Wix Editör: Sitenize Özel Öge Ekleme
4 dk.
Bu makalede
- Özel ögeler nedir?
- Özel öge ekleme
- Özel ögenin özniteliklerini belirleme
- Kurallar ve sınırlamalar
- Özel öge örneği
Özel ögeleri kullanarak sitenize görünür içerikler ekleyin ve ek CSS özelliklerine sahip ögeler tasarlayın.
Önemli:
Wix tarafından oluşturulmamış veya test edilmemiş harici kodlar için destek hizmeti sağlayamayız. Kod snippet'inizle ilgili bir sorun yaşıyorsanız lütfen doğrudan sağlayıcıyla iletişime geçin.
Özel ögeler nedir?
Özel ögeler, Wix sitenizde kullanabileceğiniz özel HTML etiketleri oluşturmanıza olanak sağlar. Özel ögeler Wix destekli tüm tarayıcılarda çalışır ve tüm JavaScript ES6 kütüphaneleri ile veya HTML 5 ile çalışan tüm çerçevelerle kullanılabilir.
Şunları yapmak için özel öge kullanmak isteyebilirsiniz:
- Wix Editör'ün Ekleme panelinde veya uygulamalarda henüz kullanılabilir durumda olmayan kendi ögelerinizi tasarlamak için.
- CSS animasyonu, geri sayım animasyonu, içerik haritaları, araç ipuçları, etiketler, grafikler, tırnak işaretleri imleç değişiklikleri ve kaydırma etkilişimleri gibi ek CSS özelliklerine sahip ögeler tasarlamak için.
- Örneğin sayfada düzenlerin çarpışmasını önlemek için yayınlanmış sitenizdeki ögenizin yüksekliğini değiştirmek için.
- Performansı geliştirmek için (iframe-tabanlı bileşenlerle karşılaştırıldığında). Bu büyük oranda özel ögenin uygulanışına göre değişiklik gösterir.
Not:
Üçüncü taraf kaynaklardan özel ögeleri de kullanabilirsiniz, ama özel ögeyi sayfanıza eklerken Özellikler'den Etiket Adı'nı güncellediğinizden emin olun.
Özel öge ekleme
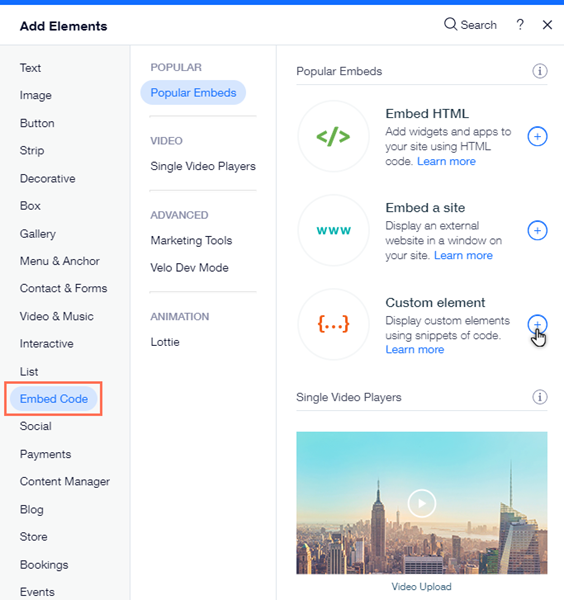
- Editör'ün sol tarafındaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Kodu Göm'e tıklayın.
- Sayfanıza eklemek için Özel Öge'ye tıklayın.
- Kaynak Seç'e tıklayın.
- Sunucu URL'si seçeneğine URL'yi ve dosya adını girin.
Not: Velo kullanıyorsanız, Velo Dosyası'na tıklayabilirsiniz. - Etiket Adı'nı girin.

Not:
Tüm ögelerin, sayfa için özel ögeler kayıt defterinde tanımlanması gerekir. Etiket adı, ögeyi kaydederken kullanılan addır. Etiket adını JavaScript dosyasındaki customElements.define() satırında bulabilirsiniz.
Özel ögenin özniteliklerini belirleme
Önemli:
Öznitelikler henüz tüm kullanıcılara açık değildir.
Özel ögenin DOM node'undaki HTML özniteliklerini tanımlayın. Özel ögenin kodunda tanımlı bu öznitelikleri onaylamak ve işlemek için kod eklediğinizden emin olun.
- Özel ögeden Öznitelikleri Belirle'ye tıklayın.
- Yeni Öznitelik'e tıklayın.
- Özniteliği adlandırın, örneğin "dönüş" veya "genişlik".
- Öznitelik için değer atayın, örn. 45.
Not:
Özel bir ögenin HTML özniteliklerini de düzenleyebilir ve kaldırabilirsiniz.
Kurallar ve sınırlamalar
- Güvenlik nedenlerinden ötürü özel ögeleri kullanmak için sitenizi Premium Paket'e yükseltmeli, sitenize bir domain bağlamalı ve sitenizde reklam bulundurmamalısınız.
- Kodunuzun HTTP değil HTTPS biçiminde olduğuna dikkat edin, aksi takdirde canlı sitenizde görüntülenmez.
- JavaScript kodu sayfanın temel ögelerini içerir, ancak tasarım ayarları ve diğer karmaşık işlevler ayrı olarak depolanabilir. Bu nedenle CSS ve diğer JS dosyaları gibi bazı ögeler, JS koduna dahil edilmedikleri takdirde olmaları gerektiği gibi görünmeyebilir veya çalışmayabilirler.
- Her zaman kodun güncel ve HTML5 uyumlu olduğundan emin olun. Çoğu tarayıcı JS veya HTML'in eski sürümleri kullanılarak yazılan sayfaları ve komut dosyalarını düzgün şekilde göstermez.
- Velo API kullanıldığında SEO ayrı olarak tanımlanabilir.
- Performans, özel ögenin uygulanışına göre değişik gösterebilir.
- Velo kullanmıyorsanız özel öge kodu sizin tarafınızdan barındırılmalıdır.
Önemli:
Güvenlik nedenleriyle özel ögeler önizleme modunda ve Editör'ün içindeki bir iFrame'in içinde oluşturulur. Bu durum bileşenin düzenini olumsuz etkileyebilir. Yayınlanmış sitenize gidin ve ögenin canlı sitenizde nasıl göründüğünüze göz atın. Ayrıca test sitelerini canlı site önizlemesi olarak kullanabilirsiniz.
Özel öge örneği
Aşağıda sitenize nasıl temel bir özel öge ekleyebileceğiniz gösterilmiştir. Talimatlar sitenize nasıl "Hello World" metnini ekleyeceğinizi açıklar.
Önce bir ögeyi oluştup ögeyi ve davranışını bir JavaScript dosyasında kodlamanız gerekiyor.
Not:
Sitenizi Premium Pakete yükseltin, sitenize bir domain bağlayın ve Wix reklamlarının kaldırıldığından emin olun.
Özel ögenizi oluşturma ve ekleme:
- Özel ögeniz için bir sunucu kurun veya bir sunucuya erişin. Kendi sunucunuzda harici olarak hosting yapıyorsanız Wix Editör'de özel öge eklerken özel ögeyi sunucu URL'sine bağlamanız gerekecektir.
- Yerel olarak hosting yapıyorsanız HTTP kullanabilirsiniz.
- Harici bir sunucuda hosting yapıyorsanız, HTTPS kullanmanız gerekir. Harici bir sunucuyu nasıl host edeceğinizi öğrenin
Not: Velo kullanıyorsanız ve Wix ile host etmek istiyorsanız buraya tıklayın.
- Standart ECMAScript 2015 sınıf sözdizimini kullanan bir JavaScript dosyasında özel bir öge oluşturmak için herhangi bir IDE'yi kullanın. Tam talimatlar ve örnekler için MDN belgelerine bakın.
- Özel öge sınıfını tanımlayın:
HelloWorldsınıfı, özel ögenin sınıfıdır ve bu sınıfı özel ögeyi kaydederken göreceğiz.connectedCallback(), öge DOM'a bağlandığında otomatik olarak tetiklenen bir yaşam döngüsü geri çağırma işlevidir.
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
customElements.define(name, class)yöntemiyle özel öge sınıfını kaydedin. Özel ögeyi Editör'de siteye eklerken kayıtlı adı etiket adı olarak girin. Özel öge kaydedildikten sonra sitenizde kullanılabilir.- İlk parametre,
hello-world, Editör'de tanımlanacak (8. adım) etiket adıyla eşlenir. - İkinci parametre,
HelloWorldözel ögenin sınıf adıdır.
- İlk parametre,
1CustomElementRegistry.define('hello-world', HelloWorld);- Editörünüzdeki özel ögeyi ekleyin (yukarıya bakın).
- Ayarlar'a tıklayın.
- Sunucu URL'si'ni seçin ve özel ögenizin komut dosyasının sunucu URL'sini girin.
- Etiket adını girin. Etiket adı, önceki adımda
define()işlevini kullanarak kaydettiğimiz öge adıdır. Bu örnekte etiket adıhello-world'dür. - Sitenizi kaydedin ve yayınlayın.
Daha detaylı bilgilere mi ihtiyacınız var?
İpuçları:
- Özel ögenizi tüm sayfalarda görüntüleme.
- Ekrana Sabitle ile kaydırma sırasında bile özel ögenizi görüntüleyin. Alternatif olarak, özel öge kodunda CSS sabit konumlandırılmış ögeyi kullanın.

