Wix Editör: Pop up'ınızı Özelleştirme
7 dk.
Bu makalede
- Pop up düzenini ayarlama
- Pop up kaplamasını ayarlama
- Pop up arka planını ayarlama
- Kapat düğmesini özelleştirme
- X simgesini özelleştirme
Pop up pencerenizi özelleştirerek istediğiniz gibi görünmesini sağlayın. Markanıza özgü bir tasarım oluşturmak amacıyla pop up etrafındaki sayfa alanı için bir kaplama seçebilir, pop up konumunu ayarlayabilir ve arka planı değiştirebilirsiniz.

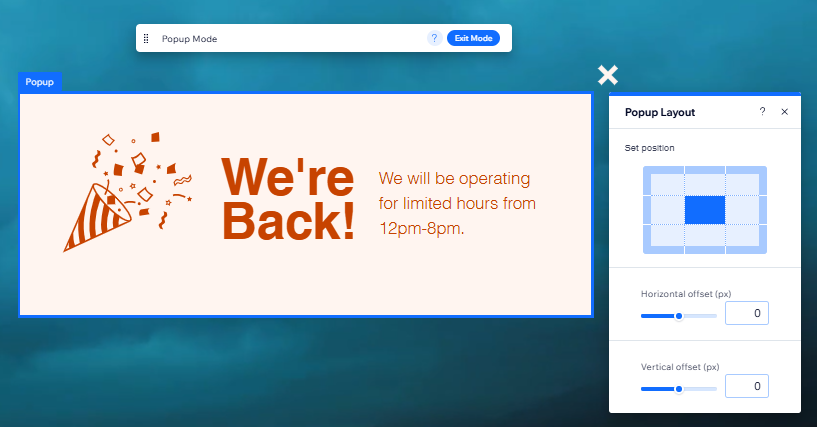
Pop up düzenini ayarlama
Pop up'ın sayfanın neresinde görüneceğini belirleyin. Sayfanın belirli bir köşesine yerleştirebilir ve ekran kenarlarına olan mesafesini (ofset miktarını) ayarlayabilirsiniz.
Pop up düzenini ayarlamak için:
- Editörünüze gidin.
- Editörün sol tarafında bulunan Menü ve Sayfalar
 seçeneğine tıklayın.
seçeneğine tıklayın. - Pop-uplar'a tıklayın.
- İlgili pop-up'a tıklayarak açın.
- Editörde pop up ögesine tıklayın.
- Düzen simgesine
 tıklayın.
tıklayın. - Düzeni nasıl ayarlamak istediğinizi seçin:
- Konum ayarla: Pop up'ın sayfadaki konumunu ayarlamak için ızgaradaki ilgili dikdörtgene tıklayın.
- Yatay ofset: Kutuyu ekranın soluna veya sağına taşıyın.
- Dikey ofset: Kutuyu ekranda yukarı veya aşağı hareket ettirin.

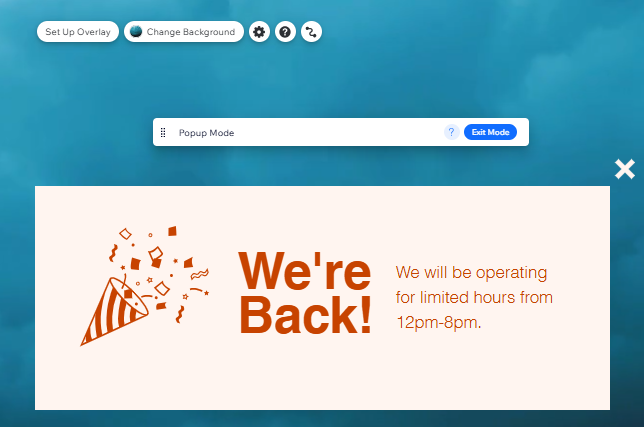
Pop up kaplamasını ayarlama
"Kaplama" pop up dışında kalan sayfa alanıdır ve ziyaretçilerin pop up mesajına odaklanmalarına yardımcı olur. Site ziyaretçilerinizin kaplamaya tıklayarak pop up'ı kapatıp kapatamayacaklarına karar verin.
Kaplamayı ayarlamak için:
- Editörünüze gidin.
- Editörün sol tarafında bulunan Menü ve Sayfalar
 seçeneğine tıklayın.
seçeneğine tıklayın. - Pop-up'a tıklayın.
- İlgili pop-up'a tıklayarak açın.
- Pop up dışında bir yere tıklayarak kaplama düzenleme seçeneklerinin görünmesini sağlayın.
- Daha sonra ne yapacağınızı seçin:
- Ziyaretçilerin kaplamaya tıklayarak pop up penceresini kapatıp kapatamayacağına karar verin:
- Kaplama Oluştur'a tıklayın.
- Tıklandığında pop up kapanır seçeneğini etkinleştirin veya devre dışı bırakın.
Not: Bu seçeneği devre dışı bırakırsanız, pop up'ınızda bir 'X' simgesinin veya 'Kapat' düğmesinin bulunduğundan emin olun.
- Kaplamayı tasarlayın:
- Kaplama Arka Planını Değiştir'e tıklayın.
- Renk, görüntü veya video arka planı arasından seçim yapın.
- (İsteğe bağlı) Kaplamayı ayarlamak için Ayarlar'a tıklayın.
İpucu: Renk ve görüntü arka planlarının opaklığını ayarlayabilirsiniz. Ziyaretçilerinizin arkadaki site sayfasını görebilmeleri ama bloke edildiğini anlamaları için kaplamayı yarı şeffaf yapmanızı öneririz.
- Ziyaretçilerin kaplamaya tıklayarak pop up penceresini kapatıp kapatamayacağına karar verin:

Mobil uyumlu sitenizdeki kaplamalar:
- Sitenizin mobil sürümünde pop up kaplamasını düzenlemeniz mümkün değildir.
- Masaüstüne renk veya görüntü kaplaması eklerseniz, bu otomatik olarak mobil sitenize uygulanır. Ama bir video kaplaması eklerseniz, bu video sitenizin mobil sürümünde hareketsiz bir görüntüye dönüşür.
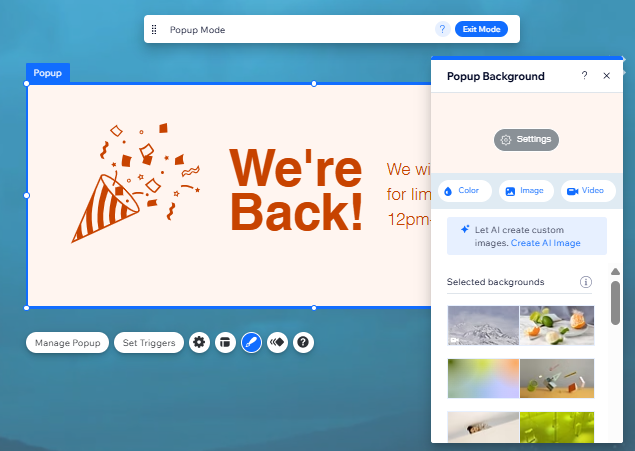
Pop up arka planını ayarlama
Pop up arka planı için bir renk, görüntü veya video seçebilirsiniz. Seçtiğiniz arka plan türüne olarak görünürlük ve ölçekleme gibi bazı ayarları yapılandırabilirsiniz.
Pop up arka planını ayarlamak için:
- Editörünüze gidin.
- Editörün sol tarafında bulunan Menü ve Sayfalar
 seçeneğine tıklayın.
seçeneğine tıklayın. - Pop-uplar'a tıklayın.
- İlgili pop-up'a tıklayarak açın.
- Editörde pop up ögesine tıklayın.
- Tasarım simgesine
 tıklayın.
tıklayın. - Pop up'ınızda kullanmak istediğiniz arka plan türüne tıklayın:
- Renk: Renk Seçici panelinden bir renk seçin veya çarpıcı bir gradyan ekleyin ve ayarlayın.
- Görüntü: Wix'ten veya Shutterstock'tan kendi görüntünüzü seçin.
- Video: Ücretsiz bir Wix videosu seçin veya kendi videonuzu yükleyin.
- (İsteğe bağlı) Arka planı beğeninize göre ayarlamak için Ayarlar'a tıklayın.

Kapat düğmesini özelleştirme
Ziyaretçilerin pop up'ınızı kapatmak için tıkladıkları düğmenin görünümünü ve düzenini ayarlayın. Düğme metnini değiştirebilir, hizalamasını ayarlayabilir ve tasarımını Normal ve Üzerindeyken durumları için ayrı ayrı özelleştirerek göze çarpmasını sağlayabilirsiniz.
Kapat düğmesini özelleştirmek için:
- Editörünüze gidin.
- Editörün sol tarafında bulunan Menü ve Sayfalar
 seçeneğine tıklayın.
seçeneğine tıklayın. - Pop-up'a tıklayın.
- İlgili pop-up'a tıklayarak açın.
- Editörde pop up ögesine tıklayın.
- Kapat düğmesine tıklayın.
- Düğmeyi özelleştirin:
Düğmede görünen metni değiştirin
Düğmedeki metin hizalamasını ayarlama
Düğmeyi değiştirme

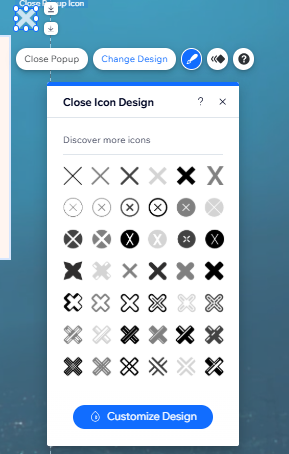
X simgesini özelleştirme
Pop up Ayarları panelinde X (pop up'ı kapatma) simgesini etkinleştirdiyseniz, bu simgenin görünümünü kendi tarzınıza uyacak şekilde düzenleyebilirsiniz. Bir dizi tasarım arasından seçim yapın ve rengi, görünürlüğü ve kenarlığı özelleştirin.
X simgesini özelleştirmek için:
- Editörünüze gidin.
- Editörün sol tarafında bulunan Menü ve Sayfalar
 seçeneğine tıklayın.
seçeneğine tıklayın. - İlgili pop up'ı açın.
- Editörde pop up'a tıklayın.
- Pop-up'ı Kapat (X) simgesine tıklayın.
- Tasarım simgesine
tıklayın.
- X simgenizi nasıl özelleştirmek istediğinizi seçin:
- Yeni bir tasarım seçin: Simge için yeni bir tasarım ayarlamak üzere panelden bir ön ayara tıklayın.
- Simgeyi özelleştirin: Tasarımı Özelleştir'e tıklayın ve simgeyi istediğiniz gibi düzenleyin:
- Dolgu rengi ve opaklığı: Renk seçiciden simgenin rengini seçin ve az çok görünür kılmak için kaydırıcıyı kullanın.
- Kenarlık: Simge kenarlığı için bir renk seçin ve genişliğini (piksel olarak) ayarlayın.





 : Pop up'la kontrast oluşturmak amacıyla düğmeye kenarlık ekleyin. Kenarlık rengini seçin ve kalınlığını belirleyin.
: Pop up'la kontrast oluşturmak amacıyla düğmeye kenarlık ekleyin. Kenarlık rengini seçin ve kalınlığını belirleyin. : Düğmenizin köşelerinin nasıl görünmesini istediğinizi seçin. Her köşeyi diğerlerinden bağımsız olarak daha oval veya dik açılı yapabilirsiniz.
: Düğmenizin köşelerinin nasıl görünmesini istediğinizi seçin. Her köşeyi diğerlerinden bağımsız olarak daha oval veya dik açılı yapabilirsiniz. : Etkileyici 3D efekti katmak için düğmenize gölgeler ekleyin. Etkiyi güçlendirmek için gölgenin rengini, türünü, açısını, mesafesini, bulanıklığını ve boyutunu özelleştirebilirsiniz.
: Etkileyici 3D efekti katmak için düğmenize gölgeler ekleyin. Etkiyi güçlendirmek için gölgenin rengini, türünü, açısını, mesafesini, bulanıklığını ve boyutunu özelleştirebilirsiniz. : Yazı tipi, boyut ve boşluk gibi ayarları kullanarak düğme metninin tasarımını özelleştirin. Ayrıca kalın ve italik gibi biçimlendirmeler ekleyebilir ve metin rengini değiştirebilirsiniz.
: Yazı tipi, boyut ve boşluk gibi ayarları kullanarak düğme metninin tasarımını özelleştirin. Ayrıca kalın ve italik gibi biçimlendirmeler ekleyebilir ve metin rengini değiştirebilirsiniz.