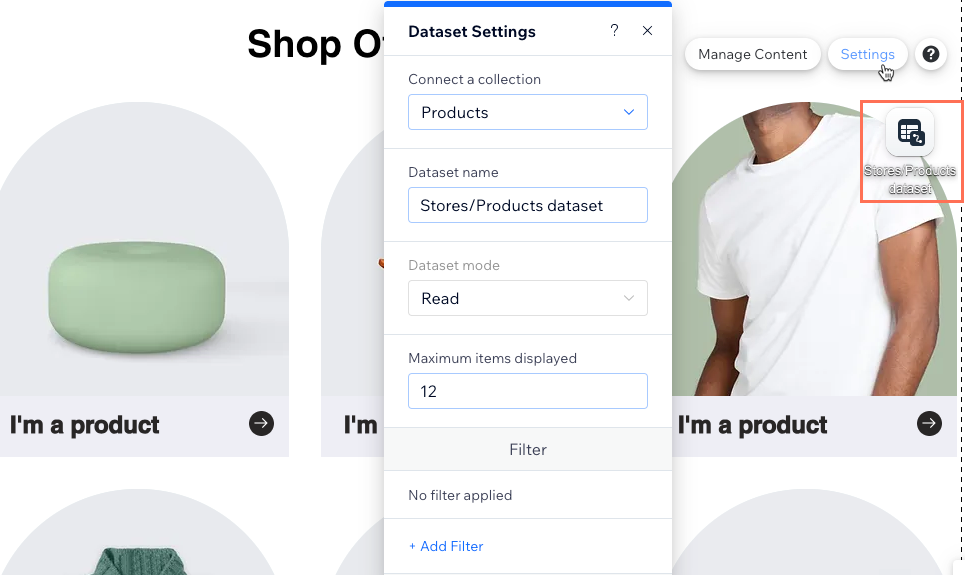
- Klicke im Editor auf den Datensatz, den du verknüpft hast, und wähle Einstellungen.

- Bearbeite das Feld Maximale Anzahl angezeigter Elemente, um die maximale Anzahl von Produkten festzulegen, die gleichzeitig auf der Seite geladen werden können. Das sind auch die maximalen Produkte, die pro Seite in einer verbundenen Seitennummerierungsleiste oder per Klick auf einen „Mehr laden“-Button geladen werden können.
- (Optional) Klicke auf + Filter hinzufügen, um im Element nur bestimmte Produkte anzuzeigen.
- (Optional) Klicke auf + Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der Produkte im Element angezeigt werden

- Klicke auf Vorschau, um die Funktionalität zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
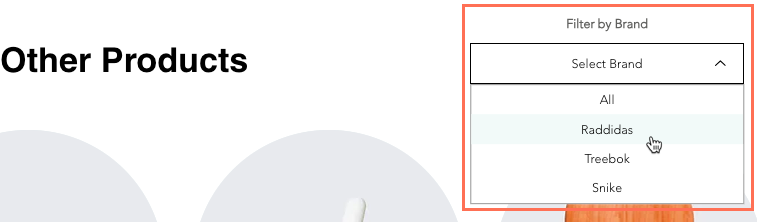
Schritt 4 | (Optional) Kunden ermöglichen, Produkte zu filtern
Gib Besuchern die Möglichkeit, nur Produkte anzuzeigen, die den von ihnen angewendeten Filtern entsprechen wie zum Beispiel Preis, Bestand oder Marke. Wähle eines der folgenden _blank">Eingabeelemente, die das Filtern ermöglichen: Radiobuttons, Kontrollkästchen, Dropdown, Auswahl-Tags oder Schieberegler (nur Bereichsschieberegler).

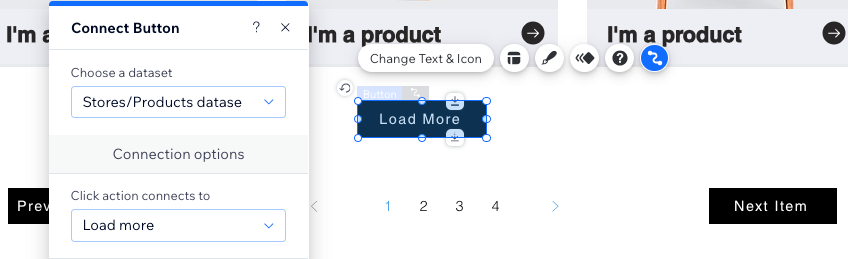
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
Verbessere die Leistung deiner Seite, indem du die Anzahl der angezeigten Produkte beschränkst und einen „Mehr laden“-Button hinzufügst.
Du kannst Navigationsbuttons hinzufügen, damit Käufer die nächsten/vorherigen Artikel anzeigen können oder füge eine Seitennummerierungsleiste, um gleichzeitig durch eine bestimmte Anzahl von Produkten zu blättern.

Tipp:
Mehr erfahren über die Aktionen für CMS-Datensätze, die du auf Buttons und Bilder anwenden kannst.
War das hilfreich?
|