Wix Editör: Bir Ögeyi Tam Genişliğe Uzatma
2 dk.
Bu makalede
- Ögeleri genişletme
- SSS
Sitenizi daha duyarlı hale getirmek için ögelerinizi tam genişliğe uzatın. Genişletilmiş ögeler, ekran boyutundan bağımsız olarak tarayıcınızın genişliğinde görüntülenir.
Bir ögeyi uzattıktan sonra, sol ve sağında boşluk oluşturarak kenar boşlukları ekleyebilirsiniz. Kenar boşluklarını tüm cihazlarda aynı kalacak şekilde veya yüzde olarak her ziyaretçinin tarayıcısına uyacak şekilde piksel cinsinden ayarlayabilirsiniz.
Uzatma seçeneği yalnızca belirli ögeler için kullanılabilir. Tam listeyi görmek için SSS bölümümüze göz atın.
Ögeleri genişletme
Ögelerinizi tam genişliğe kadar uzatın ve kenar boşluklarını tam istediğiniz gibi gösterecek şekilde ayarlayın.
Bir ögeyi uzatmak için:
- Editörde ögeye tıklayın.
- Uzat simgesine
 tıklayın.
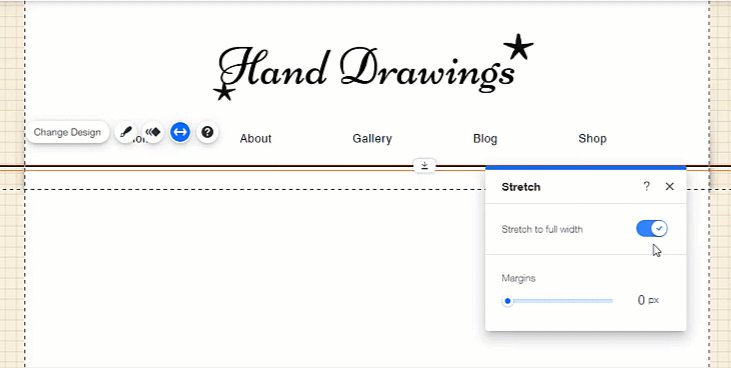
tıklayın. - Tam genişliğe uzat düğmesini etkinleştirin.
- (İsteğe bağlı) Kenar boşluklarını ayarlayın:
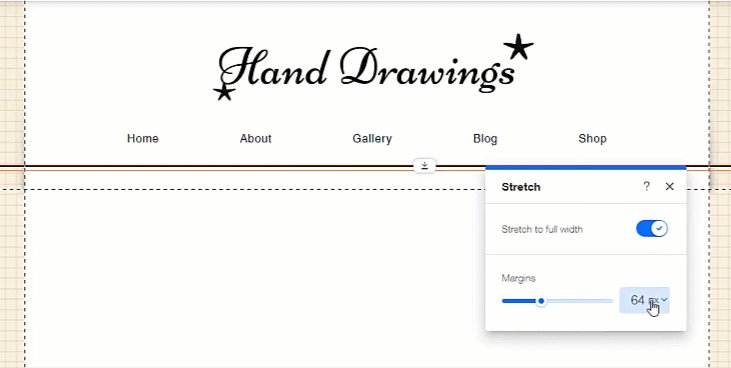
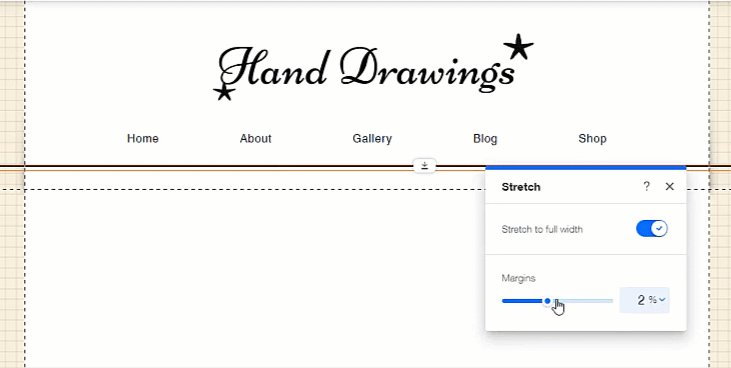
- Kenar boşluklarını px (piksel) veya % (tarayıcı genişliğinin yüzdesi) cinsinden ayarlamak için sayı alanına tıklayın.
- Kenar boşluğunu artırmak veya azaltmak için kaydırıcıyı sürükleyin.
Notlar:
- Belirli ögeler, kenar boşluklarını yalnızca piksel olarak ayarlamanıza izin verir.
- Kenar boşluğu sınırı 190 piksel veya tarayıcı boyutunun %5'idir.

SSS
Detaylı bilgi için aşağıdaki sorulardan birine tıklayın.
Hangi ögeleri genişletebilirim?
Bir ögeyi genişletebilir miyim?
Bu, uzatma tutamaçlarıyla aynı özellik mi?
Mobil cihazlarda nasıl çalışır?
Yalnızca mobil cihazlara yönelik bir ögeyi uzatabilir miyim?
Not:
Ögeleri uzattığınızda, uzatılan öge ile üstündeki / altındaki ögeler arasında bir boşluk olduğunu fark edebilirsiniz. Ögeleri taşıyarak veya Uzaklaştır ve Yeniden Sırala işlevini kullanarak boşluğu kaldırabilirsiniz.

