Wix Editor: Mobil Sitenize Başa Dön Düğmesi Ekleme ve Özelleştirme
3 dk.
Bu makalede
- Başa Dön düğmesi ekleme
- En Başa Dön düğmesini özelleştirme
- En Başa Dön düğmesinin düzenini değiştirme
Mobil ziyaretçilerin sitenizin en üst kısmına hızlı bir şekilde gitmelerine yardımcı olmak için Başa Dön düğmesi ekleyin. Simgeyi tercihinize göre değiştirebilir ve ziyaretçilerin dikkatini çekecek şekilde özelleştirebilirsiniz.
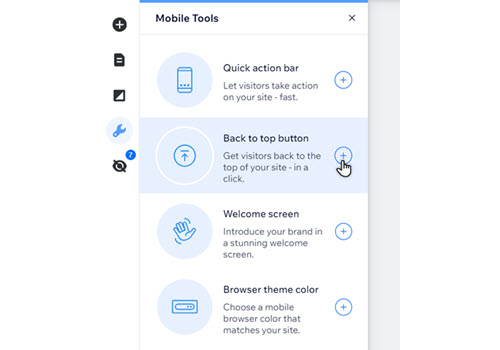
Başa Dön düğmesi ekleme
Mobil editördeki Mobil Araçlar panelinden bir düğme ekleyerek başlayın.
Not:
Geri Dön düğmesi yalnızca Standart düzen olan sayfalarda ve en az 1380 piksel uzunluğundaki sayfalarda görünür (kısa sayfalarda görünmez).
Başa Dön düğmesi eklemek için:
- Mobil düzenleyicinizin sol üstteki Mobil Araçlar simgesine
 tıklayın.
tıklayın. - Başa dön düğmesi yanındaki Siteye Ekle simgesine
tıklayın.

Biliyor muydunuz?
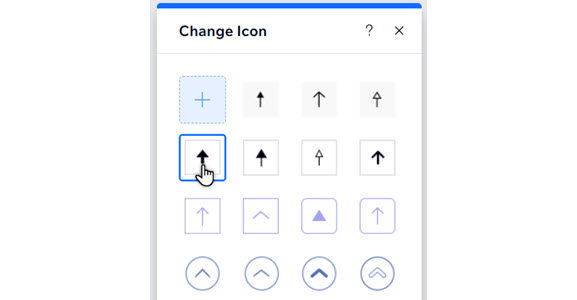
En Başa Dön düğmesini özelleştirme
Düğmeniz için bir simge seçin. Hazır tasarımlarımızdan birini seçebilir veya kendi tasarımınızı yükleyebilir, ardından tasarımı sitenizin görünümüne uyacak şekilde özelleştirebilirsiniz.
Simgeyi değiştirmek için:
- Mobil editörünüze.
- Düğmeye tıklayın.
- Simgeyi Değiştir seçeneğine tıklayın.
- Daha sonra ne yapacağınızı seçin:
- Hazır tasarımlardan bir simge seçin.
- Ekle simgesine
 simgesine dokunun veya 1000'lerce vektör sanatı görüntüsü arasından seçim yapın.
simgesine dokunun veya 1000'lerce vektör sanatı görüntüsü arasından seçim yapın.
- (İsteğe bağlı) Tasarıma kendi dokunuşlarınızı eklemek için Tasarımı Özelleştir'e tıklayın:
- Dolgu Renkleri: Rengi/renkleri seçin ve opaklık düzeyini ayarlayın.
- Gölge: Düğmeye üç boyutlu bir görünüm kazandırmak için gölge ekleyin ve ayarlayın.

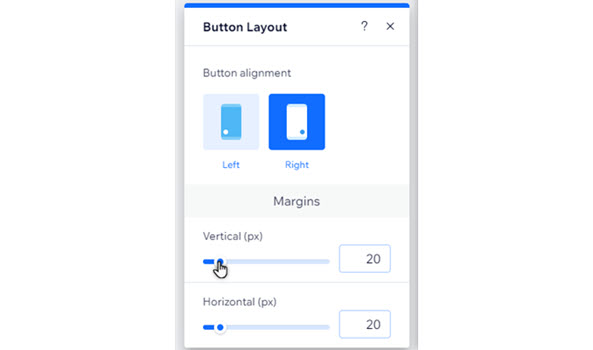
En Başa Dön düğmesinin düzenini değiştirme
Düğmenin konumunu ve kenar boşluklarını mobil sitenizin hizalamasına uyacak şekilde değiştirin.
Düzeni ayarlamak için:
- Mobil editörünüze.
- Düğmeye tıklayın.
- Düzen simgesine
 tıklayın.
tıklayın. - Mevcut seçenekleri kullanarak düzeni özelleştirin:
- Düğme Hizalama: Düğmeyi sitenin soluna veya sağına hizalayın.
- Kenar Boşlukları: Düğme etrafındaki kenar boşluklarını ayarlamak için kaydırıcıları kullanın.