Metinler sitenizin en temel unsurlarından biridir. Metinleri sitenizin tasarımına ve düzenine uyacak şekilde özelleştirerek mobil cihazlarda metinlerden tam olarak faydalanın.
Mobil sitenizde bulunabilecek 2 tür metin vardır:
- Masaüstü Editör'den taşınan metinler
- Mobil Editör'deki Ekle panelinden eklediğiniz yalnızca mobil metin. Bu metin masaüstünde görünmez.
Metin türleri arasındaki farklar nelerdir?
Mobil Editör'de her iki metin türünü de özelleştirebilirsiniz.
Masaüstünden taşınan metinlerin özelleştirilmesi sınırlıdır; metin boyutunu, rengini ve hizalamayı ayarlayabilir ve metni yataydan dikeye değiştirebilirsiniz. Alternatif olarak, metnin masaüstünden mobil cihazlarda farklı görünmesini istiyorsanız, masaüstü metnini yalnızca mobil cihazlara yönelik metinle değiştirebilirsiniz.
Doğrudan mobil Editör'den eklenen metinlerle, özelleştirme üzerinde tam kontrole sahipsiniz; yazı tiplerini değiştirin, metni yeniden biçimlendirin, efektler ve HTML etiketleri ekleyin ve içeriği değiştirin.
Masaüstü sürümünüzden gelen metinleri özelleştirme
Masaüstü Editör'den eklediğiniz metin ögeleri otomatik olarak mobil Editörünüze taşınır. Bu metin mobil cihazla uyumlu olacak şekilde yeniden boyutlandırılır, ancak sonra yine yeniden boyutlandırabilirsiniz. Ayrıca metnin rengini ve hizalamasını, masaüstü sürümünden farklı olacak şekilde düzenleyebilirsiniz.
Masaüstünden taşınan metinleri özelleştirmek için:
- Mobil Editör'de metin ögesine tıklayın.
- Aşağıdakileri yaparak metni özelleştirin:
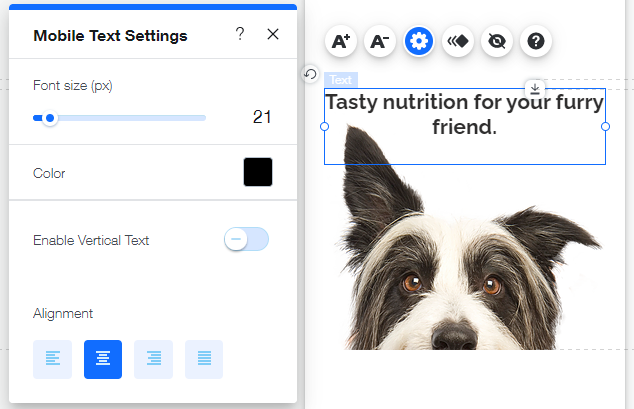
Metin boyutunuzu büyütmek veya küçültmek için Büyült veya Küçült simgelerine tıklayın

.
İpucu: Ayarlar simgesine

tıklayıp
Yazı Tipi Boyutu kaydırıcısını sürükleyerek de metninizin boyutunu değiştirebilirsiniz.
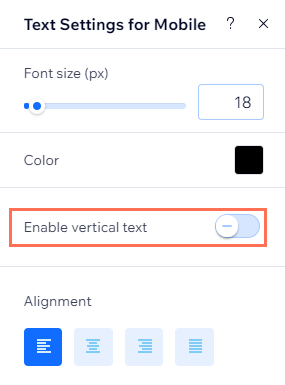
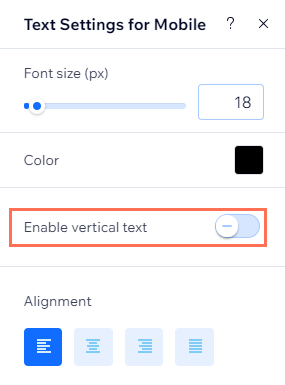
Metnin rengini ve hizalamasını değiştirme
- Ayarlar simgesine
 tıklayın.
tıklayın. - Aşağıdakileri özelleştirin:
- Renk: Renk kutusuna tıklayın ve Renk Seçici'den yeni renginizi seçin.
- Hizalama: Metninizin nasıl hizalanacağını seçin (sol, merkez, sağ, iki yana yaslama).
- Ayarlar simgesine
 tıklayın.
tıklayın. - Dikey yazı sistemine sahip dillerde metninizi yataydan dikeye değiştirmek için Dikey Metni Etkinleştir geçiş düğmesine tıklayın (ör. Japonca).

Düğme metnini yeniden boyutlandırma
Ölçeği Büyüt veya
Ölçeği Küçült simgelerine tıklayın

Metni büyütmek veya küçültmek için

Sadece mobil metinleri özelleştirme
Doğrudan mobil Editörün Ekle panelinden metin ekleyin. Sitenize eklemek üzere çeşitli metin türleri arasından seçim yapabilir ve bu metinleri tamamen özelleştirebilirsiniz. Metninizin rengini, yazı tipini, hizalamasını ve biçimlendirmesini ayarlayın ve hatta havalı gölge efektleri ve HTML etiketleri ekleyin.
Sadece mobil metinler eklemek ve bu metinleri özelleştirmek için:
- Sol taraftaki mobil editörünüzde bulunan Mobile Ekle
 simgesine tıklayın.
simgesine tıklayın. - Metin sekmesine tıklayın.
- Bir metin ögesini sayfanıza sürükleyin.
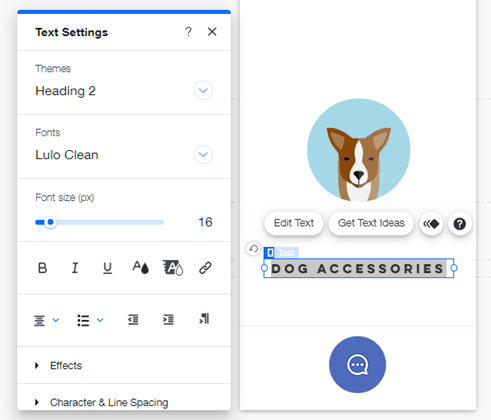
- Metni Düzenle'ye tıklayın.
- Neyi özelleştirmek istediğinizi seçin:
Metninizin temasını veya yazı tipini sitenizin stiline uyacak şekilde değiştirin.
- Temalar: Açılan menüye tıklayın ve istediğiniz temayı seçin. Tema seçilen metin kutusuna uygulanır.
- Yazı Tipleri: Mevcut bir yazı tipi seçmek veya yeni bir yazı tipi yüklemek için açılana tıklayın.

Metninizi düzgün ve yapılandırılmış halde tutmak için metninizi hizalayın, madde olarak işaretleyin veya numaralandırın ve metninizin altını çizerek, metninizi vurgulayarak veya kalın hale getirerek metninizi öne çıkarın. Metne bir bağlantı ekleyebilir, metin rengini ve hatta metin yönünüzü değiştirebilirsiniz.
Derinlik eklemek ve öne çıkarmak istediğiniz içeriği vurgulamak için bir dizi hazır gölge efekti arasından seçim yapın.
Karakter ve satır aralığı
Metin içeriğinizin kolay okunur ve sindirilebilir olduğundan emin olmak için harfler ve metin satırları arasındaki boşluğu artırın veya azaltın.
- Karakter Aralığı: Kaydırıcıyı kaydırarak harfler arasındaki boşluk miktarını değiştirin.
- Satır aralığı: Otomatik veya Özelleştir'in yanındaki onay kutusunu seçerek metin satırları arasındaki aralığı yönetin:
- Otomatik: Satır aralığı sizin için otomatik olarak kararlaştırılır.
- Özelleştir: Satırlar arasındaki aralığı artırmak veya azaltmak için kaydırıcıyı sürükleyin.

Metninizin düzenini yataydan dikeye değiştirmek için Dikey Metin geçiş düğmesini etkinleştirin. Bu, mobil sitenize güzel bir tasarım efekti katar ve Japonca gibi dikey yazı sistemine sahip dillerde kullanışlıdır.
HTML etiketi seçmek için açılana tıklayın. HTML etiketleri arama motorlarının sitenizi doğru şekilde taramasına ve indekslemesine yardımcı olup ziyaretçilerin tarayıcıları üzerinden en doğru sonuçları almasını sağlar.
HTML etiket türleri:
- H1: Sitenizin sayfasındaki ilk başlıktır. Bunu yalnızca sayfanın başlığında kullanmanızı, sayfadaki başka bir metne uygulamamanızı öneriyoruz.
- H2: Bu etiketler genellikle sayfa bölümlerinde kullanılır. Her sayfaya birden fazla etiket ekleyebilir ve bunları örneğin, "Hikayemiz" ve "Bize Ulaşın" gibi bölüm başlıklarında kullanabilirsiniz.
- H3: H3 etiketleri, örneğin H2 başlığı olan "Bize Ulaşın" altındaki "Adresimiz" gibi alt bölümlerin başlıklarını tanımlamada kullanılır.
- P: P etiketi, örneğin paragraflar gibi sitenizdeki diğer tüm metinler için uygundur. Hangi HTML etiketini ekleyeceğinizden emin olmadığınız durumlarda da bu etiketi kullanabilirsiniz.
- Blockquote: Blockquote alıntıları, metin alıntılarını tanımlamak için kullanılır. Bu etiketleri, sitenize referanslar veya alıntılar eklerken kullanın.


 görünür.
görünür. görünür.
görünür.


 simgesine tıklayın.
simgesine tıklayın.

 .
. tıklayıp Yazı Tipi Boyutu kaydırıcısını sürükleyerek de metninizin boyutunu değiştirebilirsiniz.
tıklayıp Yazı Tipi Boyutu kaydırıcısını sürükleyerek de metninizin boyutunu değiştirebilirsiniz.
 tıklayın.
tıklayın. 

 Metni büyütmek veya küçültmek için
Metni büyütmek veya küçültmek için 




