Wix Forms: Site Formlarınızı Tasarlama
5 dk.
Formunuzu, ziyaretçilerinizin deneyimine bireysellik katmak için tasarlayın. Forma canlılık katmak için arka plan rengini özelleştirin, düğme metnini değiştirin veya gölgeleri ve kenarlıkları ayarlayın.

Eski Wix Forms'u mu yoksa yeni Wix Forms'u mu kullandığımı nasıl anlarım?
Bu makale eski ve yeni Wix Forms arasındaki farkları anlamanıza yardımcı olacak.
Site formlarınızı masaüstünde tasarlama
Gelişmiş stil seçenekleri parmaklarınızın ucunda. Böylece formunuzun masaüstünde nasıl görüneceğini tasarlayın.
Site formlarınızı masaüstü cihazlarda tasarlamak için:
Yeni Formlar
Eski Formlar
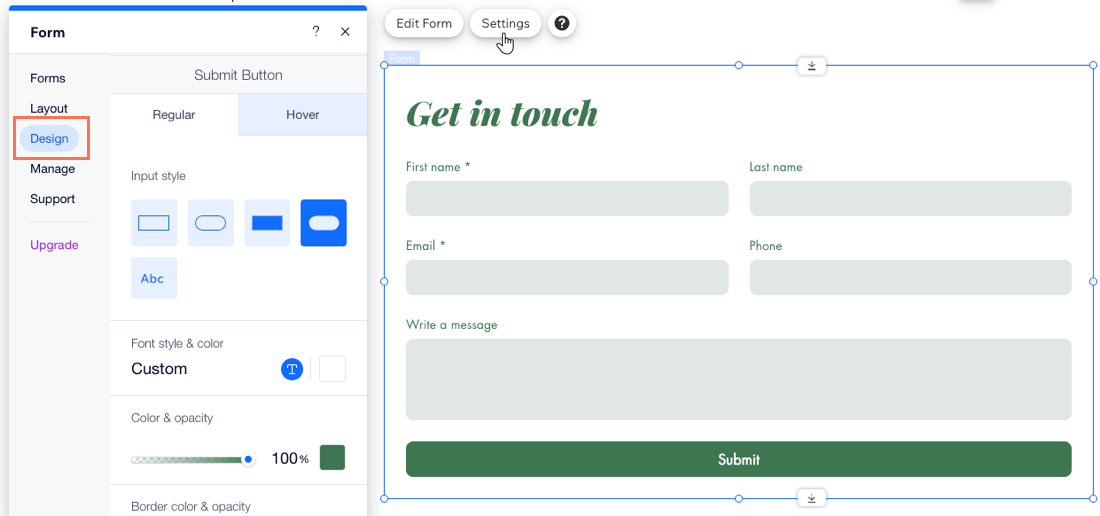
- Sayfanızdaki ilgili forma tıklayın.
- Ayarlar'a tıklayın.
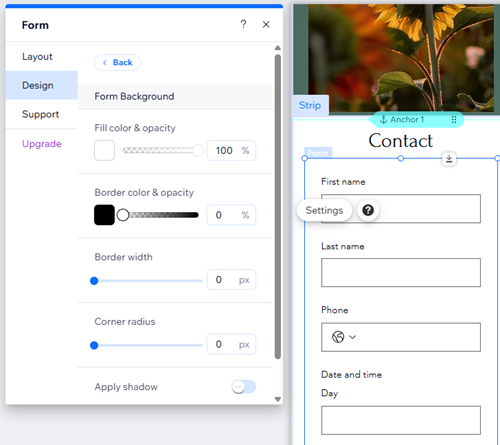
- Tasarım sekmesine tıklayın.
- Mevcut seçenekleri kullanarak form tasarımını özelleştirin:
- Form Arka Planı: Form arka plan renginin yanı sıra kenarlık rengini ve genişliğini seçin.
- Form Alanları: Bir form alanı stili seçin ve rengi, opaklığı, yazı tipini vb. özelleştirin.
İpucu: Alanların farklı durumlarda nasıl görüneceğini tasarlayabilirsiniz: Normal, Üzerindeyken ve Hata. - Başlık ve Paragraf: Form metni için bir yazı tipi ve renk seçin.
- Düğmeler: Üzerine gelindiğinde nasıl göründükleri de dahil olmak üzere form düğmelerinin tasarımını özelleştirin (ör. gönder düğmesi, geri düğmesi vb.)

Not:
Açılır menülerin ve takvim açılır menüsünün rengi, formunuzun tasarım ayarlarında ayarlanan alan rengiyle eşleşir. Bu açılır menülerin opaklığı her zaman %100'dür ve değiştirilemez.
İpucu:
Formunuzu ziyaretçilerinizin yönetebileceği bölümlere ayırmak için çok adımlı bir form oluşturabilirsiniz.
Site formlarınızı mobil cihazlar için tasarlama
Formlarınızın mobil ekranlarda harika görüneceklerini ve çalıştıklarından emin olmak için tasarlayın.
Site formlarınızı mobil cihazlarda tasarlamak için:
Yeni Formlar
Eski Formlar
- Mobil editöre (Wix Editor) veya mobil kesme noktasına (Studio Editor) gidin.
- İlgili forma tıklayın.
- Ayarlar'a tıklayın.
- Tasarım sekmesine tıklayın.
- Mevcut seçenekleri kullanarak form tasarımını özelleştirin:
- Form Arka Planı: Form arka plan renginin yanı sıra kenarlık rengini ve genişliğini seçin.
- Form Alanları: Bir form alanı stili seçin ve opaklığı, yazı tipini, yazı tipi boyutunu vb. özelleştirin.
İpucu: Alanların farklı durumlarda nasıl görüneceğini tasarlayabilirsiniz: Normal, Üzerindeyken ve Hata. - Başlık ve Paragraf: Form metni için bir yazı tipi ve renk seçin.
- Düğmeler: Üzerine gelindiğinde nasıl göründükleri de dahil olmak üzere form düğmelerinin tasarımını özelleştirin (ör. gönder düğmesi, geri düğmesi vb.)

İpucu:
Form oluşturucuyu kullanarak mobil cihazlar için alan konumunu düzenleyebilirsiniz.
Sırada Ne Var?
Ziyaretçiniz bir formu doldurduktan sonra kimlerin bilgilendirileceğini belirleyin. Form gönderimlerinin doğrudan e-posta gelen kutunuza ulaşmasını sağlayın.

