Wix Editör: Tam Ekran Pop-Up Menü Oluşturma
4 dk.
Bu makalede
- 1. Adım | Sitenize pop-up pencere ekleyin
- 2. Adım | Pop-up menünüzü ayarlayın
- 3. Adım | Menüyü açmak için bir düğme ekleyin
- 4. Adım | Düğmeyi mobil sitenizden gizleyin
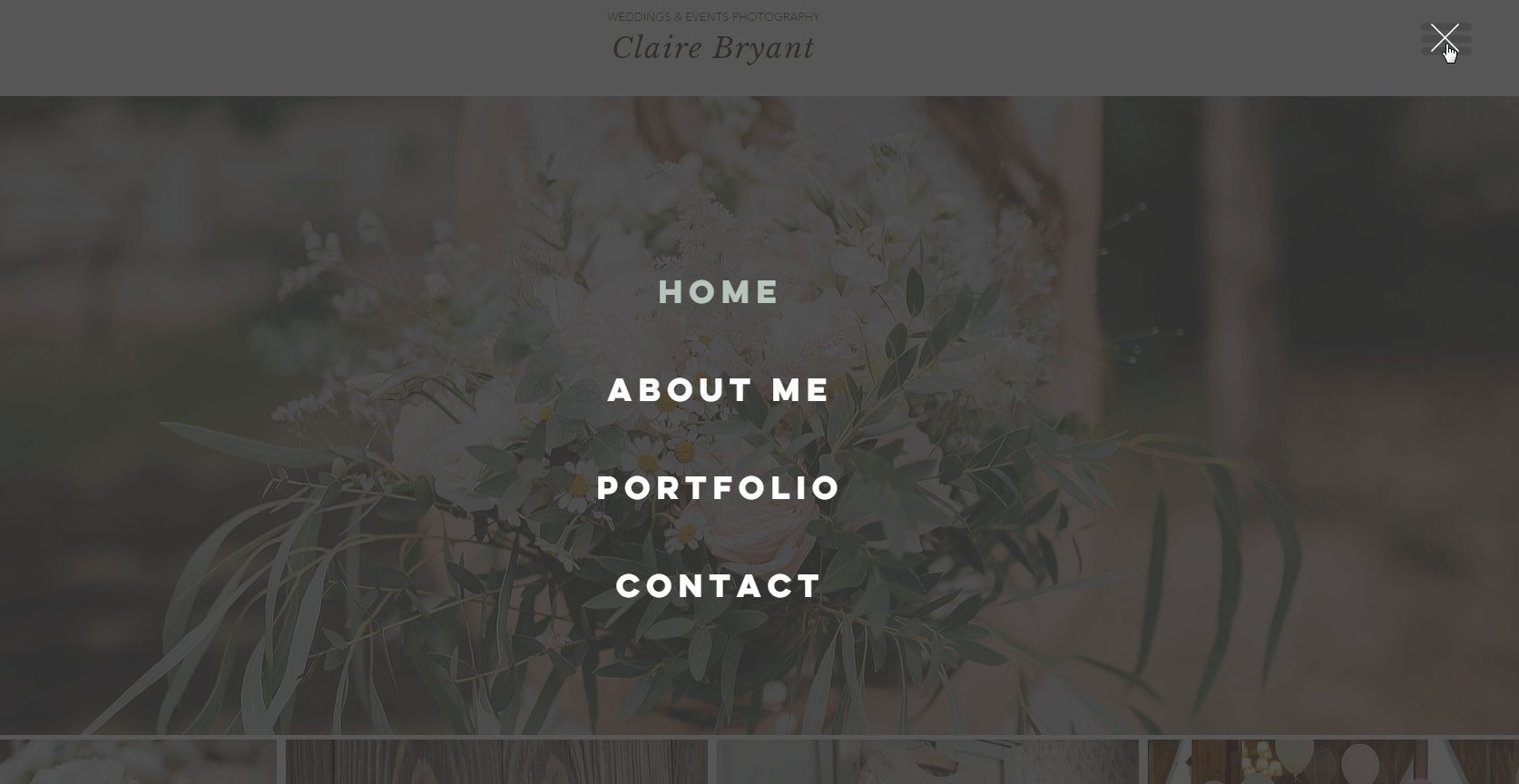
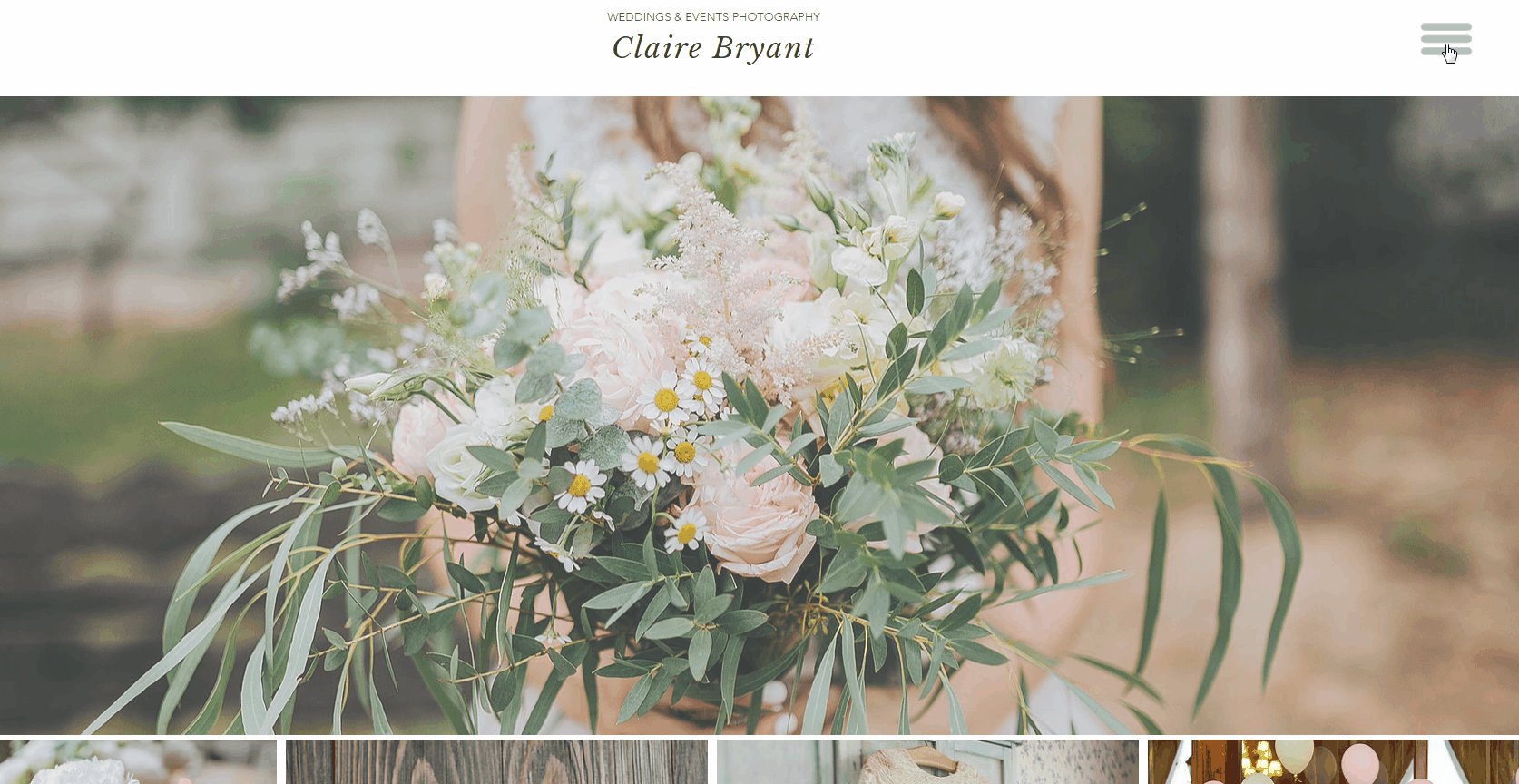
Etkileyici bir tam ekran açılır menü oluşturmak için açılır pencere ögesini kullanın. Ziyaretçiler 'Menü' düğmesine tıkladıklarında site içeriğinin en üstünde açılır.

1. Adım | Sitenize pop-up pencere ekleyin
Öncelikle sitenize Öge Ekle panelinden herhangi bir pop-up penceresi ekleyin. Daha sonra sitenizi yeniden tasarlayabilirsiniz.
Pop-up pencere eklemek için:
- Editörünüze gidin.
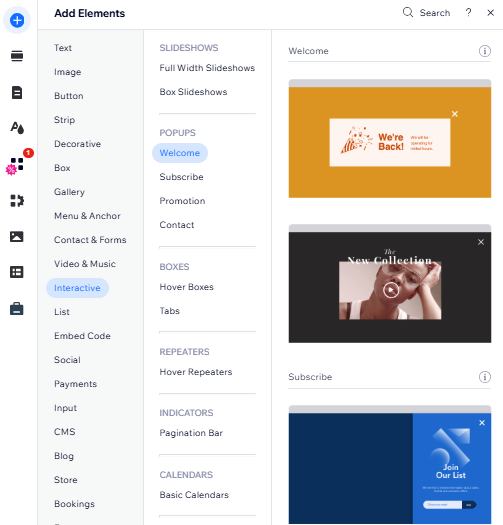
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - İnteraktif'e tıklayın.
- Sitenize eklemek için açılır pencereye tıklayın.

2. Adım | Pop-up menünüzü ayarlayın
Ziyaretçiler sitenize her eriştiğinde otomatik olarak görüntülenmemesi için bir pop-up pencere ekleyin. Ardından açılır pencereyi tercihinize göre tasarlayın ve dikey bir menü ekleyin.
Pop-up penceresini ayarlamak için:
- Editörünüzde açılır pencereye tıklayın.
- Ayarlar simgesine
 tıklayın.
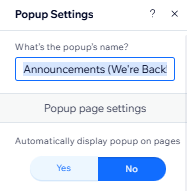
tıklayın. - Pop-up pencerenizi "Menü" gibi tanınabilir bir adla yeniden adlandırın.
- Açılır pencereleri sayfalarda otomatik olarak göster altından Hayır'ı seçin.

- Açılır pencerenin içindeki tüm ögeleri silin. "X" simgesini silmeyin.
- Açılır pencereye dikey bir menü ekleyin.
- Menünüzü tasarlayın. Menü yazı tiplerinizin büyük ve ortalanmış olmasını öneririz.
- Tasarımı tamamladığınızda, üstteki Çıkış düğmesine tıklayarak Etkileşim Kutusu modundan çıkın.

İpucu:
Ayrıca pop-up penceresinin arka planını ve arka plan kaplamasını sitenize uyacak şekilde özelleştirebilirsiniz. Arka planları hafif şeffaf yaparak daha havalı bir görünüm katın.
3. Adım | Menüyü açmak için bir düğme ekleyin
Pop-up pencereniz ve menünüz hazır olduğuna göre artık ziyaretçilerin menüye erişmek için tıklayacakları düğmeyi ekleyin. Ardından düğmeyi pop-up pencereye bağlayın.
Bir düğme eklemek için:
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
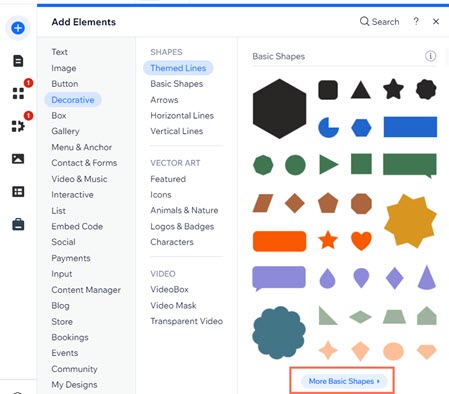
tıklayın. - Dekoratif'i seçin.
- Temel Şekiller'i seçin.
- Daha Fazla Temel Şekil'e tıklayın.

- Arama çubuğuna "menü" yazın ve klavyenizde Enter tuşuna basın.
- Bir menü düğmesi tasarımı seçin ve Sayfaya Ekle'ye tıklayın.
- Editörde menü düğmesine tıklayın.
- (İsteğe bağlı) Menü düğmenizin tasarımını özelleştirmek için Tasarım simgesine
 tıklayın.
tıklayın. - Bağlantı simgesine
 tıklayın.
tıklayın. - Soldaki listeden Pop-up'ı seçin.
- Açılır menüden açılır pencerenizi seçin.
- Tamam seçeneğine tıklayın.
İpuçları:
- Menü düğmesini sitenizde belirgin bir konuma yerleştirin. Bu başlık başlıkta olabilir veya sitenizin üst kısmına sabitlemek için Ekrana Sabitle özelliğini kullanmak isteyebilirsiniz. Menü düğmeniz üst bilgide yoksa, tüm sayfalarda gösterilecek şekilde ayarladığınızdan emin olun.
- Ayrıca kendi menü düğmenizi tasarlayabilirsiniz. Bu bir metin düğmesi, simge düğmesi veya farklı bir şekil olabilir; bu size kalmış. Aşağıdaki örneklere göz atın:

4. Adım | Düğmeyi mobil sitenizden gizleyin
Oluşturduğunuz düğmeyi zaten varsayılan olarak tam ekran bir menüye sahip olan mobil sitenizden gizleyin.
Düğmeyi gizlemek için:
- Mobil editörünüze erişin.
- Pop-up pencerenize bağlı menü düğmesine tıklayın.
- Gizle simgesine
 tıklayın.
tıklayın.