Wix Editör: Pop-up'larınızı Yönetme
4 dk.
Bu makalede
- Pop-up'ları açma
- Pop-up'ları yeniden adlandırma
- Ögeleri pop-up'a bağlama
- Pop-up'ları çoğaltma
- Pop-up'ları silme
- Pop-up'a bağlantı ekleme Kapat düğmesi
Pop-up'lar duyurular, satışlar ve haberler gibi önemli bilgileri bir pencerede göstermenin en etkili yollarından biridir. Oluşturduğunuz pop-up'ı yeniden adlandırabilir, hızlı bir şekilde çoğaltarak ziyaretçilerin pop-up'ı açmaları için hızlı bir şekilde başka bir ögeye veya ögeye bağlayabilirsiniz.
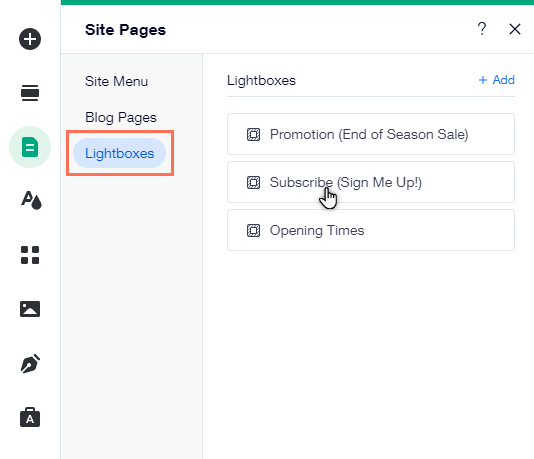
Pop-up'ları açma
Pop-up'a Menüler ve Sayfalar panelinden erişerek tasarımını ve içeriğini düzenleyin veya gerekirse yönetin.
Pop-up'ı açmak için:
- Editörünüze gidin.
- Editörünüzün sol tarafındaki Menü & Sayfalar simgesine
tıklayın.
- Pop-up'a tıklayın.
- İlgili açılır pop-up'a tıklayarak açın.

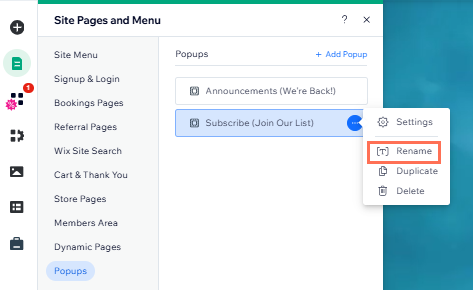
Pop-up'ları yeniden adlandırma
Bir pop-up'ın adını editörünüzde bulunması kolay olacak şekilde değiştirin. Pop-up başlıkları canlı sitenizde gösterilmez, bu nedenle istediğiniz adı seçebilirsiniz. "Kayıt Formu" veya "Satış Duyurusu" gibi içeriğine en uygun bir ad seçmenizi öneririz.
Pop-up'ı yeniden adlandırmak için:
- Menü ve Sayfalar menüsü
panelinde ilgili pop-up'a tıklayın.
- Diğer Eylemler simgesine
tıklayın.
- Yeniden Adlandır'a tıklayın.
- Yeni adı alana girin.
- Bitti'ye tıklayın.

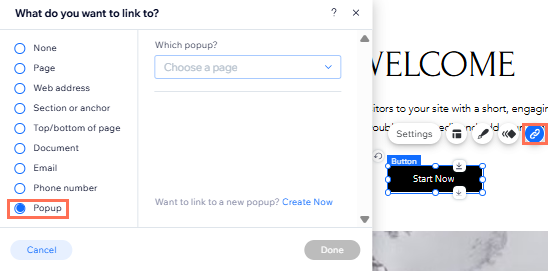
Ögeleri pop-up'a bağlama
Sitenizdeki bir ögeyi pop-up'a bağlayarak ziyaretçilerin ögeye tıkladıklarında görmelerini sağlayın. Ardından pop-up'ınıza metinler, düğmeler ve hatta Vektörel çizimleri bağlayabilirsiniz.
Bir ögeyi pop-up'a bağlamak için:
- Editörünüzden bağlamak istediğiniz ögeyi seçin.
- Bağlantı simgesine
 tıklayın.
tıklayın. - Pop up'ı seçin.
- Hangi Pop-up? seçeneğine tıklayın ve ilgili pop-up'ı seçin.
- Tamam'a tıklayın.

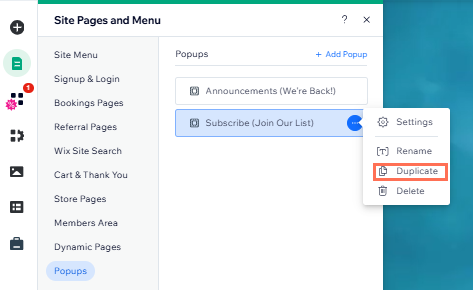
Pop-up'ları çoğaltma
Sayfalarınızda tutarlı bir tasarıma sahip olmak için pop-up'ları çoğaltın. En sevdiğiniz metin ve renkleri korurken içeriği gerektiği gibi değiştirebilirsiniz.
Bir pop-up'ı çoğaltmak için:
- Menü ve Sayfalar menüsü
panelinde ilgili pop-up'a tıklayın.
- Diğer Eylemler simgesine
tıklayın.
- Çoğalt'a tıklayın.
- Yeni pop-up'a bir ad verin.
- Bitti'ye tıklayın.

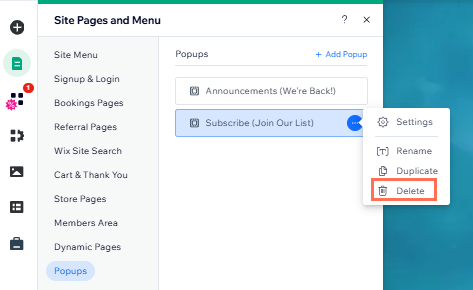
Pop-up'ları silme
Site duyurularını güncel tutmak için artık ihtiyaç duymadığınız pop-up'ları silin.
Bir pop-up'ı silmek için:
- Menü ve Sayfalar menüsü
panelinde ilgili pop-up'a tıklayın.
- Diğer Eylemler simgesine
tıklayın.
- Sil'e tıklayın.

Pop-up'a bağlantı ekleme Kapat düğmesi
Kapat Düğmenizi sayfalara, harici sitelere ve daha fazlasına bağlayın. Ziyaretçiler düğmeye tıkladıklarında, bağladığınız konuma yönlendirilir.
Not:
Bu seçenek yalnızca pop-up'larda bir Kapat düğmesini etkinleştirmiş olmanız durumunda görünür.
Kapat düğmenize bir bağlantı eklemek için:
- Editörde ilgili pop up'ı açın.
- Pop-up'ta Kapat düğmesine tıklayın.
- Bağlantı simgesine
 tıklayın.
tıklayın. - Bir bağlantı türü seçin.
- İlgili bilgileri ekleyin.
- Bitti'ye tıklayın.

